- Forums
- :
- Core Technology - Magento 2
- :
- Magento 2.x Admin & Configuration Questions
- :
- Re: Is it possible to change styles in only specif...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Is it possible to change styles in only specific page in Magento 2?
SOLVED- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Everyone,
I am newbie here and started learning Magento 2 a few months ago.
I am going to change the search bar styles in only main page. but once add custom css, it applies to all pages.
Please let me know if someone knows how to apply custom css to only specific page.
Thanks.
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @simon_jang
Yes, you can do for few pages as per your requirement and for this you need to make changes in CSS. In Magento, every page have one unique class so we can target the page design by using that unique class. Let me share screen shot for same.
Please check it by using this kind of method. Let me know if you still facing any issue.
if issue solved,Click Kudos & Accept as Solution
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Is it possible to change styles in only specific page in Magento 2?
Hello @simon_jang
Welcome to the community.
You can follow below steps to include css on specific page:
Create your file in this location:
app/code/vendor/modulename/view/frontend/web/css/customcss.css
But before you do that the key folder is called "modulename". This is usually your theme or you can choose any other module you have in there. For this example we have a folder vendor called Lifetime (it is a theme but it really doesn't have to be theme. You can choose any Vendor. Once you do that make sure you follow the rest of your path and create that custom css file.
So, in this case, our path would be:
app/code/vendor/Lifetime/view/frontend/web/css/customcss.css
(notice how module name is changed to lifetime)
STEP 3:
Go back to your page and update your Layout Update XML to say:
<head>
<css src="Lifetime_Module::css/lmg.css"/>
</head>
Notice how Lifetime is placed instead of initial Vendor.
STEP 4.
You must deploy new static resource after. To do that log into your site via SSH and go into your root folder.
Run this command and wait until it is done:
php bin/magento setup:static-content:deploy
Refresh cache and you are good to go!
https://www.manishmittal.com/
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Is it possible to change styles in only specific page in Magento 2?
Hello @Manish Mittal
Thank you for your reply.
Yes. That is just the way to add custom css to magento system.
I am already doing it to change the layout, block styles.
But What I mean is that the changes through that way is applied to all pages.
I want to change styles of search bar in only main page.
If possible, I'd like to add inline css to main page(html).
Please let me know if you know that way.
Thanks.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Is it possible to change styles in only specific page in Magento 2?
Understanding home page is main page so you can do like as follows:
Go to in admin:
Content > Pages > Select your home page that you want edit.
In the content area, you can add your CSS inline - also cuts the number of calls down.
<style xml="space"><!-- .product-item .product-reviews-summary .reviews-actions, .catalog-category-view .action.tocart, .action.primary, .action.tocompare, a.action.tocompare, .action.tocompare, .product-item-actions .actions-primary+.actions-secondary { display: none; }.product-item .price-box {margin: 5px;}.product-item-details {text-align: center;} --></style>
Hope that helps. Please clear cache and run commands if required.
https://www.manishmittal.com/
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Is it possible to change styles in only specific page in Magento 2?
Hi @simon_jang
I believe you have to check this Masonry View for Products Magento 2 Extension
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Is it possible to change styles in only specific page in Magento 2?
Thank you for your reply.
I've checked the extension. but I am going to change minor style, specially change the background color of search bar in only main page.
I am going to add following code.
background-color: #272822 !important;
Is it impossible? ![]()
Regards,
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
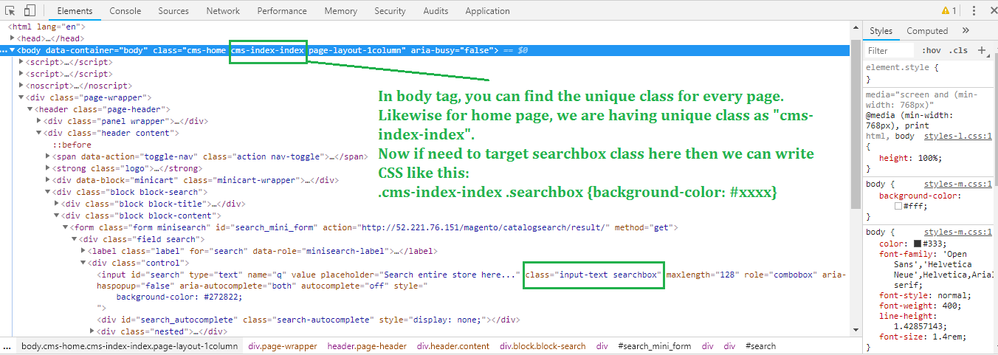
Hi @simon_jang
Yes, you can do for few pages as per your requirement and for this you need to make changes in CSS. In Magento, every page have one unique class so we can target the page design by using that unique class. Let me share screen shot for same.
Please check it by using this kind of method. Let me know if you still facing any issue.
if issue solved,Click Kudos & Accept as Solution
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Is it possible to change styles in only specific page in Magento 2?
Hello @simon_jang
Yes, you can add that code if it fix your problem:
background-color: #272822 !important;
https://www.manishmittal.com/
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Is it possible to change styles in only specific page in Magento 2?
Hello @simon_jang,
If you want to change some style on the specific page then you can find the unique class in body tag like catalog-product-view, cms-home etc... Please add this class in above your CSS code then please deploy static content and clear cache. It will work.
--
If my answer is useful, please Accept as Solution & give Kudos