- Forums
- :
- Core Technology - Magento 1.x
- :
- Magento 1.x Programming Questions
- :
- Re: Shipping not included in review section
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Shipping not included in review section
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Shipping not included in review section
Hello,
I have a magento 1.9 site using onepage checkout. After entering a billing zip the shipping method section is updated with shipping options. When there is only one option it is pre selected, however it is not included in the review section, i.e. totals.
If I click the option again it will reload and add shipping to the review section and calculate the grand total properly.
Is there a way to force the page to re-calculate when the shipping is rendered on the page? I would have expected that to be the default behavior.
Thanks in advance for any help.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Shipping not included in review section
Hi @jeff_finley,
Which checkout module are you using?
Can you share a public URL to test the checkout?
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Shipping not included in review section
Hi @Damian Culotta, The site is using onepage checkout. I don't have a dev site to share...
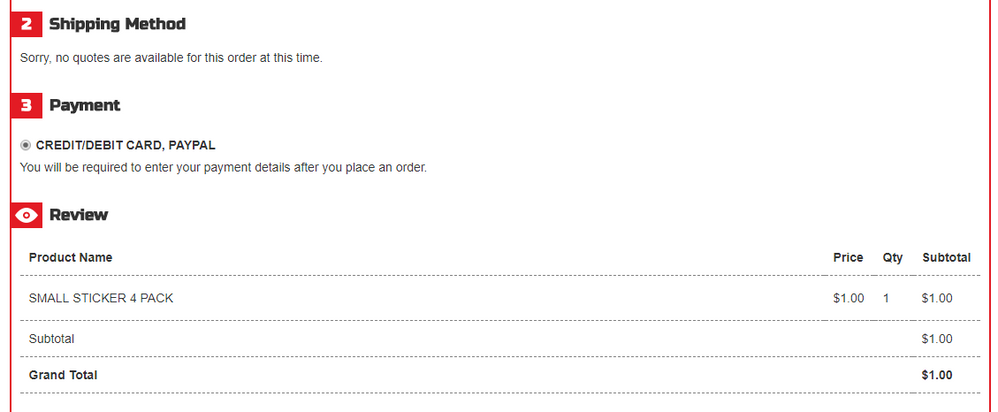
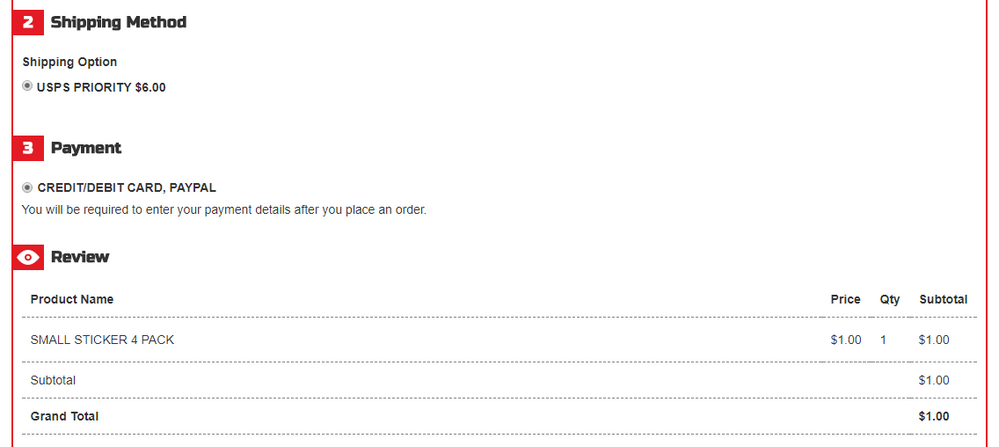
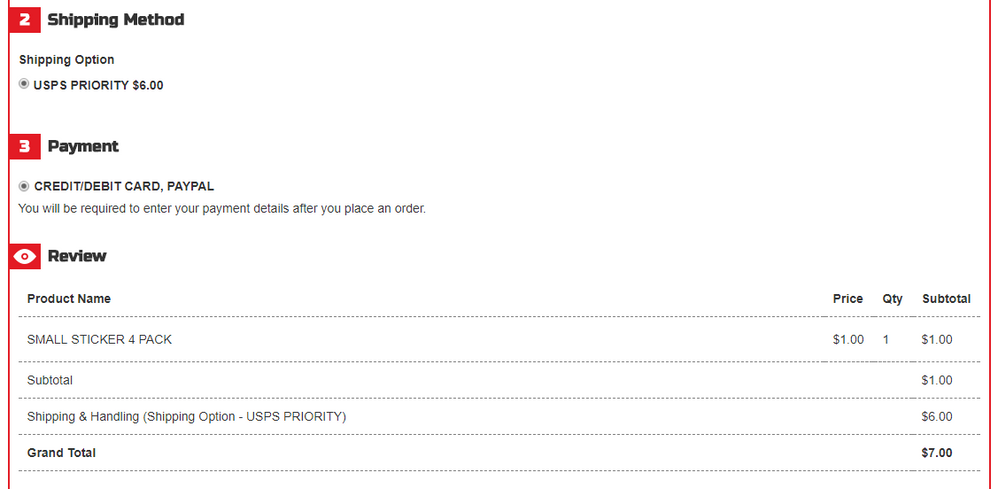
Here are 3 pictures that show the process. First on page load, second after entering a zip the shipping method is displayed and selected, however not included in the review section. Third if i click on the already selected shipping method, the review section is updated.
Let me know if there is other information i can provide to help troubleshoot.



- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Shipping not included in review section
Hi @jeff_finley,
I'm not sure is the problem is the shipping module/gateway or the code.
Can you check your broswer conole? Also, is it possible for you run a test usin just RWD theme?
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Shipping not included in review section
I switched to rwd/default theme and it has the same behavior.
I do have a console error 'Uncaught TypeError: Cannot set property 'id' of null' prototype.js:828
There are 2 references to checkout.js in the stack trace. line 135 and line 153. But I don't see any obvious errors on those lines.
Here is that section of code for reference:
params.isAjax = 1;
return new Ajax.Request(url, {
method: 'post',
parameters: params,
onSuccess: function(response) {
var config = response.responseText.evalJSON();
if (config.html){
if (config.html.shipping_method && $('checkout-shipping-method-load'))
$('checkout-shipping-method-load').update(config.html.shipping_method);
if (config.html.payment_method && $('co-payment-form-update')){
$('co-payment-form-update').update(config.html.payment_method);
if (payment.initWhatIsCvvListeners)
payment.initWhatIsCvvListeners();
}
if (config.html.review && $('checkout-review-load')){
$('checkout-review-load').update(config.html.review);
reviewEvents();
}
if (config.html.cart && $('amscheckout-cart')){
$('amscheckout-cart').update(config.html.cart);
cartEvents();
}
}
else {
document.location.reload();
}
if (typeof(after) == 'function'){
after(config)
}
// hideLoading();
},
on403: function(){
document.location.reload();
}
});Is there a place i can find working code to review and compair? This doesn't seam like custom behavior, but I could be wrong.
Thanks.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Shipping not included in review section
Hi @jeff_finley,
I was able to find only 2 demos online:
Also, you can compare the code with https://github.com/OpenMage/magento-mirror (isn't official but it should work for this scenario). Or you can download a new copy a check offline.