- Forums
- :
- Core Technology - Magento 2
- :
- Magento 2.x Less to Sass Community Project
- :
- Re: Correct order of steps for installing Blank Sa...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Correct order of steps for installing Blank Sass Theme + Frontools?
SOLVED- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I'm running into an issue where I cannot consistently install the Blank Sass Theme and Frontools, and end up with a rendered theme. Often what I'll see is that Frontools is correctly building styles.css but M2 doesn't seem to be picking them up.
With that, here are the steps I am using for installation.
1) Install Snowdog Blank theme
composer require snowdog/theme-blank-sass
2) Change to Snowdog Blank theme in Admin > Content > Configuration
3) Install Frontools
composer require snowdog/frontools
4) Refresh Magento
magento cache:flush magento setup:upgrade magento setup:di:compile
5) Generate styles.css
cd shared/webroot/vendor/snowdog/frontools npm install gulp setup gulp dev
Please provide some clarity on which steps need to be moved around to properly render the Snowdog Blank theme, if there's anything obvious.
Thanks in advance!
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
"dev" task isn't designed to compile styles on demand. As the name suggest is for development purposes, in the documentation you can get more details.
But at all you process looks good, replace "gulp dev", with "gulp styles" and your styles will be in right place.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
"dev" task isn't designed to compile styles on demand. As the name suggest is for development purposes, in the documentation you can get more details.
But at all you process looks good, replace "gulp dev", with "gulp styles" and your styles will be in right place.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Correct order of steps for installing Blank Sass Theme + Frontools?
One second I think it's fixed, the next I'm absolutely baffled.
I have caching disabled. The styled are correctly writing to pub/static. But for some reason, no matter the refresh, I am seeing the styles rendered that were first rendered, no changes are getting picked up by Magento2, as if it has it cached.
I've tried magento cache:flush, magento setup:upgrade, and gulp clean, gulp styles --theme mytheme. It just refuses to pick up the styles. The inconsistency here is driving me sort of mad.
Edit: To be clear, it was working for a moment. I restarted my computer and returned to my docker instances, re-ran gulp styles and was hoping to get to work, but no changes were recognized.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Correct order of steps for installing Blank Sass Theme + Frontools?
Are you sure that's not a browser cache?
Are you using Nginx with sample M2 config copy pasted from repository?
Any Magento cache can't affect Frontools compilation (as long as you are not using Full Page Cache, but I believe it's not a case), so don't waste time on cleaning ![]()
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Correct order of steps for installing Blank Sass Theme + Frontools?
Oh thank the lord, it's not a Frontools issue or a Magento issue, it's a DevBox issue...
I am using the DevBox (Beta) Docker-based installation located here: https://magento.com/tech-resources/downloads/magento/
Which apparently has a sync bug, detailed here: https://github.com/magento/magento2devbox-web/issues/79
Feels much better. Hopefully we get our native environment setup soon so these pains go away.
Edit: And thanks for the feedback!
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Correct order of steps for installing Blank Sass Theme + Frontools?
Hi,
We tried above commands and generated css inside static folder.
But we getting an error like below..
PHP Fatal error: Uncaught Error: Call to a member function getId() on null in vendor/magento/framework/View/Model/Layout/Merge.php:751\nStack trace:\n#0 vendor/magento/framework/View/Model/Layout/Merge.php(684): Magento\\Framework\\View\\Model\\Layout\\Merge->_getPhysicalTheme(Object(Magento\\Theme\\Model\\Theme))\n#1 vendor/magento/framework/View/Model/Layout/Merge.php(633): Magento\\Framework\\View\\Model\\Layout\\Merge->_loadFileLayoutUpdatesXml()\n#2 vendor/magento/framework/View/Model/Layout/Merge.php(527): Magento\\Framework\\View\\Model\\Layout\\Merge->getFileLayoutUpdatesXml()\n#3 vendor/magento/framework/View/Model/Layout/Merge.php(506): Magento\\Framework\\View\\Model\\Layout\\Merge->_fetchPackageLayoutUpdates('default')\n#4 vendor/magento/framework/View/Model/Layout/Merge.php(434): Magento\\Framework\\View\\Model\\Layout\\Merge->_merge('default')\n#5 vendor in vendor/magento/framework/View/Model/Layout/Merge.php on line 751
any help what is missing ?
