- Forums
- :
- Extensions
- :
- Find an Extension that...
- :
- Re: I want an extension to calculate GST for my fa...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
I want an extension to calculate GST for my fashion store
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I want an extension to calculate GST for my fashion store
I have a fashion store in which I sell clothes online. I want to charge separate GST rate to clothes above and below a specific price.
For example:
I want to charge 18% GST for the clothes above 1000 and 5% for the clothes below GST.
Is there any extension which I can use to serve the purpose?
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: I want an extension to calculate GST for my fashion store
Hi @hohodo40184672 ,
You can apply different product tax class for products which have price below 1000 and different product tax class for price above 1000.
You can use catalog_product_save_after event or any other related event to do this automatically. In this event observer you will receive price and based on price you can set tax class to that product.
Problem Solved? Accept as solution!
Hope it helps!
Thanks
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: I want an extension to calculate GST for my fashion store
Hello @hohodo40184672
Kindly refer below code for your query:
adding custom logic in the sales_quote_collect_totals_before observer
public function newTax($observer){
$quote = $observer->getQuote();
foreach ($quote->getAllItems() as $quoteItem) {
if ($quote->getData('customer_cform') === 'true') { // check if customer is b2b customer and selects for the cform option
$product = $quoteItem->getProduct();
$product->setTaxClassId(0); // tax class removed.now the price is with no tax
$basePrice = $product->getFinalPrice() / (1+(12.5/100)); // calcuated 12.5 % of total price and subtracted from the price to get base price
$final_cst_price = $basePrice * (2/100); // added 2% in the base price to get fincal cst price
$finalPrice = $basePrice + $final_cst_price;
$product->setPrice($basePrice);
$product->setTaxClassId(8); // here 8 is a tax rule defined in the magento admin just to show the split of base price and tax (2%) in the cart page and checkout page
}
}
}It may help you!
Thank you
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: I want an extension to calculate GST for my fashion store
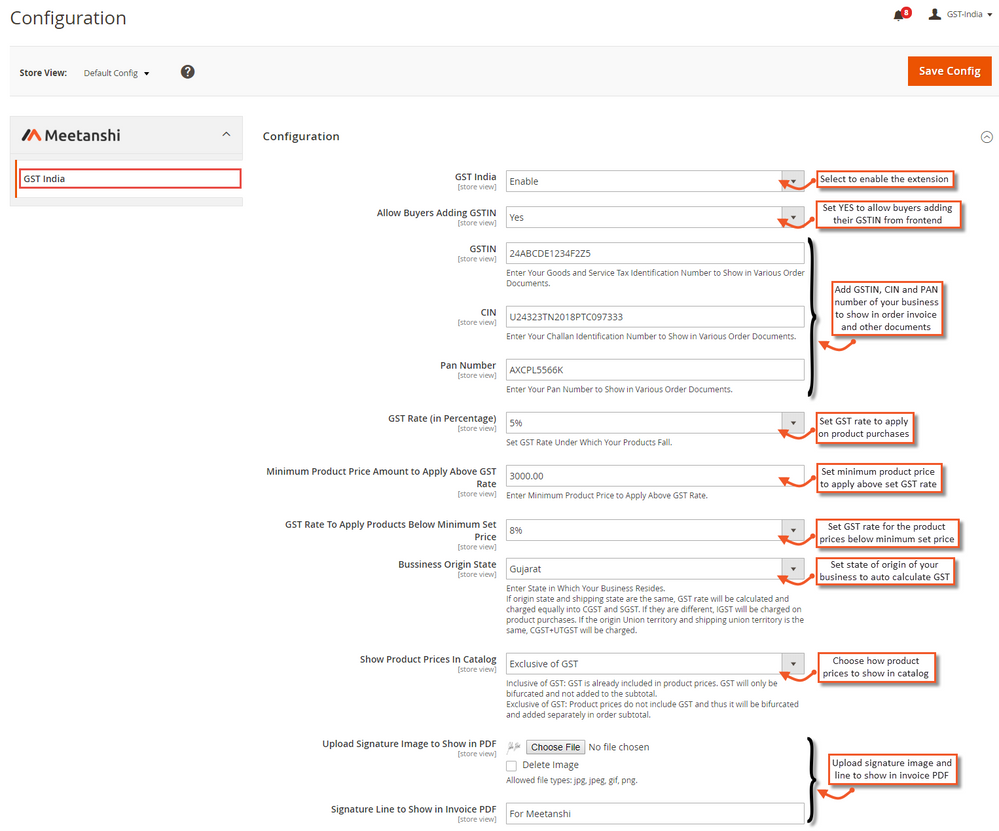
You may use Magento 2 Indian GST extension that can serve your purpose by allowing to add separate GST rate both above and below a specific price range.
The extension has a field to set a GST rate, apply it onto a speccified minimum order amount and apply a separate rate to the orders below a specific amount, have a look at this screenshot:
If you've found my answer useful, please give"Kudos" and "Accept as Solution"