- Forums
- :
- Core Technology - Magento 2
- :
- Magento 2.x PWA, Theming, Layout & Design Questions
- :
- Re: 2 columns with left bar
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
2 columns with left bar
SOLVED- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
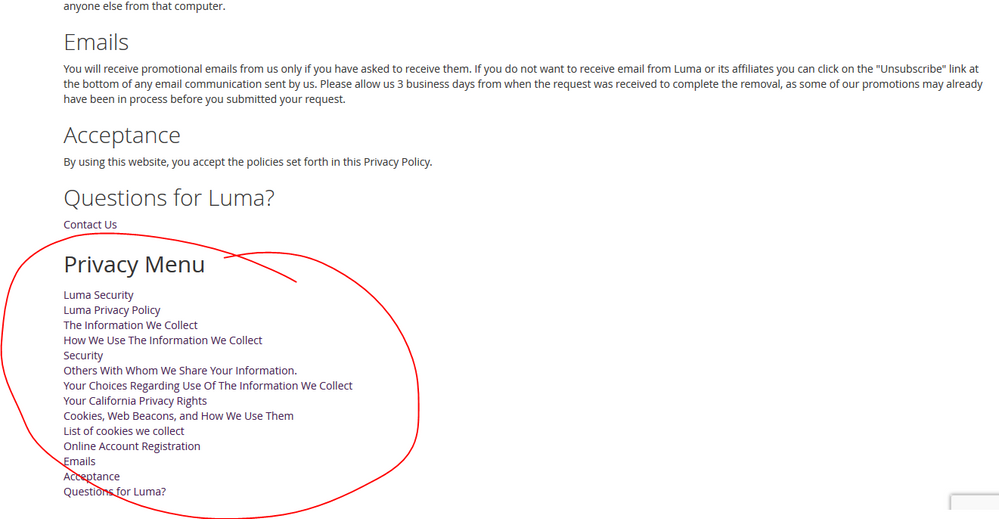
I am trying to create a static page which will have the Titles for navigation at the left and the main content on the main area. something like this:
if image cannot be seen check: https://www.dropbox.com/s/j4fvbuxyealxf9z/content%20with%20navigation.JPG?dl=0
Now I have set the Design layout to 2 columns with left bar, which made space for the navigation sidebar.
My problem is that I don't know from where I can choose the subtitles so they can be displayed a link in the left navigation menu. does anyone know?
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @robertbits
Well there is 2 two reason - first from the layout, you need to select 1 column layout
Second and important reasons is - there might be issue with <div> tags - so kindly check that and it will displayed at the left side.
you can refer magento2 's privacy policy page as an reference as i have taken this code from there only !
Hope it helps
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: 2 columns with left bar
Hi @robertbits
okay i understand your issue !!
Assuming you wanted to add navigation menu / links(subtitles) on the left side .
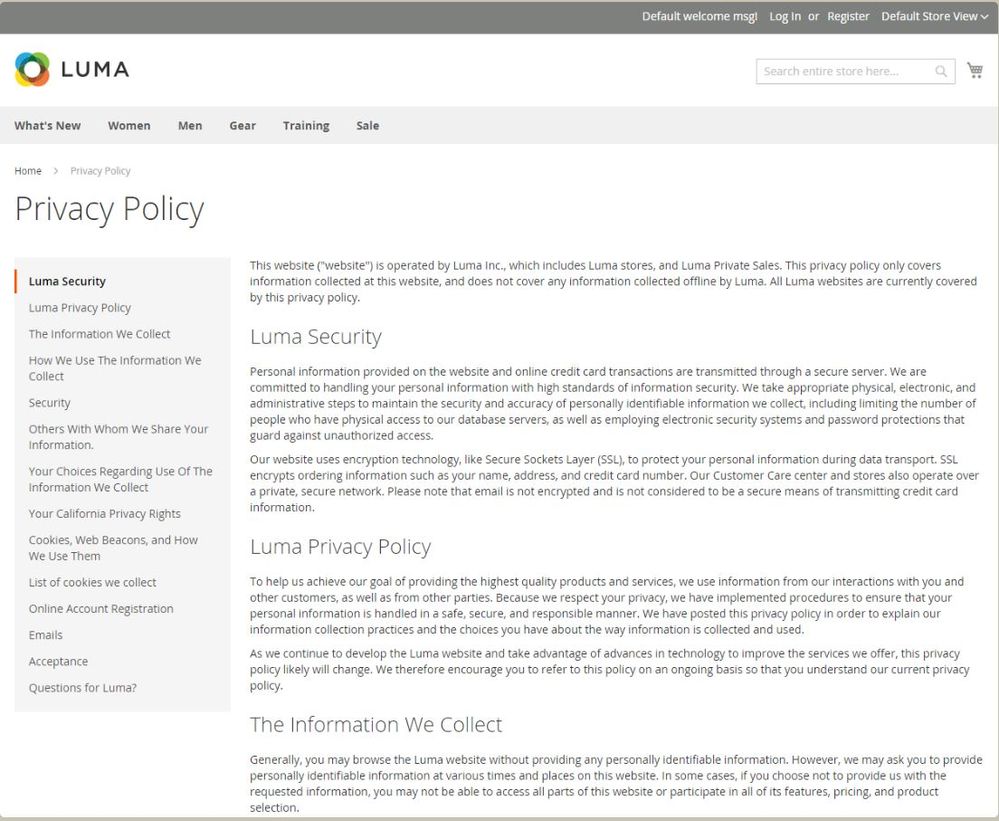
if you go through the magento 's native privacy policy page - it have navigation menu on the left side you posted screenshot for the same.
