- Forums
- :
- Core Technology - Magento 2
- :
- Magento 2.x PWA, Theming, Layout & Design Questions
- :
- Add content after the list of products within the ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Add content after the list of products within the category.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Add content after the list of products within the category.
Hi! I can add content to the header in each category before displaying the products, but I would like to know if there is a way to add content after displaying the product listing. Do you know if there is a way to do this?
Thanks you very much!
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Add content after the list of products within the category.
Hello @eabrilbarb17dd
Kindly refer below code as reference:
1. app/code/Vendor/BottomDescription/etc/module.xml
<?xml version="1.0" ?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Module/etc/module.xsd">
<module name="Vendor_BottomDescription" setup_version="1.0.0">
<sequence>
<module name="Magento_Catalog"/>
</sequence>
</module>
</config>2. Create field for botton description:
app/code/Vendor/BottomDescription/Setup/InstallData.php
<?php
namespace Vendor\BottomDescription\Setup;
use Magento\Framework\Setup\InstallDataInterface;
use Magento\Framework\Setup\ModuleContextInterface;
use Magento\Framework\Setup\ModuleDataSetupInterface;
use Magento\Eav\Setup\EavSetup;
use Magento\Eav\Setup\EavSetupFactory;
use Magento\Eav\Model\Entity\Attribute\ScopedAttributeInterface;
class InstallData implements InstallDataInterface
{
private $eavSetupFactory;
/**
* Constructor
*
* @param \Magento\Eav\Setup\EavSetupFactory $eavSetupFactory
*/
public function __construct(EavSetupFactory $eavSetupFactory)
{
$this->eavSetupFactory = $eavSetupFactory;
}
/**
* {@inheritdoc}
*/
public function install(
ModuleDataSetupInterface $setup,
ModuleContextInterface $context
) {
$eavSetup = $this->eavSetupFactory->create(['setup' => $setup]);
$eavSetup->addAttribute(
\Magento\Catalog\Model\Category::ENTITY,
'bottom_description',
[
'type' => 'text',
'label' => 'Description',
'input' => 'textarea',
'required' => false,
'sort_order' => 4,
'global' => ScopedAttributeInterface::SCOPE_STORE,
'wysiwyg_enabled' => true,
'is_html_allowed_on_front' => true,
'group' => 'General Information',
]
);
}
}3. app/code/Vendor/BottomDescription/view/adminhtml/ui_component/category_form.xml
<?xml version="1.0" ?>
<form xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Ui:etc/ui_configuration.xsd">
<fieldset name="content">
<field name="bottom_description" template="ui/form/field" sortOrder="60" formElement="wysiwyg">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="wysiwygConfigData" xsi:type="array">
<item name="height" xsi:type="string">100px</item>
<item name="add_variables" xsi:type="boolean">false</item>
<item name="add_widgets" xsi:type="boolean">false</item>
<item name="add_images" xsi:type="boolean">true</item>
<item name="add_directives" xsi:type="boolean">true</item>
</item>
<item name="source" xsi:type="string">category</item>
</item>
</argument>
<settings>
<label translate="true">Bottom Description</label>
<dataScope>bottom_description</dataScope>
</settings>
<formElements>
<wysiwyg class="Magento\Catalog\Ui\Component\Category\Form\Element\Wysiwyg">
<settings>
<rows>8</rows>
<wysiwyg>true</wysiwyg>
</settings>
</wysiwyg>
</formElements>
</field>
</fieldset>
</form>
3. Make visible in the product listing page.
app/code/Vendor/BottomDescription/view/frontend/templates/product/list/bottom_description.phtml
<?php if ($_bottomDescription = $block->getCurrentCategory()->getBottomDescription()): ?>
<div class="category-bottom-description">
<?= /* @escapeNotVerified */ $this->helper('Magento\Catalog\Helper\Output')->categoryAttribute($block->getCurrentCategory(), $_bottomDescription, 'bottom_description') ?>
</div>
<?php endif; ?>
Inject the text using Magento 2 layout techniques.