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Correct order of steps for installing Blank Sass Theme + Frontools?
Sorry but Frontools and/or SASS Blank theme can't affect any PHP backend stuff.
Frontools are JS based tools and it's not connected with M2 in any way. Theme doesn't contain anything weird - no PHP at all, a few XMLs and for sure they are valid.
So it has to be something with your stack or custom code (check XML files).
BTW. You should open a new thread, b/c this is not related to the topic.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Correct order of steps for installing Blank Sass Theme + Frontools?
I can also confirm that my issues went away with a native installation.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Correct order of steps for installing Blank Sass Theme + Frontools?
Hi Bartek Igielski,
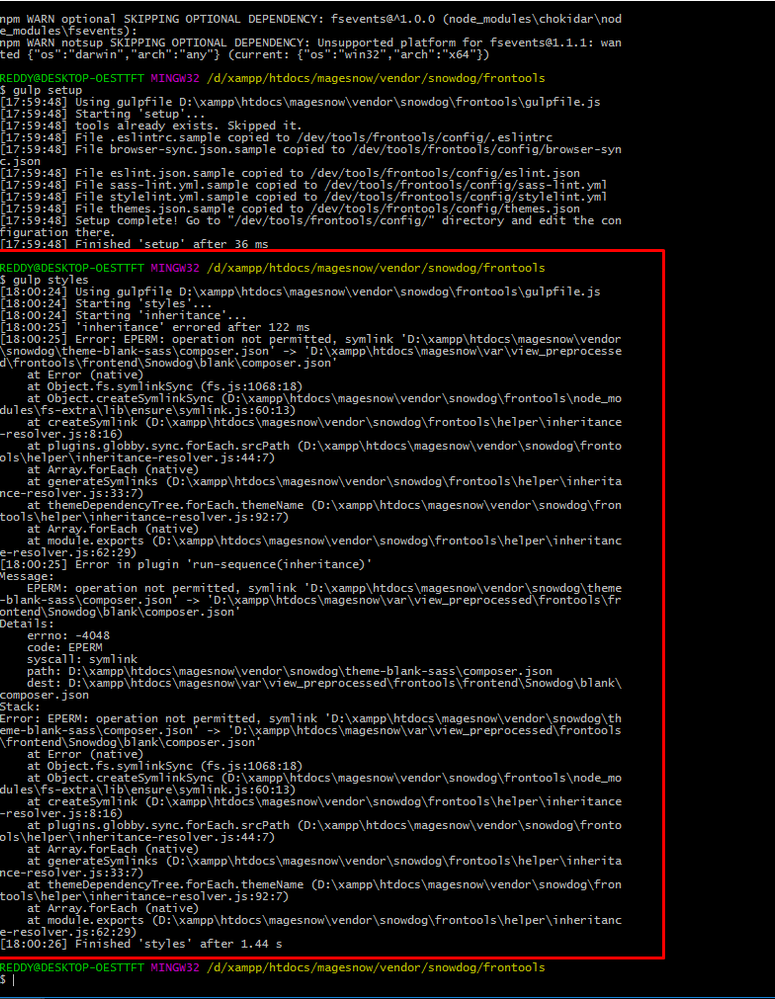
We Recently started Magento 2 projects just I want to implement this frontools in our project , mainly for sass Compiling. I am getting this attached screen errors. May i know, what is the error and how can i fix it. ?
I Gone through your videos and articles I must appreciate your efforts and concerns towards better front end system for magento 2
Thank you in advance taking time for helping us.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Correct order of steps for installing Blank Sass Theme + Frontools?
Frontools, same as Magento 2 core, doesn't support Windows - http://devdocs.magento.com/guides/v2.1/install-gde/system-requirements-tech.html