- Forums
- :
- Core Technology - Magento 1.x
- :
- Magento 1.x Theming, Layout & Design Questions
- :
- Re: How can I make images appear side by side on m...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
How can I make images appear side by side on mobile
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How can I make images appear side by side on mobile
Hi,
I've created a new page and added images to it, but on mobile they appear one underneath the other like Screenshot 1. I'd like them to appear side by side like Screenshot 2. Does anyone happen to know how I can make this happen?
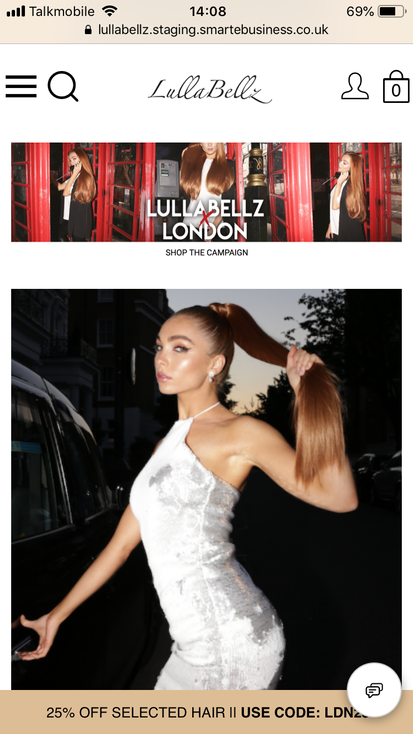
Screenshot 1
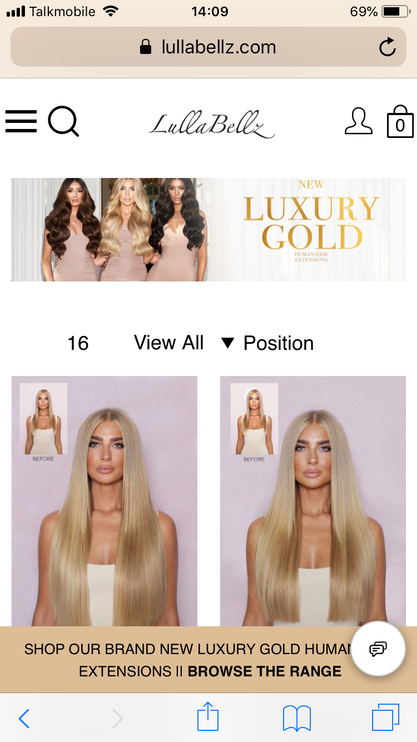
Screenshot 2
Thanks,
Mel
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How can I make images appear side by side on mobile
Hello @melanie_giblin,
The images are not visible. I hope it will take some time to approve images.
You can provide extra width to div and overflow scroll css property.
If you want to show the images in the carousel form, where images are shown one after another. Then please refer the following link: https://magento.stackexchange.com/questions/267319/owl-carousel-for-custom-them-for-magento-2-2-4
If this helps you, please accept it as solution and give kudos.
Regards.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How can I make images appear side by side on mobile
It may be easier to wait until the images are visible so you can see exactly what I mean. It's not carousel form but two images side by side per row rather than one image per row.
Thanks,
Mel