- Forums
- :
- Core Technology - Magento 2
- :
- Magento 2.x Less to Sass Community Project
- :
- Re: Compiling Sass files in Custom Modules
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Compiling Sass files in Custom Modules
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Compiling Sass files in Custom Modules
I miss that before, but looks like correct path to you module should looks like this:
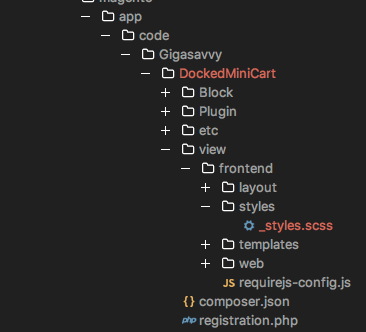
app/code/Gigasavvy/DockedMiniCart
not as you have in config file:
app/code/gigasavvy-dockedminicart
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Compiling Sass files in Custom Modules
- I have named styles.scss both styles.scss and _styles.scss
- Tried Both:
Gigasavvy_DockedMiniCart": "app/code/Gigasavvy/DockedMiniCart/view/frontend"
Gigasavvy_DockedMiniCart": "app/code/Gigasavvy/DockedMiniCart/view/frontend/styles"
still no dice.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Compiling Sass files in Custom Modules
It works for me... I created exactly same file structure as you have (with styles.scss, b/c if I understand correctly, you want to compile this file directly from source, not use them as partial).
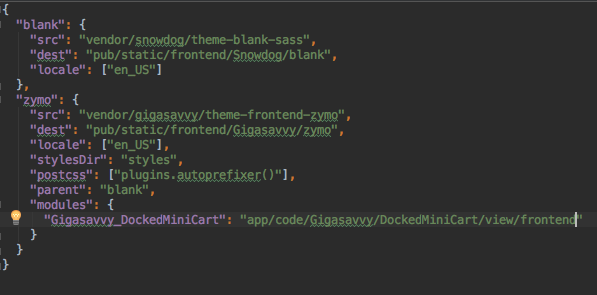
Themes.json config:
"blank": {
"src": "vendor/snowdog/theme-blank-sass",
"dest": "pub/static/frontend/Snowdog/blank",
"locale": ["en_US"],
"modules": {
"Gigasavvy_DockedMiniCart": "app/code/Gigasavvy/DockedMiniCart/view/frontend"
}
}
Temporary symlinks are here:
/var/view_preprocessed/frontools/frontend/Snowdog/blank/Gigasavvy_DockedMiniCart/styles/styles.scss
Compilation output is saved here:
/pub/static/frontend/Snowdog/blank/en_US/Gigasavvy_DockedMiniCart/styles.css
That's might be a dumb question, but are you 100% sure that you use Frontools >= 1.3.0?
I have no idea what else can affect this process.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Compiling Sass files in Custom Modules
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Compiling Sass files in Custom Modules
Yeah still can't get it to work. To be completely honest haven't had much time to look into as of recent. Ill report back when I get some time. But thank you for all your help thus far!
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Compiling Sass files in Custom Modules
I was experiencing similar problems.
I was adding my Sass to `[module]/styles/_module.scss` as per the snowdog Sass blank theme ( https://github.com/SnowdogApps/magento2-theme-blank-sass/tree/master/Magento_AdvancedCheckout/styles ).
I did get the styles to compile by renaming my Sass file to `styles.scss`, or anything without an preceding underscore. As explained in the previous posts, this compiled to `pub/static/frontend/Snowdog/blank/en_GB/[module_name]/styles.css` and I assume the best practice is to then link to this file in my modules layout xml (and set up magento to concatenate CSS).
It could be that this feature just needs some more documentation (I'm happy to do a pull request)? I had assumed that adding `modules` to the 'themes.json' would compile any Sass in that modules '/styles' directory in to the `/Snowdog/blank/en_GB/css/styles.css` stylesheet.
Thanks for the help,
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Compiling Sass files in Custom Modules
I'm pretty sure that all issues are related to the understanding of purposes of this feature.
It's not designed for styles compilation, that's (expected) "side effect".
This option just let you map external files to the theme directory, nothing less, nothing more.
Ofc it creates an ability to use mapped files in styles compilation, but you have to care about this mapped resources manually.
If it's partial, you have to write an import in root level SCSS file. If it's root file, you have to load compiled CSS adding proper paths to XML file.
If you still can't get what's the purpose of this feature and how to use them, you can read the code https://github.com/SnowdogApps/magento2-frontools/blob/master/helper/inheritance-resolver.js or try to add sample module to your theme and analyze created symlinks in "var/view_preprocesed/frontools".
New docs are coming, hope that I'll find out some clever way to describe it better to avoid tons of questions...
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Compiling Sass files in Custom Modules
I managed to get this done simply by adding
"modules": {
"TEAM23_SliderWidget": "app/code/TEAM23/SliderWidget"
}
to themes.json.
Then add a folder called `styles` with '_module.scss' inside to your custom module.
Then import your .scss file in root styles.scss e.g.:
@import '../TEAM23_SliderWidget/styles/module';
Frontools is smart enough to import your custom modules scss file.
- « Previous
-
- 1
- 2
- Next »