- Forums
- :
- Core Technology - Magento 2
- :
- Magento 2.x PWA, Theming, Layout & Design Questions
- :
- Re: Change images in services side bar
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Change images in services side bar
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Change images in services side bar
{{block class="Magento\Cms\Block\Block" block_id="supro_services_sidebar"}}I would like to replace the first 2 images. Please advise where to do so. Thank you in advance.
Sincerely,
Gloria
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Change images in services side bar
Go to the admin panel
Admin->Content->Cms->Blocks
Search the block : "supro_services_sidebar"
Edit it and save accordingly.
I hope it will help you!
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Change images in services side bar
<div class="block block-services">
<div class="block-title title"><strong>Our Benefits</strong></div>
<div class="services">
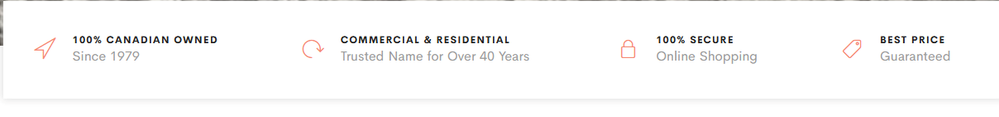
<div class="shipping item">
<h4 class="s-title">100% Canadian Owned & Operated</h4>
<p class="sub-title">Since 1979</p>
</div>
<div class="returns item">
<h4 class="s-title">Commercial & Residential</h4>
<p class="sub-title">Trusted Name for Over 40 Years </p>
</div>
<div class="secure item">
<h4 class="s-title">100% Secure</h4>
<p class="sub-title">Online Shopping</p>
</div>
<div class="price item">
<h4 class="s-title">Best Price</h4>
<p class="sub-title">Guaranteed</p>
</div>
</div>
</div>
I do not see a placeholder for images.
Thank you
Sincerely,
Gloria
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Change images in services side bar
Hi @gloria_ lozinsk ,
I think, these icons are coming from bootstrap css class.
for example :
<div class="shipping item">
<div class="returns item">
You can try once after removing these classes or rename it for test.
Then you need to apply new class or insert image here instead of class.
I hope it will help you!
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Change images in services side bar
Sorry that did not work any other suggestions
created a new class <div class="canadian flag">
removed <div class="shipping item">
inserted image of canadian flag but then could not see the owl gallery nor the services side bar
got the flag to display above the side bar
Thank you
Sincerely,
Gloria
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Change images in services side bar
canadian flag is being displayed but not where it should be
<div class="block block-services">
<div class="block-title title"><strong>Our Benefits</strong></div>
<div class="services">
<div class="shipping item">
<h4 class="s-title"><img src="{{media url="catalog/category/5/TB_Canadian_Flag_02.png"}}" alt="canadian flag" width="24" height="24">100% Canadian Owned & Operated</h4>
<p class="sub-title">Since 1979</p>
</div>
<div class="returns item">
<h4 class="s-title">Commercial & Residential</h4>
<p class="sub-title">Trusted Name for Over 40 Years </p>
</div>
<div class="secure item">
<h4 class="s-title">100% Secure</h4>
<p class="sub-title">Online Shopping</p>
</div>
<div class="price item">
<h4 class="s-title">Best Price</h4>
<p class="sub-title">Guaranteed</p>
</div>
</div>
</div>
thank you in advance
Sincerely,
Gloria
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Change images in services side bar
HI @gloria_ lozinsk
Can you share the public url, so I can check as well?
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Change images in services side bar
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Change images in services side bar
HI @gloria_ lozinsk
These IMAGE is coming from following css class.
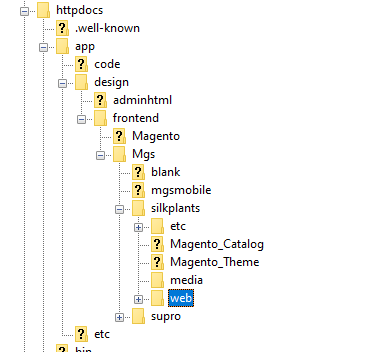
File: app/design/frontend/Mgs/silkplants/en_US/css/mgs_theme.css
.services .shipping .s-title:before {
content: "\e783";
}
.services .returns .s-title:before {
content: "\e8d9";
}
I hope it will help you!
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Change images in services side bar