- Forums
- :
- Core Technology - Magento 2
- :
- Magento 2.x PWA, Theming, Layout & Design Questions
- :
- Re: Advanced JavaScript bundling: "ReferenceError:...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
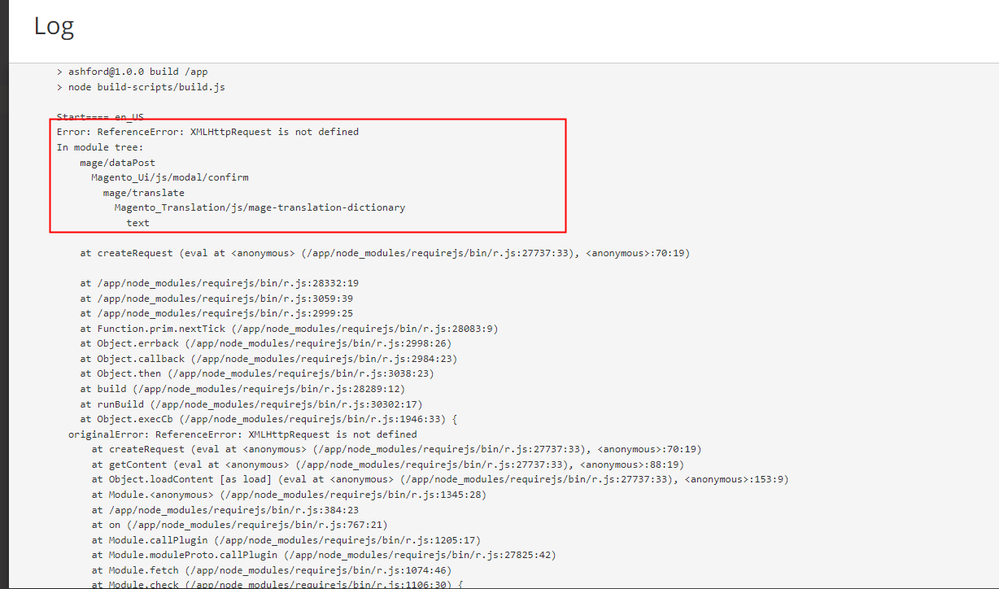
Advanced JavaScript bundling: "ReferenceError: XMLHttpRequest is not defined" during "r.js -o"
SOLVED- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Advanced JavaScript bundling: "ReferenceError: XMLHttpRequest is not defined" during &
Maybe you would know why after advanced bundling product gallery script is not executed?
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Advanced JavaScript bundling: "ReferenceError: XMLHttpRequest is not defined" during &
It might be solved in another way (simple and stupid). Both Magento and Requirejs text.js files might be merged into one, but split by
if (typeof window === 'undefined')
So on backend side correct Requirejs file will do the magic, while there will be Magento file executed on frontend
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Advanced JavaScript bundling: "ReferenceError: XMLHttpRequest is not defined" during &
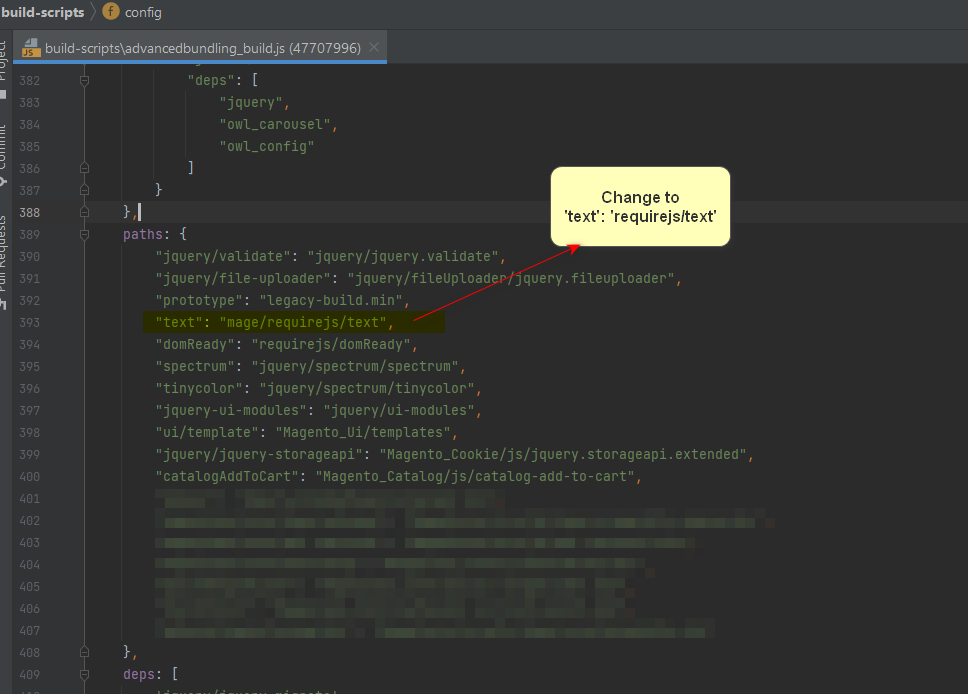
I have fixed this problem by replacing in my build.js paths section following line
'text': 'mage/requirejs/text'to
"text": "requirejs/text"
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Advanced JavaScript bundling: "ReferenceError: XMLHttpRequest is not defined" during &
Thanks.
This solution works for me (magento version is 2.4.4-p2).
I also got the same error.
And follow your guide to fix it.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Advanced JavaScript bundling: "ReferenceError: XMLHttpRequest is not defined" during &
Hi @klaas_werkt,
The error "ReferenceError: XMLHttpRequest is not defined" typically indicates that the code is attempting to use XMLHttpRequest in a context where it is not available. In the context of a Node.js environment or during the optimization process with r.js (RequireJS), XMLHttpRequest is not available because it is a browser-specific object.
To resolve this issue, consider the following:
- Check the Environment: Ensure that you are running the bundling process in a Node.js environment and not in a browser environment. r.js is a Node.js-based tool for optimizing JavaScript.
- Use Node.js Modules: If your code uses XMLHttpRequest for AJAX requests, consider using Node.js modules like http or https for server-side requests. Node.js provides different modules for making HTTP requests compared to the browser.
- Review r.js Configuration: Review your r.js configuration to ensure that you are not trying to bundle or optimize code that is not intended for Node.js. Make sure that the configuration is set up properly for your use case.
- Check for Browser-Specific Code: If your codebase contains browser-specific code that relies on XMLHttpRequest, you may need to conditionally exclude or modify that code during the optimization process. You can use conditional checks like if
(typeof XMLHttpRequest !== 'undefined') { /* browser-specific code */ }.- Consider Using a Different Tool: If your codebase has a mix of browser and Node.js-specific code, and you need to bundle them together, you might want to consider using a more flexible bundling tool like Webpack, which supports a broader range of environments.
Here is an example of how you might conditionally check for XMLHttpRequest in your code:
if (typeof XMLHttpRequest !== 'undefined') {
// Browser-specific XMLHttpRequest code
} else {
// Node.js-specific code using http/https modules
}
- « Previous
-
- 1
- 2
- Next »