app/code/Vendor/BottomDescription/view/frontend/layout/catalog_category_view.xml
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" layout="2columns-left" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceContainer name="content">
<block class="Magento\Catalog\Block\Category\View" name="bottom.description" template="Vendor_BottomDescription::product/list/bottom_description.phtml" after="-"/>
</referenceContainer>
</body>
</page>
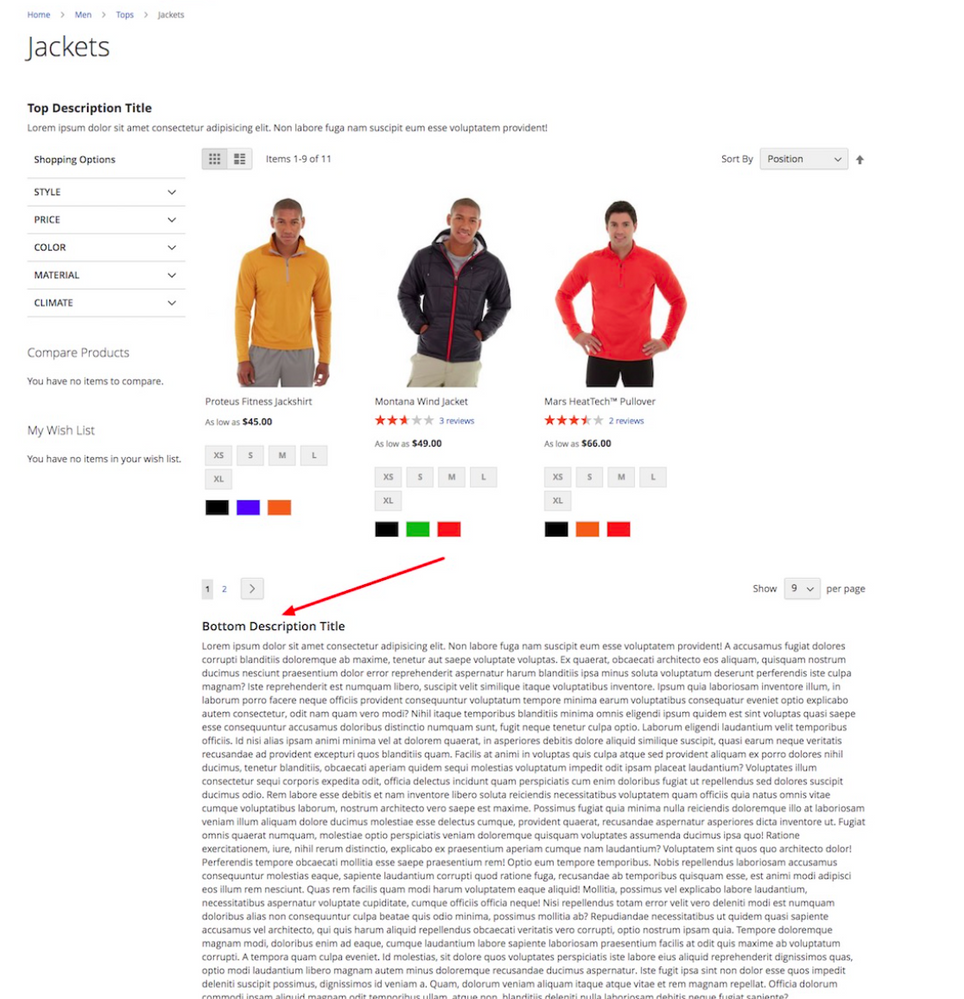
Please find result image with this:
It may help you!
Thank you.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Add content after the list of products within the category.
Thanks you very much @Bhanu Periwal ! I'm a little lost with the magento code issue but I'll try to understand it and develop it! I understand that I can do this so that a different text appears in each category? Thanks for your help!