- Forums
- :
- Core Technology - Magento 1.x
- :
- Magento 1.x Theming, Layout & Design Questions
- :
- Re: Static block in subcategory page?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Static block in subcategory page?
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Static block in subcategory page?
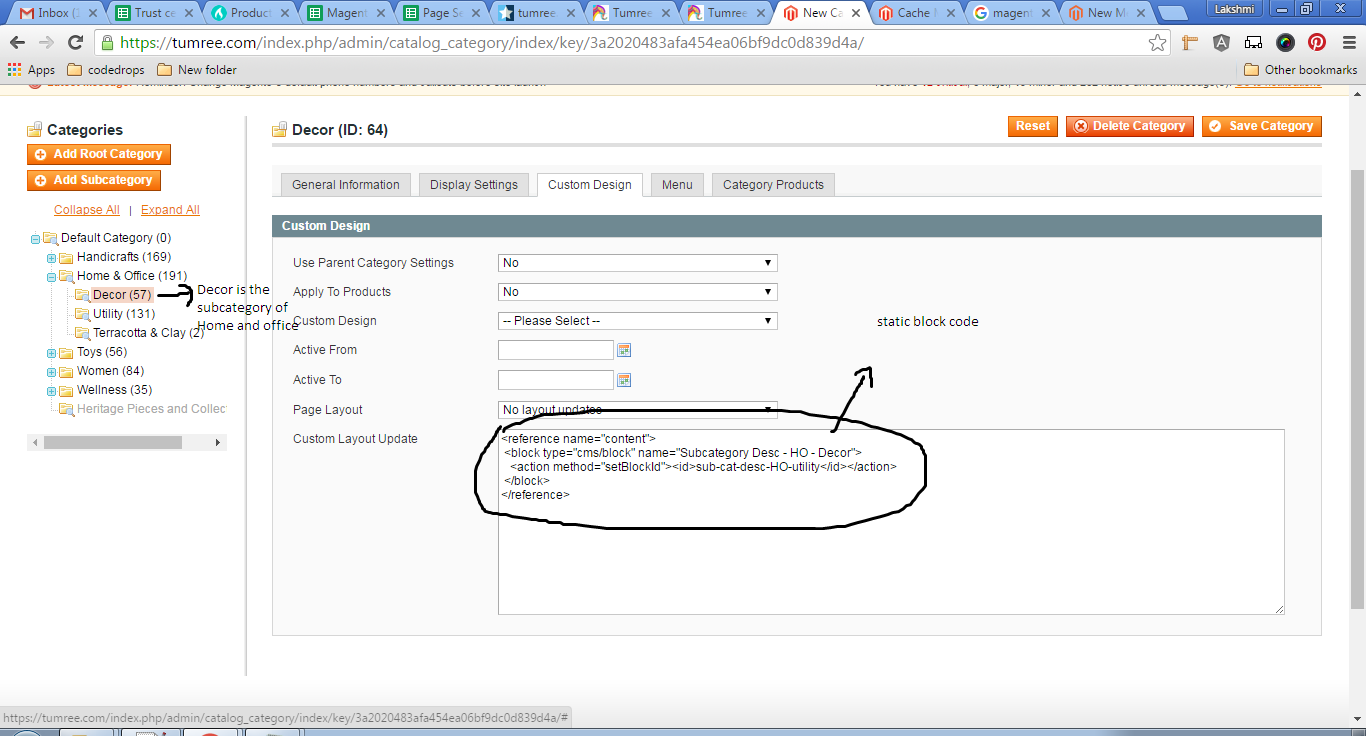
I have created a static block which contains links. I just inserted the static block in subcategory = custom design->custom layout update. This is my website URL: https://tumree.com.
