- Forums
- :
- International Communities
- :
- India
- :
- magento2: how to add custom fields on checkout wit...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
magento2: how to add custom fields on checkout with multiple addresses page
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
magento2: how to add custom fields on checkout with multiple addresses page
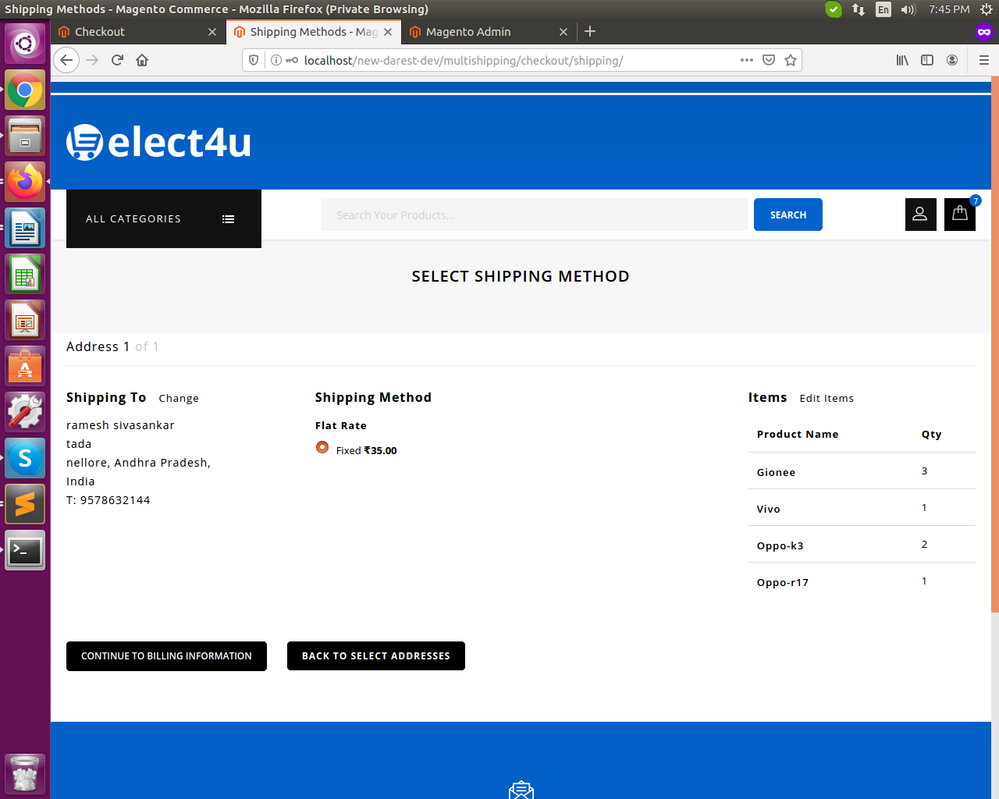
I want to add custom fields on checkout with multiple addresses of select shipping method page
I want to add a custom input field below the shipping method and that input field data has to store on the database.
Tell me the flow to do this one...
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: magento2: how to add custom fields on checkout with multiple addresses page
Hi Ramesh,
Try to use the below code:
In checkout_index_index.xml
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" layout="checkout" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceBlock name="checkout.root">
<arguments>
<argument name="jsLayout" xsi:type="array">
<item name="components" xsi:type="array">
<item name="checkout" xsi:type="array">
<item name="children" xsi:type="array">
<item name="steps" xsi:type="array">
<item name="children" xsi:type="array">
<item name="shipping-step" xsi:type="array">
<item name="children" xsi:type="array">
<item name="shippingAddress" xsi:type="array">
<item name="children" xsi:type="array">
<item name="shippingAdditional" xsi:type="array">
<item name="component" xsi:type="string">uiComponent</item>
<item name="displayArea" xsi:type="string">shippingAdditional</item>
<item name="children" xsi:type="array">
<item name="custom_field" xsi:type="array">
<item name="component" xsi:type="string">Vendor_Module/js/view/customfieldjs</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</argument>
</arguments>
</referenceBlock>
</body>
Then in vendor/module/view/frontend/web/js/view/customfieldjs.js
define([
'jquery',
'ko',
'uiComponent'], function ($, ko, Component) {
'use strict';
return Component.extend({
defaults: {
template: 'Vendor_Module/customfieldtemp'
},
initialize: function () {
this._super();
return this;
},
});});
After that in vendor/module/view/frontend/web/template/customfieldtemp.html
<div class="step-title" data-role="title" data-bind="i18n: 'Custom Field'">Custom Field</div><div class="control"> <input class="input-text" type="text" data-bind="picker: true" name="custom_field" readonly="false" /></div> <!-- ko --><span class="custom_field" data-bind="text: custom_field" /><!-- /ko -->
If It helps you, Please Accept as Solution & give Kudos
Problem Solved! Click Kudos & Accept as Solution!
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: magento2: how to add custom fields on checkout with multiple addresses page
Hi Madhu_raj,
I want to show the custom input field on checkout with multiple addresses shipping method page and that input field data has to save in the database.
In one page checkout, I am displaying the custom field...
Please replay to me quickly.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: magento2: how to add custom fields on checkout with multiple addresses page
Have you tried above solution?
This will show under the shipping method.
Please let me know if you are able to do with this code.
Problem Solved! Click Kudos & Accept as Solution!
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: magento2: how to add custom fields on checkout with multiple addresses page
Hi Madhu_raj,
The above solution for one-page checkout, That one I have already done.
I need to do the same thing on multiple addresses checkout page(Checkout with multiple addresses)...
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: magento2: how to add custom fields on checkout with multiple addresses page
Thank you! this helped me in creating a new field on the checkout page.