- Forums
- :
- Core Technology - Magento 2
- :
- Magento 2.x PWA, Theming, Layout & Design Questions
- :
- Re: Change footer background
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Change footer background
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Change footer background
Just when I thought I knew enough about how Magento works to have a go at setting up 2.1 and making the necessary theme modifications I quickly find myself drowning in the latest pool put in my path by Magento, LESS.
I have created a new theme and used the blank theme as a parent all well and dandy but how on earth do I do a simple thing like change the footer container color? I have tried looking at the luma theme .less files to try and figure out how they change the footer area to grey but so far can't find a thing. What am I missing?
I understand the reasoning behind using LESS but is a whole new thing that is going to take weeks of learning what it is and how to use it. I haven't yet found any good examples that really explain how it works.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Change footer background
Hi @Darren Grant,
I understand your concerns, Magento 2 could feel like a lot of new things to learn. The good thing is that there are a lot of new cool features and that is the exciting part!
I will try to explain LESS in a very concise way to help you get done what you need to get done.
In simple words, it's the same than SASS/SCSS, but the compilation process is different (there are some differences, but the general concept is the same: make CSS more readable, easier to maintain and fun!).
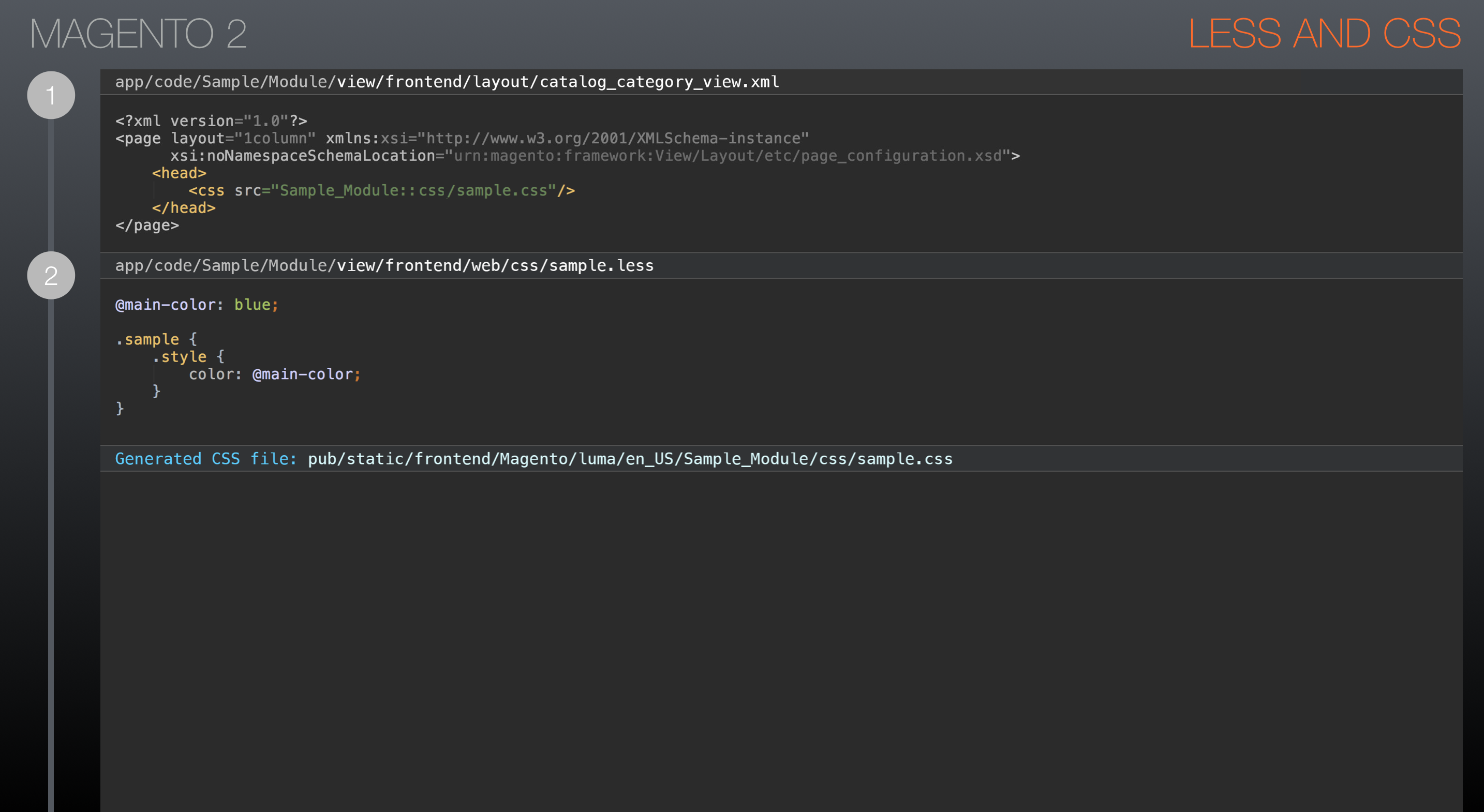
The way of including LESS in Magento 2 can be explained in 1 slide from my latest presentation:
Basically, you should declare your new stylesheet in the layout file. The name of that layout file should match the controller of the page that you want to include that stylesheet. If you want to add the stylesheet to all pages, then you should use the default_head_blocks.xml layout file.
