- Forums
- :
- Core Technology - Magento 2
- :
- Installing Magento 2.x
- :
- Re: Css file and Js file failed to load after succ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Css file and Js file failed to load after successful installation
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Css file and Js file failed to load after successful installation
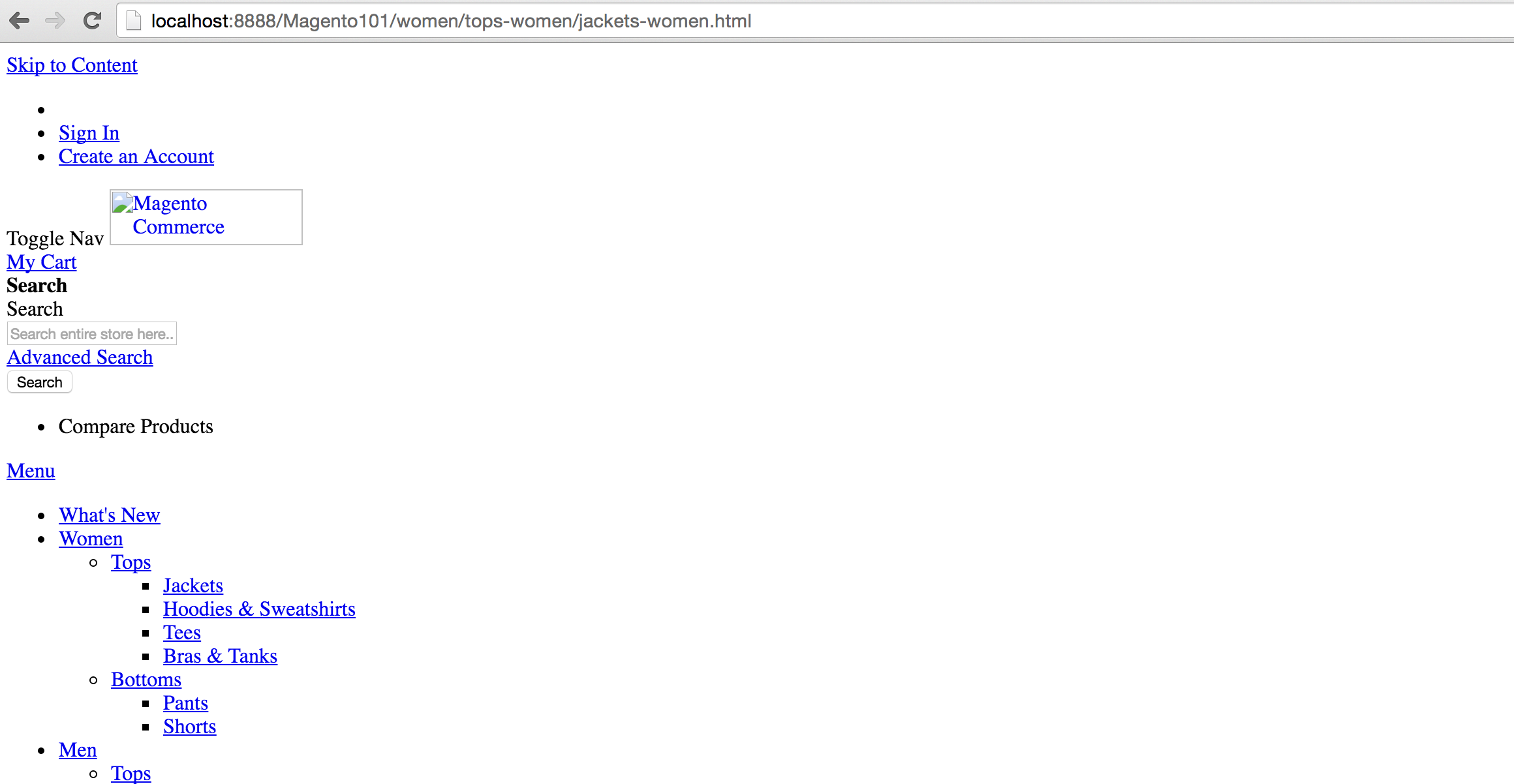
I have got a hard time dealing with the Magento installation. The installation is successful but the page is showing just plain text with all css and javascript failed to load.
I am using subdomain of shop.domain.com to point to a subfolder in my root. My root domain.com is a Wordpress project and i want the shop.domain.com using the magento.
After reading through many tutorial online and so much time spent, i still fail to get this resolve. One of the answer from this link - CSS and Javascript files are not loading after Magento 2 installation
step 1. php bin/magento setup:static-content:deploy
step 2. php bin/magento indexer:reindex
step 3. make sure apache "rewrite_module" is enable and then restart the server
step 4. delete cache folder under var/cache
I spoke to my hosting server support, and the shocking reply i got is: We could not allow you to use the options. Our security policy on shared server wont allow you to do so. So I am suggesting you to upgrade your hosting to cloud VPS or Dedicated server. We are no longer encouraging the magento 2 on shared servers. We will remove the that version from softaculas soon. That version of application require so many functions which we are blocking in shared servers due to security risk.
Do i need a dedicated server to run Magento? Could anyone help on my problem?
FYI, the hosting Server support has helped to remove the following 2 lines in the root .htaccess file. If that 2 lines are not removed, it will cast the error "Internal Server Error" on page load before Magento installation.
#
enable rewrites Options +FollowSymLinks
## RewriteEngine on
#
Also, i was confirmed in other forum expert that my current server would not be fit for me to run the Magento.
I am using the latest 2.1 with no sample data. I am indeed very confuse now. I bought a share server and a theme and get ready to explore this excitement but was told the server is not fit. If this is a case, then i would think this is the Magento limitation. Also, this info that your server must be able to run the php command should be listed in the requirement
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Css file and Js file failed to load after successful installation
You must check this link:
It might help you.
Magento plugins released: http://www.opensourcetechnologies.com/product/product-category/magento-extensions
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Css file and Js file failed to load after successful installation
I am in the same position. I am new to magento, however after receiving a successfully installed message, my page will only load with 14-20 errors for js and cs that cannot be found. I am using OSX Yosemite with MAMP. I am sure I have failed on something really silly, but any help would be appreciated. If i can provide any more details, please don't hesitate to ask.
I have troubleshooted this all night and tried :
edit the app/etc/di.xml Symlink to Copy
changed permissions to 755 and 644
enabled mod_rewrite - on apache2 and checked in Mamp phpinfo
ensured all my AllowOverrides are at All
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Css file and Js file failed to load after successful installation
This solves our problem
After navigating to the Magento root directory
1: rm -rf var/di/* var/generation/* var/cache/* var/page_cache/* var/view_preprocessed/* var/composer_home/cache/*
2: sudo chmod 777 var -R
3: sudo chmod 777 pub -R
4: sudo php bin/magento setup:static-content:deploy
5: sudo php bin/magetno setup:di:compile
6: sudo php bin/magento cache:clean
7: Repeat step 2 & 3
Hope this will help
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Css file and Js file failed to load after successful installation
Thank you for the information. I have followed the steps from your instructions.
Below is the deployment and compilation success.
-New version of deployed files: 1468618727
-Generated code and dependency injection configuration successfully
I have completed all of the above steps
I still cannot access any css or jss files on my page.