- Forums
- :
- Core Technology - Magento 1.x
- :
- Magento 1.x Technical Issues
- :
- Re: Footer links missing
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Footer links missing
SOLVED- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have a problem. I am only displaying footer links for Quick Links, Account, and Newsletter. I an not get any other links to display. I searched the forums, web and youtube for help, but I can't seem to find anything that addresses this problem. I have attached a picture of what my footer looks like.
Magento 1.9.3
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @jweiss,
You can add your own "areas" in the footer of the std. magento RWD theme, e.g.
Contact links, you could do something like below.
Create a CMS static block under CMS > Static Block and build it like below:
Name: Footer Links Kontakt (DK) (Choose something that is saying (for internal use only).)
Identificator: "footer_links_sm" (without the ")
Multistore: Choose the correct storeview if used.
Content (disable WYSIWYG editor)
<div class="links">
<div class="block-title">
<strong><span>KONTAKT</span></strong>
</div>
<ul>
<li><a href="{{store url=""}}kontakt-meldgaard-pet/">Kontakt os</a></li>
<li>{{widget type="catalog/category_widget_link" anchor_text="MARKEDSFØRING" title="Se marketing materiale ved at klikke her" template="catalog/category/widget/link/link_inline.phtml" id_path="category/100"}}</li>
<li><a href="{{store url=""}}storelocator/">Find forhandler</a></li>
<li><a href="{{store url=""}}fastorder/">Quick Bestilling</a></li>
</ul>
</div>
Name: Footer Links Firma (DK) (Choose something that is saying (for internal use only).)
Identificator: "footer_links_company" (without the ")
Multistore: Choose the correct storeview if used.
Content (disable WYSIWYG editor)
<div class="links">
<div class="block-title">
<strong><span>FIRMA</span></strong>
</div>
<ul>
<li><a href="{{store url=""}}om-meldgaard-pet/">Om Meldgaard Pet A/S</a></li>
<li><a href="{{store url=""}}salgs-og-leveringsbetingelser/">Salgsbetingelser</a></li>
<li><a href="{{store url=""}}privatlivspolitik/">Privatlivspolitik</a></li>
<li><a href="{{store url=""}}contacts/">Skriv til os</a></li>
<li><a href="{{store url=""}}sadan-bruger-du-webshoppen/">Hjæpevideoer</a></li>
</ul>
</div>
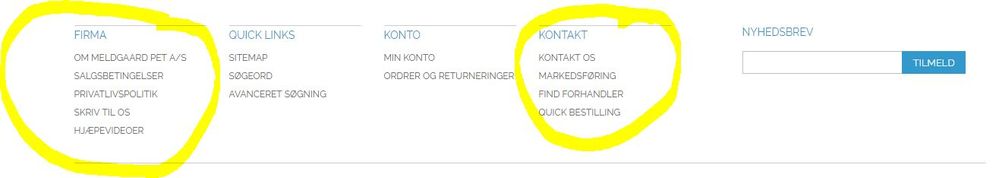
This will give you:
Kent Christiansen | Magento Certified Solution Specialist
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Footer links missing
Your image is not display yet.
Please check first you have set links or not?
How to came all links in footer page and if ot cames from static-block then you should first check about static block is enable or not?
If you have directly set link from phtml file then you need to check your code is available or not.(code is not commented).
Thanks.
if issue solved, Click Kudos/Accept as Solutions.
Magento 2 Blogs/Tutorial
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @jweiss,
You can add your own "areas" in the footer of the std. magento RWD theme, e.g.
Contact links, you could do something like below.
Create a CMS static block under CMS > Static Block and build it like below:
Name: Footer Links Kontakt (DK) (Choose something that is saying (for internal use only).)
Identificator: "footer_links_sm" (without the ")
Multistore: Choose the correct storeview if used.
Content (disable WYSIWYG editor)
<div class="links">
<div class="block-title">
<strong><span>KONTAKT</span></strong>
</div>
<ul>
<li><a href="{{store url=""}}kontakt-meldgaard-pet/">Kontakt os</a></li>
<li>{{widget type="catalog/category_widget_link" anchor_text="MARKEDSFØRING" title="Se marketing materiale ved at klikke her" template="catalog/category/widget/link/link_inline.phtml" id_path="category/100"}}</li>
<li><a href="{{store url=""}}storelocator/">Find forhandler</a></li>
<li><a href="{{store url=""}}fastorder/">Quick Bestilling</a></li>
</ul>
</div>
Name: Footer Links Firma (DK) (Choose something that is saying (for internal use only).)
Identificator: "footer_links_company" (without the ")
Multistore: Choose the correct storeview if used.
Content (disable WYSIWYG editor)
<div class="links">
<div class="block-title">
<strong><span>FIRMA</span></strong>
</div>
<ul>
<li><a href="{{store url=""}}om-meldgaard-pet/">Om Meldgaard Pet A/S</a></li>
<li><a href="{{store url=""}}salgs-og-leveringsbetingelser/">Salgsbetingelser</a></li>
<li><a href="{{store url=""}}privatlivspolitik/">Privatlivspolitik</a></li>
<li><a href="{{store url=""}}contacts/">Skriv til os</a></li>
<li><a href="{{store url=""}}sadan-bruger-du-webshoppen/">Hjæpevideoer</a></li>
</ul>
</div>
This will give you:
Kent Christiansen | Magento Certified Solution Specialist
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Footer links missing
I tried this solution and it works PERFECTLY !
Thank you for taking the time to reply and helping me solve this problem.