Then, you should create the LESS file, and you should run the compilation process in order to compile the LESS file and generate the CSS file for the Magento website.
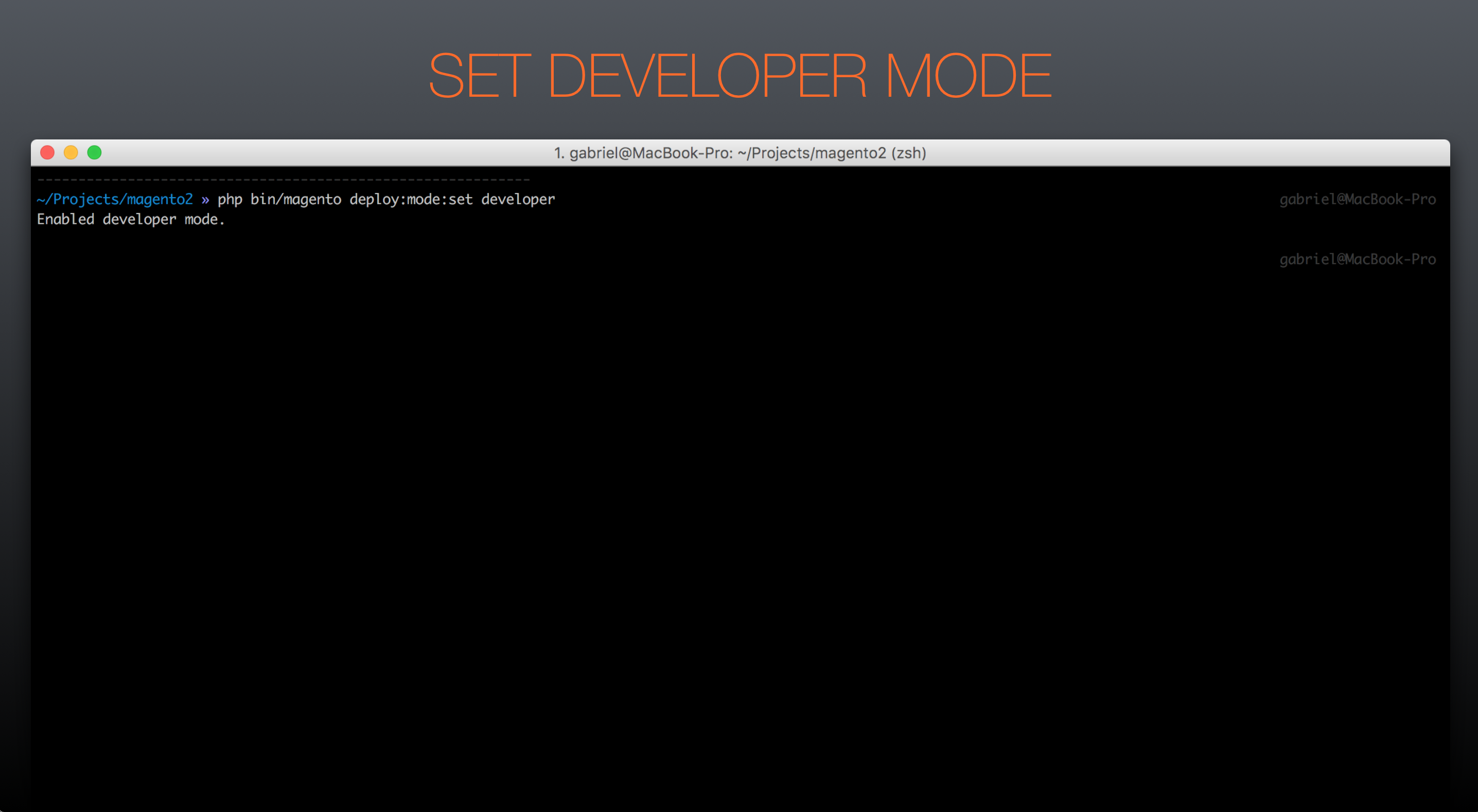
In order to do that, you should set Magento to