- Forums
- :
- Core Technology - Magento 2
- :
- Magento 2.x Less to Sass Community Project
- :
- Re: Beginners help compiling Sass for blank theme
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Beginners help compiling Sass for blank theme
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Beginners help compiling Sass for blank theme
SASS files compilation is triggered inside "var/view_preprocessed/frontools", not source files path, so you have to adjust this "../../../../" part to fit it or use an absolute path.
There is also some untested way - use "modules" param and map this 3rd party code to some Magento module like path.
"modules": {
"breakpoint-sass": "node_modules/breakpoint-sass/stylesheets"
}And then on SASS level:
@import "../../breakpoint-sass/breakpoint";
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Beginners help compiling Sass for blank theme
This looks to have worked for compiling the child theme and it is now error free if I remove the postcss line. However there are some parts that exist in the theme that should be hidden by snowdog/blank that are showing up.
I'm not sure how the relationship between parent/child themes work with frontools - if you could point me in the direction of some information regarding this I would happily read that instead of bugging you with little problems like this.
Should the snowdog/blank theme automatically be included in the child theme styles?
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Beginners help compiling Sass for blank theme
It's simple Magento like inheritance - take all files from parent and overwrite them using child theme files.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Beginners help compiling Sass for blank theme
I can see the snowdog/blank styles in pub/static/Snowdog/blank/css but they aren't being either pulled to the frontend or included with my custom style.
I have made some headway with the postcss stuff I was having issues with, I was trying to call a node_module that didn't exist, so it was causing the error - however, I am (I assume) calling it correctly, but I'm now being told that:
[09:36:16] ReferenceError: cssnext is not defined
at eval (eval at <anonymous> (/Applications/MAMP/htdocs/MySite/vendor/snowdog/frontools/helper/scss.js:12:25), <anonymous>:1:17)
at theme.postcss.forEach.el (/Applications/MAMP/htdocs/MySite/vendor/snowdog/frontools/helper/scss.js:12:20)
at Array.forEach (native)
at module.exports (/Applications/MAMP/htdocs/MySite/vendor/snowdog/frontools/helper/scss.js:11:19)
at themes.forEach.name (/Applications/MAMP/htdocs/MySite/vendor/snowdog/frontools/task/styles.js:15:42)
at Array.forEach (native)
at Object.module.exports (/Applications/MAMP/htdocs/MySite/vendor/snowdog/frontools/task/styles.js:14:10)
at module.exports (/Applications/MAMP/htdocs/MySite/vendor/snowdog/frontools/node_modules/orchestrator/lib/runTask.js:34:7)
at Gulp.Orchestrator._runTask (/Applications/MAMP/htdocs/MySite/vendor/snowdog/frontools/node_modules/orchestrator/index.js:273:3)
at Gulp.Orchestrator._runStep (/Applications/MAMP/htdocs/MySite/vendor/snowdog/frontools/node_modules/orchestrator/index.js:214:10)I have added it to the package.json file like this:
"postcss-cssnext": "^2.5.1",
and calling it in the postcss section of the theme definition like this:
"postcss": ["plugins.autoprefixer({ browsers: ['last 2 versions'] })","plugins.cssnano({ discardComments: { removeAll: true }, minimiseWhitespace: true, discardDuplicates: true, colormin: true, discardOverridden: true, functionOptimiser: true })","plugins.postcss-cssnext"]I think these two bits are the last piece of the puzzle.
I also plan on writing an article of this thread for my company's website - I think it might help others with any simple-ish issues they might have in setting it up. Would that be OK?
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Beginners help compiling Sass for blank theme
You have to use "plugins.postcssCssnext" instead just "plugins.cssnext", b/c that the name of package. But you can also map it to own name in gulpfile.js and use then "plugins.cssnext".
About the parent... My olny though is the difference in styles paths, I think child and parent need to have same configuration, but you have "styles" for parent and "web/css" for child.
Article - I'm more than happy to hear it. Just drop me a link when you finish them ![]()
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Beginners help compiling Sass for blank theme
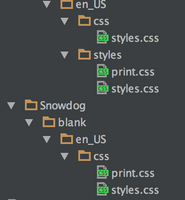
I have cleared the pub/static/frontend directory and then generated the styles again (now working with postcss!) and the above was generated.
Can you think of a reason that two styles.css files are in my custom theme.
Also, I'm not sure if the stylesDir property works correctly. If I define it as 'web/css' the directory 'styles' gets created, if I define it as 'styles', 'web/css' gets created.
EDIT: I have - for grins - changed the default value for stylesDir in scss.js to 'web/css' and it only generated the css folder, however the blank parent theme was created in styles directory inside my theme.
Adding <css src="styles/styles.css" /> to default_head_blocks.xml in my child theme resolved all issues with the front end theme.
It seems that the issue lies within these two directory path variations.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Beginners help compiling Sass for blank theme
I don't think it's issue, just both parent and child need to have same files structure, otherwise, it will always work weird.
Unless you add some magic to inheritance resolver and teach them how to translate paths when parent and child follow different directory structure.
I wish happy coding to someone, b/c caring about infinite inheritance, modules, per locale overwrites and possibility of different configuration for every theme in same time will be painfull ![]()
- « Previous
- Next »