- Forums
- :
- Core Technology - Magento 2
- :
- Magento 2.x Admin & Configuration Questions
- :
- Re: How to add tooltip to admin form input field M...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
How to add tooltip to admin form input field Magento2
SOLVED- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
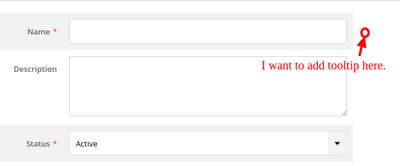
I want to add tool-tip to my custom admin form field, below is my form.
My code is here.
NameSpace\ModuleName\Block\Rule.php
protected function _addGeneralFieldset($rule, &$values) { $fieldset = $this->_form->addFieldset('base_fieldset', [ 'legend'=>__('Rule Information'), 'class'=>'fieldset-wide', ]); $this->_addElementTypes($fieldset); $data = new DataObject($values); if ($rule->getId()) { $fieldset->addField('rule_id', 'hidden', [ 'name' => 'rule_id', 'is_wide'=>true, 'is_top'=>true, 'is_hidden'=>true, ]); } $fieldset->addField('product_ids', 'hidden', [ 'name' => 'product_ids', 'is_wide'=>true, 'is_top'=>true, 'is_hidden'=>true, ]); $fieldset->addField('name', 'text', [ 'name' => 'name', 'label' => __('Name'), 'title' => __('Name'), 'required' => true, ]); $fieldset->addField('description', 'textarea', [ 'name' => 'description', 'label' => __('Description'), 'title' => __('Description'), 'style' => 'height: 100px;', ]); $fieldset->addField('is_active', 'select', [ 'label' => __('Status'), 'title' => __('Status'), 'name' => 'is_active', 'required' => true, 'options' => [ '1' => __('Active'), '0' => __('Inactive'), ], ]); $this->_prepareFieldsetColumns($fieldset); return $this; }
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Sunil Patel thanks for your time.
I try this way but it not works for me.
Anyway i found the solution using ->setAfterElementHtml() we can add div and script as per our requirement.
Here is my code
$fieldset->addField('name', 'text', [
'name' => 'name',
'label' => __('Name'),
'title' => __('Name'),
'required' => true,
])->setAfterElementHtml('
<div class="field-tooltip toggle">
<span class="field-tooltip-action action-help" tabindex="0" hidden="hidden"></span>
<div class="field-tooltip-content">
<span>Enter Name</span>
</div>
</div>
');Note : Need to apply some CSS to adjust position of tooltip where you want to display.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How to add tooltip to admin form input field Magento2
For UI Component, add tooltip using ui component in magento 2
If you doing it UI way then its easy way to add tooltip by below way,
<item name="tooltip" xsi:type="array">
<item name="description" xsi:type="string" translate="true">We'll send your order confirmation here.</item>
</item>
But default Block Form way,
You can try with add 'tooltip' key i m not sure about it but check with tooltip key to your data.
$fieldset->addField('name', 'text', [
'name' => 'name',
'label' => __('Name'),
'title' => __('Name'),
'required' => true,
'tooltip' => 'aaaaaaaaaaaaa'
]);
Magento 2 Blogs/Tutorial
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How to add tooltip to admin form input field Magento2
Yes right, using UI component it is easy to add tooltip.
But i want to add tooltip using default Block Form way
I already try with add 'tooltip' key but it's not working.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How to add tooltip to admin form input field Magento2
Hello,
$fieldset->addField(
'is_expanded',
'select',
[
'name' => 'is_expanded',
'label' => __('Expand'),
'title' => __('Expand'),
'values' => $this->yesNo->toOptionArray(),
]
);
$toolTip = $fieldset->addField(
'tooltip',
'text',
[
'name' => 'tooltip',
'label' => __('Tooltip'),
'title' => __('Tooltip'),
]
);
$toolTip->setRenderer(
$this->getLayout()
->createBlock(\CompanyName\ModuelName\Block\Adminhtml\Form\Renderer\Fieldset\Test::class)
);
And in that block
class Test extends \Magento\Backend\Block\Widget\Form\Renderer\Fieldset\Element
{
/**
* @var string
*/
protected $_template = 'form/renderer/fieldset/multistore.phtml';
}
Hope it will help you.
If work then mark as solution.
Problem solved? Click Kudos & Accept as Solution!
Sunil Patel
Magento 2 Certified Professional Developer & Frontend Developer
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How to add tooltip to admin form input field Magento2
Hello,
$fieldset->addField(
'is_expanded',
'select',
[
'name' => 'is_expanded',
'label' => __('Expand'),
'title' => __('Expand'),
'values' => $this->yesNo->toOptionArray(),
]
);
$toolTip = $fieldset->addField(
'tooltip',
'text',
[
'name' => 'tooltip',
'label' => __('Tooltip'),
'title' => __('Tooltip'),
]
);
$toolTip->setRenderer(
$this->getLayout()
->createBlock(\CompanyName\ModuelName\Block\Adminhtml\Form\Renderer\Fieldset\Test::class)
);
And in that block
class Test extends \Magento\Backend\Block\Widget\Form\Renderer\Fieldset\Element
{
/**
* @var string
*/
protected $_template = 'form/renderer/fieldset/multistore.phtml';
}you need to create such a phtml file
Hope it will help you.
If work then mark as solution.
Problem solved? Click Kudos & Accept as Solution!
Sunil Patel
Magento 2 Certified Professional Developer & Frontend Developer
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Sunil Patel thanks for your time.
I try this way but it not works for me.
Anyway i found the solution using ->setAfterElementHtml() we can add div and script as per our requirement.
Here is my code
$fieldset->addField('name', 'text', [
'name' => 'name',
'label' => __('Name'),
'title' => __('Name'),
'required' => true,
])->setAfterElementHtml('
<div class="field-tooltip toggle">
<span class="field-tooltip-action action-help" tabindex="0" hidden="hidden"></span>
<div class="field-tooltip-content">
<span>Enter Name</span>
</div>
</div>
');Note : Need to apply some CSS to adjust position of tooltip where you want to display.