1. Open this URL: https://tumree.com/handicrafts/handmade-decorative-items
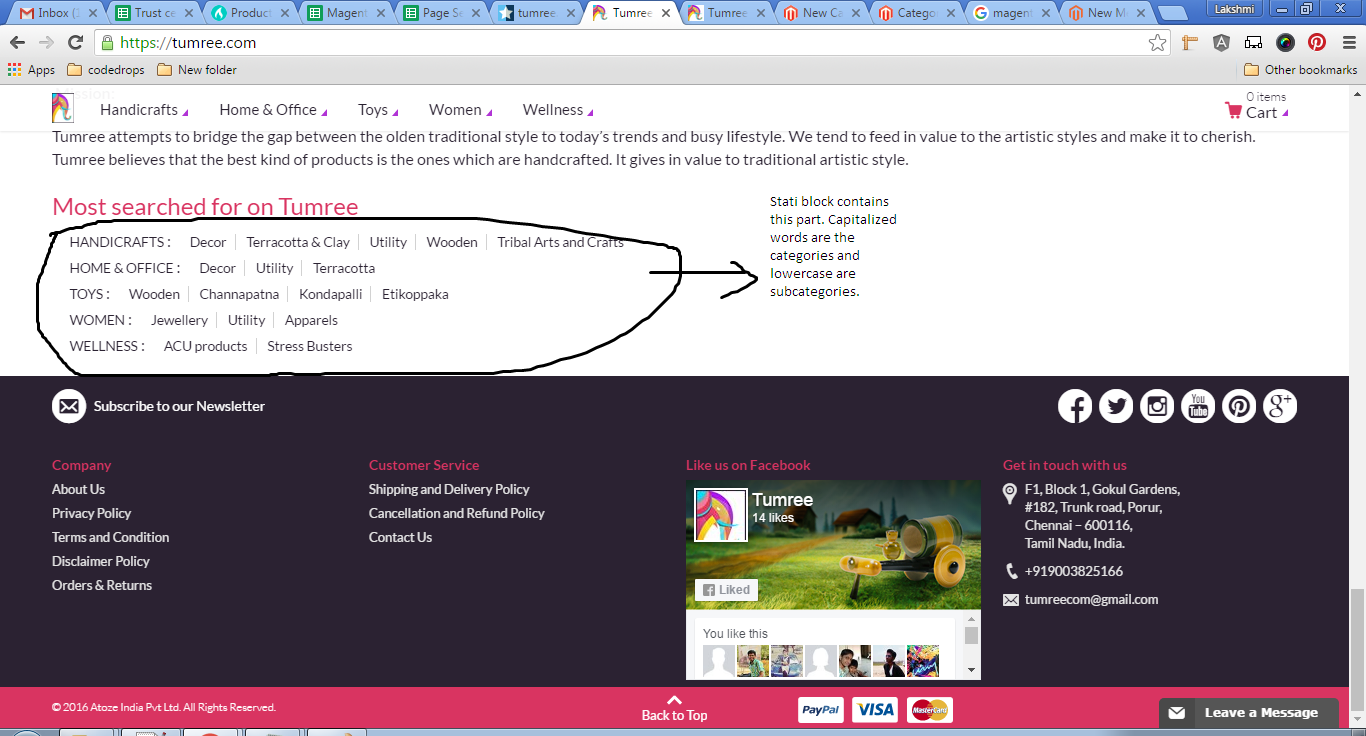
2. FInd the "Most searched for on Tumree" at the bottom of the page.
3. When I click on the links like Handicrafts or Decor in the line HANDICRAFTS, the categories url also displaying like... https://tumree.com/handicrafts/handicrafts/handmade-decorative-items
4. Two times the URL is displaying like handicrafts/handicrafts..
Pls find my images to have clear understand. Pls help me to fix the error.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Static block in subcategory page?
Sharing the code which you have used for static blocks can help to resolve the problem easily. Please let us know the code which you have used.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Static block in subcategory page?
I have used the below code is the static block code.. In the screenshot, you can find MOST SEARCHED FOR ON TUMREE (To create the links, the below code is used..)
<div class="row">
<div class="medium-12 h-links-list columns">
<ul style="color: #2b2232;">
<li><a href="handicrafts" target="_blank">HANDICRAFTS</a> :</li>
<li><a href="handicrafts/handmade-decorative-items" target="_blank">Decor</a></li>
<li><a href="handicrafts/terracotta-clay-products" target="_blank">Terracotta & Clay</a></li>
<li><a href="handicrafts/utility-products" target="_blank">Utility</a></li>
<li><a href="handicrafts/wooden-handicrafts" target="_blank">Wooden</a></li>
<li><a href="handicrafts/tribal-art" target="_blank">Tribal Arts and Crafts</a></li>
</ul>
</div>
</div>
<div class="row">
<div class="medium-12 h-links-list columns">
<ul style="color: #2b2232;">
<li><a href="home-office-decor" target="_blank">HOME & OFFICE</a> :</li>
<li><a href="home-office-decor/handmade-decorative-items" target="_blank">Decor</a></li>
<li><a href="home-office-decor/utility-products" target="_blank">Utility</a></li>
<li><a href="home-office-decor/terracotta-clay-products" target="_blank">Terracotta</a></li>
</ul>
</div>
</div>
<div class="row">
<div class="medium-12 h-links-list columns">
<ul style="color: #2b2232;">
<li><a href="handicrafts-toys" target="_blank">TOYS</a> :</li>
<li><a href="handicrafts-toys/wooden-toys" target="_blank">Wooden</a></li>
<li><a href="handicrafts-toys/channapatna-toys" target="_blank">Channapatna</a></li>
<li><a href="handicrafts-toys/kondapalli-toys" target="_blank">Kondapalli</a></li>
<li><a href="handicrafts-toys/etikoppaka-toys" target="_blank">Etikoppaka</a></li>
</ul>
</div>
</div>
<div class="row">
<div class="medium-12 h-links-list columns">
<ul style="color: #2b2232;">
<li><a href="women-accessories" target="_blank">WOMEN</a> :</li>
<li><a href="women-accessories/jewellery" target="_blank">Jewellery</a></li>
<li><a href="women-accessories/utility" target="_blank">Utility</a></li>
<li><a href="women-accessories/apparels" target="_blank">Apparels</a></li>
</ul>
</div>
</div>
<div class="row">
<div class="medium-12 h-links-list columns">
<ul style="color: #2b2232;">
<li><a href="health-wellness" target="_blank">WELLNESS</a> :</li>
<li><a href="health-wellness/acupuncture-products" target="_blank">ACU products</a></li>
<li><a href="health-wellness/stress-busters" target="_blank">Stress Busters</a></li>
</ul>
</div>
</div>