Its actually adding by proper html structure with css classes - at the bottom of the content of the page !
Below is the code they used to add the navigation menu left side
<div class="block block-collapsible-nav">
<div class="title block-collapsible-nav-title" data-mage-init="{"toggleAdvanced": {"toggleContainers": "#privacy-policy-nav-content", "selectorsToggleClass": "active"}}">Privacy Menu</div>
<div id="privacy-policy-nav-content" class="block-collapsible-content content">
<ul class="items">
<li class="item current"><a href="#privacy-policy-title-1">Luma Securitys</a></li>
<li class="item"><a href="#privacy-policy-title-2">Luma Privacy Policy</a></li>
<li class="item"><a href="#privacy-policy-title-3">The Information We Collect</a></li>
<li class="item"><a href="#privacy-policy-title-4">How We Use The Information We Collect</a></li>
<li class="item"><a href="#privacy-policy-title-5">Security</a></li>
<li class="item"><a href="#privacy-policy-title-6">Others With Whom We Share Your Information.</a></li>
<li class="item"><a href="#privacy-policy-title-7">Your Choices Regarding Use Of The Information We Collect</a></li>
<li class="item"><a href="#privacy-policy-title-8">Your California Privacy Rights</a></li>
<li class="item"><a href="#privacy-policy-title-9">Cookies, Web Beacons, and How We Use Them</a></li>
<li class="item"><a href="#privacy-policy-title-10">List of cookies we collect</a></li>
<li class="item"><a href="#privacy-policy-title-11">Online Account Registration</a></li>
<li class="item"><a href="#privacy-policy-title-12">Emails</a></li>
<li class="item"><a href="#privacy-policy-title-13">Acceptance</a></li>
<li class="item"><a href="#privacy-policy-title-14">Questions for Luma?</a></li>
</ul>
</div>
</div>
</div>So same like if you wanted to add this in your cms page - then in the page edit form - in the content section - when you complete your content - you need to add above html code and needs to change its links and its links title for the same.
then click on save and check at frontend - links will be there !
Hope it helps !
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: 2 columns with left bar
the problem is that when I added the code you provided, and the one that was already there, the result was that the menu was displayed at the end of the page:
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @robertbits
Well there is 2 two reason - first from the layout, you need to select 1 column layout
Second and important reasons is - there might be issue with <div> tags - so kindly check that and it will displayed at the left side.
you can refer magento2 's privacy policy page as an reference as i have taken this code from there only !
Hope it helps
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: 2 columns with left bar
Hi ManthanDave,
I have used your code, put below the content, chose the 1 colom layout and tried removing some div's, but it still doesn't work. It's still below each other
Can you help me?
Thanks!
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: 2 columns with left bar
Hi @milan_m
Surely will help you !
So are you creating a new page and you want the left and side menu ?
If yes then you can refer magento2 's default privacy policy page as an reference as i have taken this code from there only !
From there go to the content part and click on show/hide editor button - copy whole code from there and paste it into your new page
then change your content accordingly , it will helps you to achieve the same
hope it helps
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: 2 columns with left bar
Hi,
Thanks for the fast reply!
I am creating a new page and I want the left and side menu. The default privacy policy page doesn't have a side bar and I think this is because I use the Ultimo theme for Magento 2.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: 2 columns with left bar
Hi @milan_m
Yes - i understand your problem as you are using ultimo theme , so i would suggest you to change it to default Luma theme - and then copy the code from privacy policy page
Then later on add this code into your new theme - it will works
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: 2 columns with left bar
Hi!
Didn't you took the code from above from the privacy pol. page?
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: 2 columns with left bar
Hi @milan_m
Yes , it is from there only but as you mention that its not working so , that's the reason i would suggest you to check default privacy policy page and take a code from there