- Forums
- :
- Core Technology - Magento 2
- :
- Magento 2.x PWA, Theming, Layout & Design Questions
- :
- Re: Custom layout update on product page
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Custom layout update on product page
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Custom layout update on product page
Hi
I need to update layout on product page. I want to add title,price and description in a div and add to cart form and social links in different div.
I need to add such below :
<div class="product info">
<div class="product column 1">
<div>Name</div>
<div>price</div>
<div>description</div>
</div>
<div class="product column 2">
<div>Add to cart form</div>
<div>Social links</div>
</div>
</div>
Anyone suggest me
How do I change the catalog_product_view.xml to set this layout
What is the best way.
Thanks.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Custom layout update on product page
Hello @krishenuetb254
You need to copy catalog_product_view.xml file in your theme and make some changes as follows
<body>
<referenceContainer name="product.info.main">
<container name="col1" htmlTag="div" htmlClass="product column-1" before="-" />
<container name="col2" htmlTag="div" htmlClass="product column-2" after="col1" />
</referenceContainer>
<move element="page.main.title" destination="col1" before="-" />
<move element="product.info.price" destination="col1" after="page.main.title" />
<move element="product.info.description" destination="col1" after="product.info.price" />
<move element="product.info" destination="col2" before="-" />
<move element="product.info.extrahint" destination="col2" after="product.info" />
</body>
created new containers for the div col1 and col2 and used <move> tag to reposition the elements.
Find helpful ? Consider Giving Kudos to this post.
Problem solved? ClickAccept as Solution!
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Custom layout update on product page
Hello @Kapil_Thakur , I have tow questions!
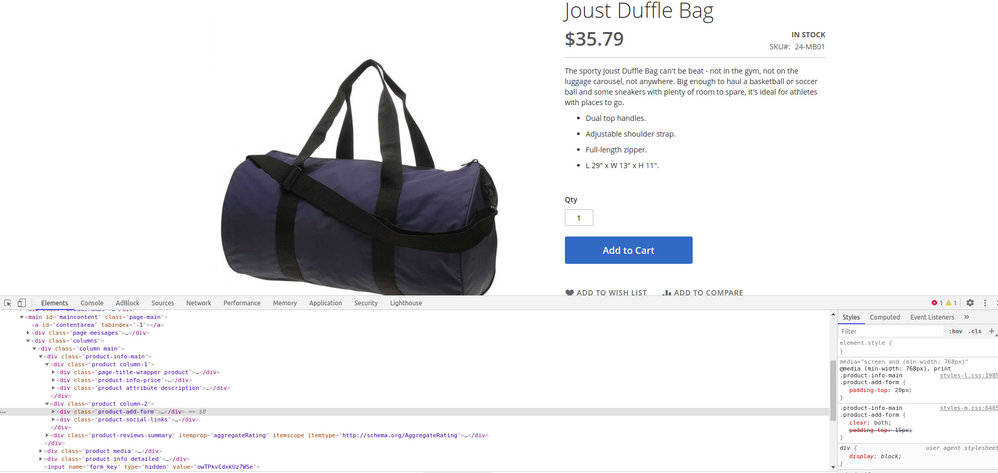
1) I'm using Magento 2.4. CE. In product page by default the description goes under the button "Add to cart", different from the image you've posted where the description is at the top befor that button
2) Can you tell me where do I find the files that in Magento 1 where located at:
public_html - app- design - frontend theme - template (such as in the folder catalog the file for the product view.phtml)? I'm not able to find them! Could you tell me the path?
Really really thanks!!
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Custom layout update on product page
Hi @euroshop
Please check following answers
