Community Forum Closure Announcement
This forum is now Read-Only. The Magento Community Forum is scheduled to close permanently on December 31, 2025. Please save any necessary information before this date. Join us on Slack for continued engagement!
- Forums
- :
- Core Technology - Magento 2
- :
- Magento 2.x PWA, Theming, Layout & Design Questions
- :
- Changing wrong design of theme minicart
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Changing wrong design of theme minicart
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-21-2017
01:27 PM
03-21-2017
01:27 PM
Changing wrong design of theme minicart
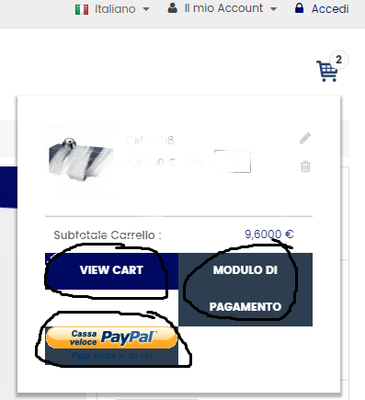
Hello. I need to change my minicart in my theme (SM Furnicom), that appears wrong, like this.
Some elements are deliberately obscured for privacy. The part in the bottom of the photo is what i need to change. In particular
- I can't change "View cart" button, i've tried to modify "content.html" in app/design/frontend/Sm/furnicom/Magento_Checkout/web/template/minicart, but nothing. I need to change button's color and text inside.
- "Modulo di pagamento" button is wrong, because the height is too much than expected and also i need to change text inside.
- Need to change Paypal button position, but this is not very important.
This is the code of content.html
<!--
/**
* Copyright © 2016 Magento. All rights reserved.
* See COPYING.txt for license details.
*/
-->
<div class="block-title">
<strong>
<span class="text"><!-- ko i18n: 'My Cart' --><!-- /ko --></span>
<span
class="qty empty"
data-bind="css: { empty: !!getCartParam('summary_count') == false },
attr: { title: $t('Items in Cart') }">
<!-- ko text: getCartParam('summary_count') --><!-- /ko -->
</span>
</strong>
</div>
<div class="block-content">
<button type="button"
id="btn-minicart-close"
class="action close"
data-action="close"
data-bind="attr: { title: $t('Close') }">
<span><!-- ko i18n: 'Close' --><!-- /ko --></span>
</button>
<!-- ko if: getCartParam('summary_count') -->
<div class="items-total">
<span class="count"><!-- ko text: getCartParam('summary_count') --><!-- /ko --></span>
<!-- ko if: getCartParam('summary_count') == 1 -->
<!-- ko i18n: 'item' --><!-- /ko -->
<!-- /ko -->
<!-- ko if: getCartParam('summary_count') > 1 -->
<!-- ko i18n: 'items' --><!-- /ko -->
<!-- /ko -->
</div>
<div class="header-minicart">
<span class="text-left">
<!-- ko i18n: 'Your Product' --><!-- /ko -->
</span>
<span class="text-right">
<!-- ko i18n: 'Price' --><!-- /ko -->
</span>
</div>
<button
id="top-cart-btn-checkout"
type="button"
class="action primary checkout"
data-bind="attr: {href: shoppingCartUrl}">
<!-- ko i18n: 'Go to Checkout' --><!-- /ko -->
</button>
<!-- ko foreach: getRegion('extraInfo') -->
<!-- ko template: getTemplate() --><!-- /ko -->
<!-- /ko -->
<!-- /ko -->
<!-- ko if: getCartParam('summary_count') -->
<strong class="subtitle"><!-- ko i18n: 'Recently added item(s)' --><!-- /ko --></strong>
<div data-action="scroll" class="minicart-items-wrapper">
<ol id="mini-cart" class="minicart-items" data-bind="foreach: { data: getCartParam('items'), as: 'item' }">
<!-- ko foreach: $parent.getRegion($parent.getItemRenderer(item.product_type)) -->
<!-- ko template: {name: getTemplate(), data: item, afterRender: function() {$parents[1].initSidebar()}} --><!-- /ko -->
<!-- /ko -->
</ol>
</div>
<!-- /ko -->
<!-- ko ifnot: getCartParam('summary_count') -->
<strong class="subtitle empty" data-bind="visible: closeSidebar()">
<!-- ko i18n: 'You have no items in your shopping cart.' --><!-- /ko -->
</strong>
<!-- ko if: getCartParam('cart_empty_message') -->
<p class="minicart empty text"><!-- ko text: getCartParam('cart_empty_message') --><!-- /ko --></p>
<div class="actions">
<div class="secondary">
<a class="action viewcart" data-bind="attr: {href: shoppingCartUrl}">
<span><!-- ko text: $t('View and edit cart') --><!-- /ko --></span>
</a>
</div>
</div>
<!-- /ko -->
<!-- /ko -->
<!-- ko if: getCartParam('summary_count') -->
<!-- ko if: getCartParam('possible_onepage_checkout') -->
<!-- ko foreach: getRegion('subtotalContainer') -->
<!-- ko template: getTemplate() --><!-- /ko -->
<!-- /ko -->
<!-- /ko -->
<div class="actions">
<a class="action viewcart" data-bind="attr: {href: shoppingCartUrl , title: $t('Go to Checkout')}">
<span><!-- ko i18n: 'Vedi carrello' --><!-- /ko --></span>
</a>
<!-- ko if: getCartParam('possible_onepage_checkout') -->
<a
id="top-cart-btn-checkout"
type="button"
class="action checkout"
data-bind="attr: {title: $t('Go to Checkout')}">
<!-- ko i18n: 'Checkout' --><!-- /ko -->
</a>
<div data-bind="html: getCartParam('extra_actions')"></div>
<!-- /ko -->
</div>
<!-- /ko -->
<div id="minicart-widgets" class="minicart-widgets">
<!-- ko foreach: getRegion('promotion') -->
<!-- ko template: getTemplate() --><!-- /ko -->
<!-- /ko -->
</div>
</div>
<!-- ko foreach: getRegion('sign-in-popup') -->
<!-- ko template: getTemplate() --><!-- /ko -->
<!-- /ko -->Who can help me? Thanks!
Labels:
© 2019 Magento, Inc. All rights reserved.