- Forums
- :
- Core Technology - Magento 2
- :
- Magento 2.x Less to Sass Community Project
- :
- Re: Documentation for Frontools?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Documentation for Frontools?
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Documentation for Frontools?
Hi,
I was wondering if there was any documentation anywhere on how to use all of the tasks set up in Frontools?
I have the base SASS theme installed and Frontools, and I can make changes to the scss and compile my theme with no issue using the tasklist outlined on git: https://github.com/SnowdogApps/magento2-frontools
What I'm struggling with is making sure I get the most from the tasks included. For example Browsersync seems to be installed, but when I run the browser-sync task I get the following:
gulp browser-sync
[10:35:46] Using gulpfile ~/Documents/M2-Project/vendor/snowdog/frontools/gulpfile.js
[10:35:46] Starting 'browser-sync'...
[10:35:46] Finished 'browser-sync' after 553 ms
[BS] Proxying: http://m2test.dev
[BS] Access URLs:
--------------------------------------
Local: http://localhost:3000
External: http://192.168.1.113:3000
--------------------------------------
UI: http://localhost:3001
UI External: http://192.168.1.113:3001
--------------------------------------Which seems to work, until I actually try to open http://localhost:3000/ or http://m2test.dev in my browser. All I get is an error saying the page isn't loading, which makes me think I've missed a step in set up somewhere.
While the documentation on www.browsersync.io is good, I don't find it helpful in this instance because the task is wrapped into Frontools and not a standard install.
Or using sourcemaps, I can see that by running gulp dev, it toggles sourcemap generation. However, no matter how often I run this, I do not get sourcemaps when inspecting my theme via Chrome dev tools.
I seem to come across a lot of issues of this nature, which is probably purely down to my lack of understanding. A more thorough explanations of how to use all of these tools, or even just a list of common issues and how to get around them would be extremely useful.
If this doesn't exist yet, if someone can help me understand how to use the tools properly, I'm happy to then contribute by writing some documentation for using Frontools so other people don't have the same issues.
Thanks in advance ![]()
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Documentation for Frontools?
Only piece of documentation-like piece of thing is main readme file on Github, where every task and possible configuration option is shortly described. I believe that's a developer orinted piece of software, so if something isn't obvious, they will go straight to code and try to understand how it works. It might not be a perfect solution, but my time is limited and I want to focus on features/bugs instead of writing step by step tutorials for every possible scenario. But for sure I'm open to any kind of contributions related to better docs for this tools.
About browsersync:
There is a config file for BS, which is then passed to actual BS function. No magic behind, you can read BS docs and will be fine to setup them.
"http://m2test.dev" is from sample configuration file and ofc is just a sample domain, which you have to replace with own store url.
About sourcemaps:
It works for me and my team, but for sure there might be some bug. Could you report an Github issue with detailed description and steps to repoduce this behaviour?
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Documentation for Frontools?
Hey Bartek,
Thanks for taking the time to reply. Totally understand that you are very busy.
I was mostly asking about where Frontools differs from a standard install of Gulp. I am a "seasoned" front end developer but had not used Gulp until I started working with your SASS theme, so while I can read the code, it wasn't immediately familiar and took some time to understand.
My question was more aimed at getting some general docs together for those people that are not that heavily developer orientated. Stuff like:
- An explanation of how the config file works as the main gulpfile.js loops through themes rather than using var gulp = require('gulp'); which we see in most docs.
- And / or a brief explanation of how to pass parameters to plugins like browser-sync. http://m2test.dev may be a sample but it wasn't clear where to change it (turns out this can be found in dev/tools/frontools/config/browser-sync.json, I had created my own browser-sync.json in tools/config/ which is why it didn't work).
I still haven't fixed sourcemaps yet but will submit a github issue if I can't find the issue (I'm sure I'm being stupid).
As I said, I am more than happy to write some documentation and submit it to you to review if you think it is of use. Especially now I am starting to understand it. If its not particularly useful then I'll just do it for my team internally. ![]()
Thanks again for taking the time to answer
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Documentation for Frontools?
Feel free to create a PR on Github and I'll do my best to help you with it.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Documentation for Frontools?
Hello kburgoine,
It is very nice if you can share document or step which you have using for resolved it. if you have resolved it because i am also facing same issue like you.
Thanks
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Documentation for Frontools?
Hey @yogeshmagento,
Can you explain which issue it is you are having problems with?
I did write a basic intro on our company blog: http://fisheye-webdesign.co.uk/using-frontools-out-of-the-box/ It was mostly for our in house team though to help them get up to speed quickly and not really proper documentation, so I don't think it would be of any help to you.
However, if you let me know the issue maybe I can help. I had a lot of issues setting up initially purely because of a lack of knowledge in the area. I might have had the same problem.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Documentation for Frontools?
Hello @kburgoine,
Thanks for reply.( I am in Window 7 environment in xampp)
As per my understanding from forum & blogs I have followed below steps. I have installed snowdog blank theme as well front tool as per step given on this thread (https://community.magento.com/t5/Less-to-Sass-Community-Project/Correct-order-of-steps-for-installin...) after i had perform below steps.
