- Forums
- :
- Core Technology - Magento 1.x
- :
- Magento 1.x Theming, Layout & Design Questions
- :
- Magento 1.9 - Account dropdown list menu not hide ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Magento 1.9 - Account dropdown list menu not hide when user click out
SOLVED- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello guys.
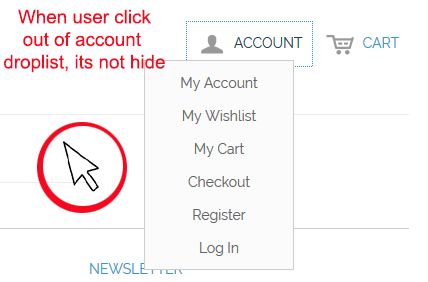
I'm using Magento 1.9.3.9 and i would like to solve a bug related with account dropdown list. When user click in Account Menu, the dropdown list show up but when user click out of that dropdown list, its not hide like image below:
How can i solve this? Thanks a lot ![]()
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello @W3store
It happens in default Magento setup.
You can add your custom jquery to change this behavior.
Add the following jquery in your js file and it will be resolved.
jQuery('body').on('click', function(){
jQuery('.skip-link.skip-account').removeClass('skip-active');
jQuery('#header-account').removeClass('skip-active');
});
jQuery('body').on('click', '.skip-link.skip-account, #header-account', function(event){
event.stopImmediatePropagation();
});
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Magento 1.9 - Account dropdown list menu not hide when user click out
Hello @W3store
Please check it should be a Jquery error in the console for sure. Please share that error
https://www.manishmittal.com/
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello @W3store
It happens in default Magento setup.
You can add your custom jquery to change this behavior.
Add the following jquery in your js file and it will be resolved.
jQuery('body').on('click', function(){
jQuery('.skip-link.skip-account').removeClass('skip-active');
jQuery('#header-account').removeClass('skip-active');
});
jQuery('body').on('click', '.skip-link.skip-account, #header-account', function(event){
event.stopImmediatePropagation();
});
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Magento 1.9 - Account dropdown list menu not hide when user click out
Hello @W3store,
Add this script to
/app/design/frontend/rwd/default/template/checkout/cart/minicart/items.phtml
<script>
$j('body').click(function (event)
{
element = $j(event.target);
if(element.parents('.skip-link.skip-cart').length == 1 || element.hasClass('skip-cart'))
{
return;
}
var parent = $j('.minicart-wrapper').parents('.skip-content');
var link = parent.siblings('.skip-link');
if (element.parents('.minicart-wrapper').length == 0) {
parent.removeClass('skip-active');
link.removeClass('skip-active');
}
});
</script>Maybe you have some javascript errors in console? As you can see - my javascript is simple. If you click outside of block - it gets closed.
--
If my answer is useful, please Accept as Solution & give Kudos