Community Forum Closure Announcement
This forum is now Read-Only. The Magento Community Forum is scheduled to close permanently on December 31, 2025. Please save any necessary information before this date. Join us on Slack for continued engagement!
- Forums
- :
- Core Technology - Magento 1.x
- :
- Magento 1.x Theming, Layout & Design Questions
- :
- Contact Us Selectors - Noob CSS Question
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Contact Us Selectors - Noob CSS Question
SOLVED- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-11-2016
01:50 PM
08-11-2016
01:50 PM
Hello, I'm bad at css selectors.
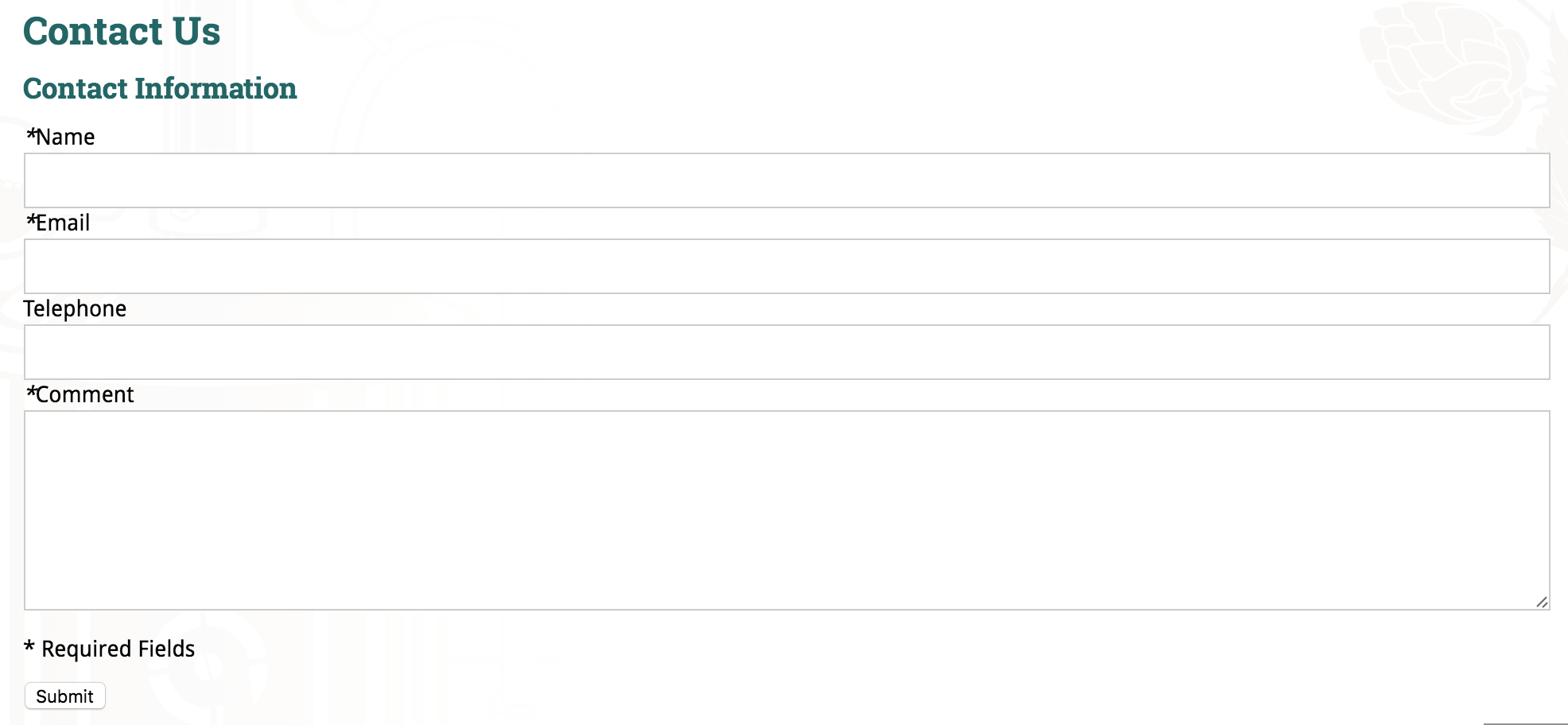
Can anyone tell me what the correct selector/code would be to change the width of the 'comment' box on THIS page?
Thank you for your time,
Jacob
Solved! Go to Solution.
Labels:
1 ACCEPTED SOLUTION
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-11-2016
02:07 PM
08-11-2016
02:07 PM
If you want to do it for all the fields on the page to make it look like this:
Then you would need to add "width: 100%;" to this part of your CSS
input[type="text"],input[type="password"],input[type="email"], textarea {
Keep the other CSS styles in here but add
width: 100%;
}
If you really just want the comment to be 100%, then it would be:
#comment {
width: 100%
}
-Kris
4x Certified, Blogger @ xgento.com
4x Certified, Blogger @ xgento.com
1 REPLY 1
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-11-2016
02:07 PM
08-11-2016
02:07 PM
If you want to do it for all the fields on the page to make it look like this:
Then you would need to add "width: 100%;" to this part of your CSS
input[type="text"],input[type="password"],input[type="email"], textarea {
Keep the other CSS styles in here but add
width: 100%;
}
If you really just want the comment to be 100%, then it would be:
#comment {
width: 100%
}
-Kris
4x Certified, Blogger @ xgento.com
4x Certified, Blogger @ xgento.com
© 2019 Magento, Inc. All rights reserved.