1) Copy snowdog blank theme and create new theme under app/Desing/Frontend/Yogesh/Test
2) Set theme configuration in theme.json (vendor\snowdog\frontools\config) as per below ,
{
"blank": {
"src": "vendor/snowdog/theme-blank-sass",
"dest": "pub/static/frontend/Snowdog/blank",
"locale": ["en_US"],
"ignore": [".test"]
},
"test": {
"src": "frontend/yogesh/test",
"dest": "pub/static/frontend/Yogesh/test",
"locale": ["en_US"],
"stylesDir": "web/css",
"parent": "blank",
"ignore": [".test"]
}
}3)
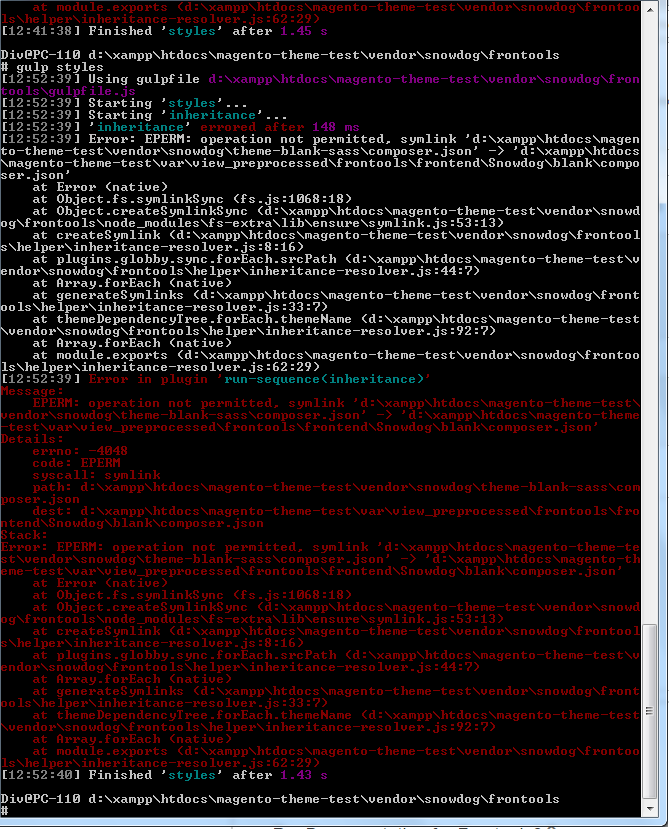
cd vendor/snowdog/frontools gulp styles
it is giving me below error.
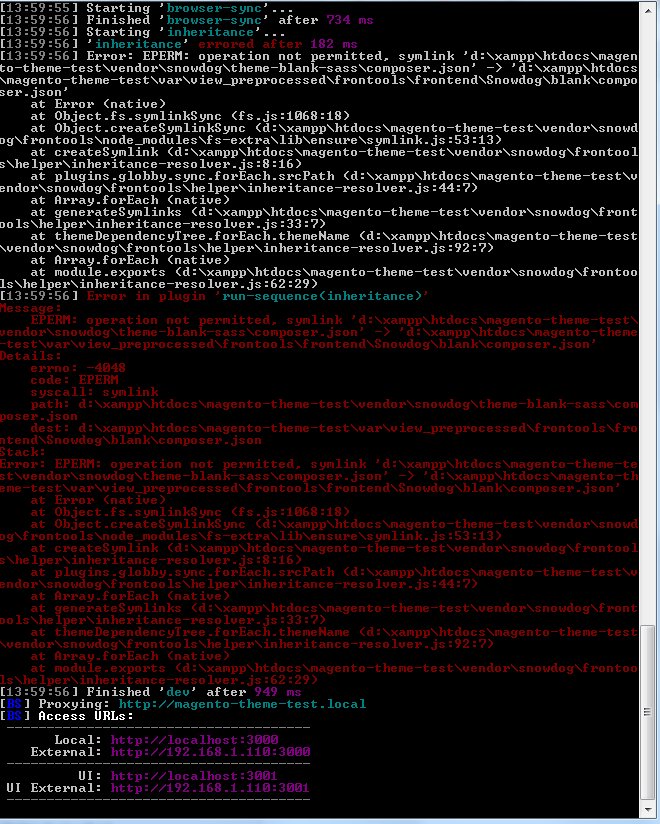
For Commnad gulp dev if run this command this will give me below screen and in browser open my project with url http://localhost:3000/ even if i have a setup proxy with url http://magento-theme-test.local/.
also in cmd process is not going further. Also when i have take look for pub/static themes folder there is a less files are placed under source folder.
If you have any idea it will be much great help for me.
Thanks
Thanks
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Documentation for Frontools?
The following blog post shows how I tested and installed theme blank sass with fronttools and might be useful to those who are new to Magento frontend development.
Magento 2 theme blank SASS parent and child setup and installation