- Forums
- :
- Core Technology - Magento 2
- :
- Magento 2.x Admin & Configuration Questions
- :
- tinymce v4 vs v3 activate options, color, font siz...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
tinymce v4 vs v3 activate options, color, font size, anchor?
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
tinymce v4 vs v3 activate options, color, font size, anchor?
whith new version of tinymce v4, there are only a few options available.
How to set options active like: color choose, font size bigger, smaller,anchor, subscript,...?
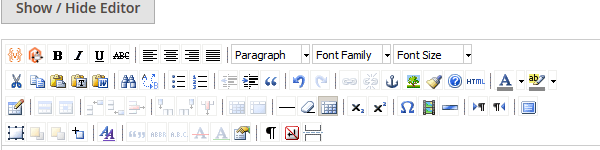
tinymce3
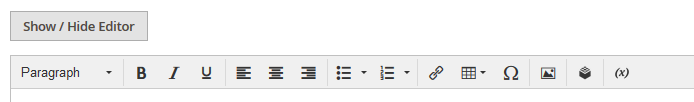
tinymce4
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: tinymce v4 vs v3 activate options, color, font size, anchor?
Hey @GoodLook
Please follow the method at How to Configure TinyMCE4 Toolbar in Magento 2.3.x to solve your issue.
Hope it helps.
If you've found my answer useful, please give"Kudos" and "Accept as Solution"
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: tinymce v4 vs v3 activate options, color, font size, anchor?
Hello @GoodLook ,
Magento default doesn't provide us this functionality, so we can achieve this by creating a after plugin for getConfig() of Magento\Ui\Component\Wysiwyg\ConfigInterface. Please refer the following steps for the same:
Step 1: Create di.xml in app/code/Vendor_Name/Module_Name/etc
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:ObjectManager/etc/config.xsd">
<type name="Magento\Ui\Component\Wysiwyg\ConfigInterface">
<plugin name="project_customtinymce_config"
type="Vendor_Name\Module_Name\Plugin\Config"
sortOrder="10"/>
</type>
</config>Step 2: Now create plugin app/code/Vendor_Name/Module_Name/Plugin/Config.php
<?php
namespace Vendor_Name\Module_Name\Plugin;
class Config
{
protected $activeEditor;
public function __construct(\Magento\Ui\Block\Wysiwyg\ActiveEditor $activeEditor)
{
$this->activeEditor = $activeEditor;
}
/**
* Return WYSIWYG configuration
*
* @param \Magento\Ui\Component\Wysiwyg\ConfigInterface $configInterface
* @param \Magento\Framework\DataObject $result
* @return \Magento\Framework\DataObject
*/
public function afterGetConfig(
\Magento\Ui\Component\Wysiwyg\ConfigInterface $configInterface,
\Magento\Framework\DataObject $result
) {
// Get current wysiwyg adapter's path
$editor = $this->activeEditor->getWysiwygAdapterPath();
// Is the current wysiwyg tinymce v4?
if(strpos($editor,'tinymce4Adapter')){
if (($result->getDataByPath('settings/menubar')) || ($result->getDataByPath('settings/toolbar')) || ($result->getDataByPath('settings/plugins'))){
// do not override ui_element config (unsure if this is needed)
return $result;
}
$settings = $result->getData('settings');
if (!is_array($settings)) {
$settings = [];
}
// configure tinymce settings
$settings['menubar'] = true;
$settings['toolbar'] = 'undo redo | styleselect | fontsizeselect | forecolor backcolor | bold italic underline strikethrough | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | table | image | code';
$settings['plugins'] = 'textcolor image code';
$result->setData('settings', $settings);
return $result;
}
else{ // don't make any changes if the current wysiwyg editor is not tinymce 4
return $result;
}
}
}You can also add more toolbar and plugin options of Tinymce 4. Please refer the link https://www.tiny.cloud/docs-4x/advanced/editor-control-identifiers/ for more option.
Hope this will work for you.
If it helps you, please give us Kudos and accept it as solution.
Regards