developer mode using the command line tool:
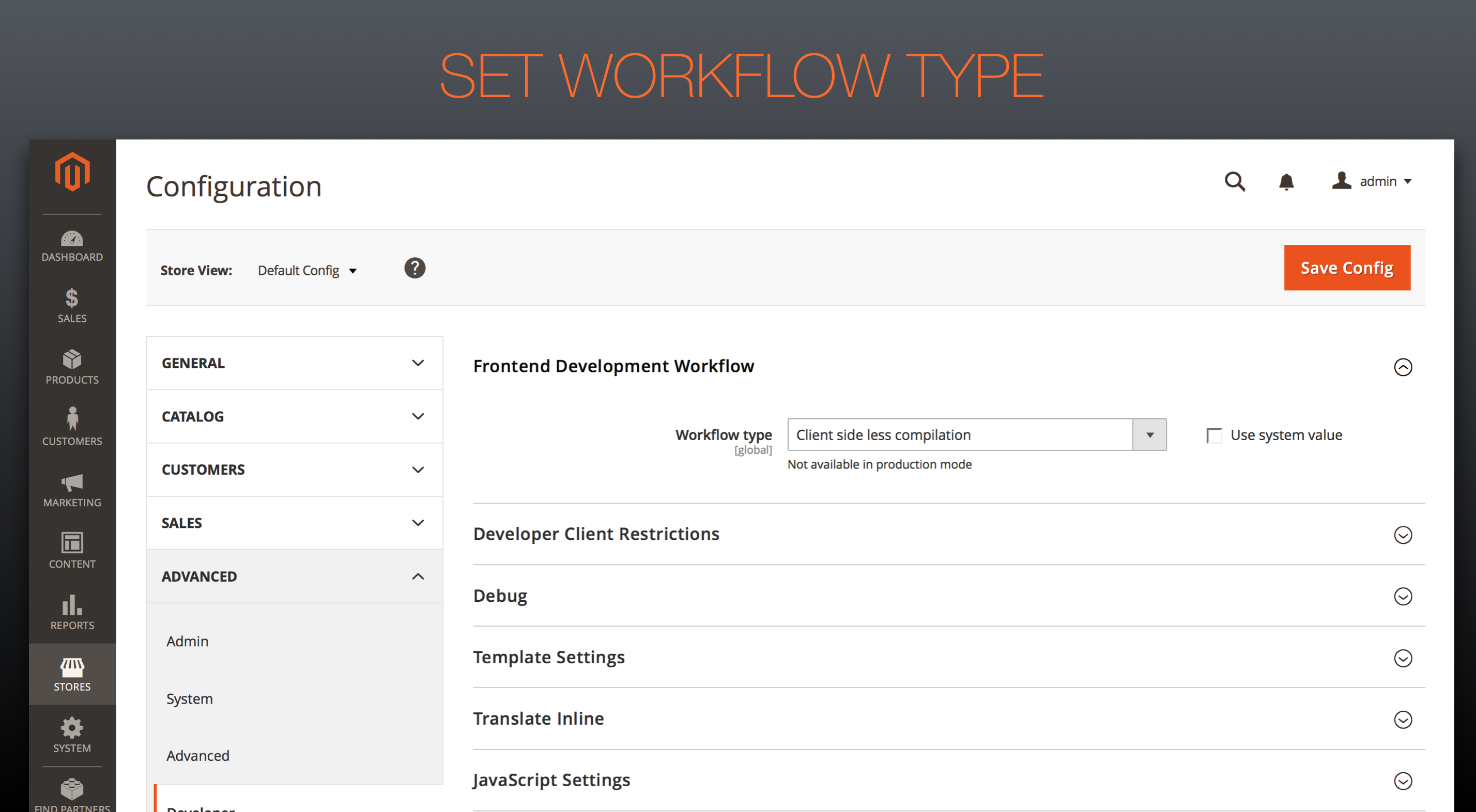
And then set the Magento development workflow to be "Client side LESS compilation":
By doing that, your styles will be compiled the next time you reload the page in the browser.