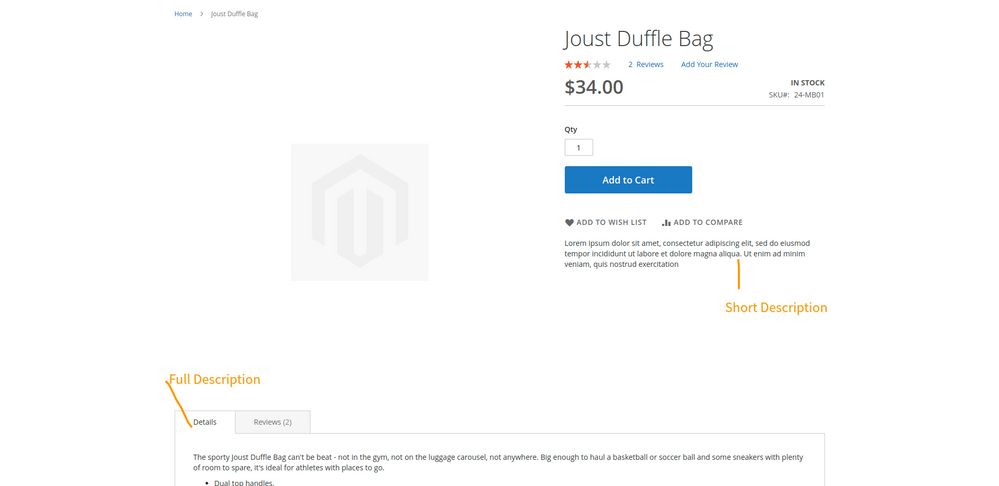
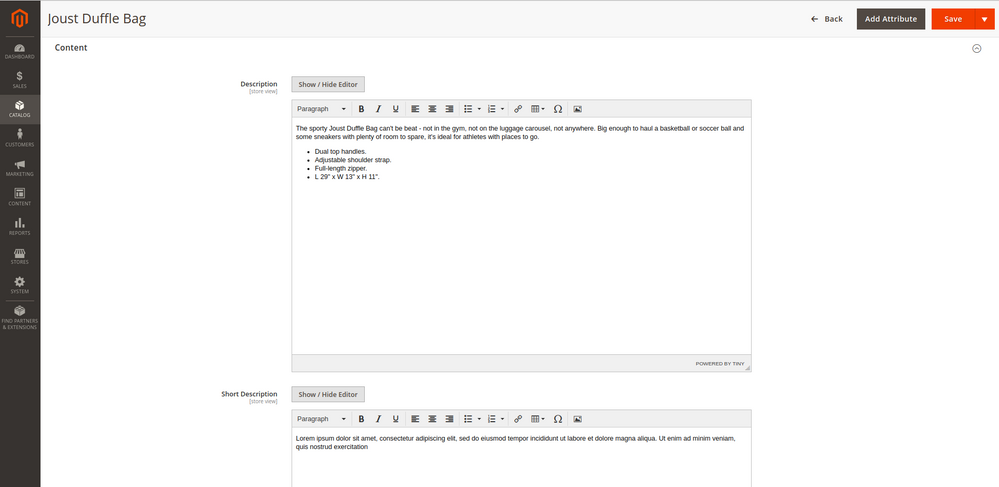
1. The description which is visible by default under the "Add to cart" button is Short Description. You can provide a quick view about the product in 1 or 2 lines. The Main Description placed in the Tabs in different seciton on product detail page
You can change the position (order) of the information which is being displayed via blocks or containers in Layout xml (catalog_product_view) file.
Content on the page is not comes from a single phtml files, Magento 2 uses xml and phtml files to represent the data on page. For product detail page you check the file catalog_product_view.xml in theme and modules. Let me explain easy steps for the same
a. To track the content of file there is a feature provided by the Magento called as "Template Path Hints". By enableing this feature you can get the path to each template that is used on the page. Template path hints can be enabled for either the storefront or the Admin.
php bin/magento dev:template-hints:enable php bin/magento dev:template-hints:disable
first of all check that you are in developer mode.
https://devdocs.magento.com/guides/v2.4/frontend-dev-guide/themes/debug-theme.html
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Custom layout update on product page
Dear @Kapil_Thakur really thanks for your explanation.
About what you wrote I have some questions:
1) "You can change the position (order) of the information which is being displayed via blocks or containers in Layout xml (catalog_product_view) file"
By file manager, where do I find the Layout xml (catalog_product_view) file?
2 "For product detail page you check the file catalog_product_view.xml in theme and modules."
Where are located theme and modules? I'm not able to find them in the root!!
3) This is how appears by default my product page (Magento 2.4.0) (if you're not able to see the image here a link where you can see it: https://ibb.co/Vp8nBWZ :
4) To track the content of file there is a feature provided by the Magento called as "Template Path Hints". By enableing this feature you can get the path to each template that is used on the page. Template path hints can be enabled for either the storefront or the Admin.
php bin/magento dev:template-hints:enable php bin/magento dev:template-hints:disable
Once enabled in developer mode where do I find this feature? In amin panel? Or it works via SSH?
Really thanks!
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Custom layout update on product page
Hi @euroshop ,
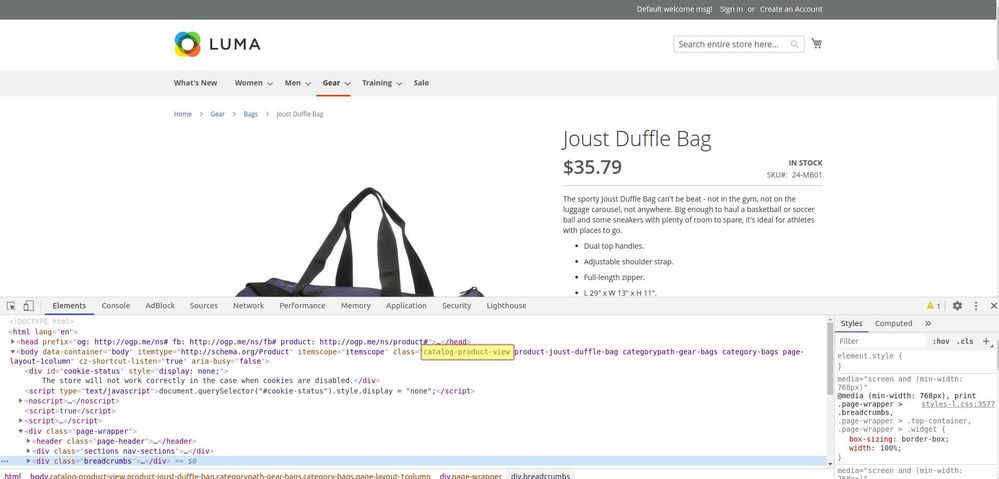
1. The best way to find configuration layout file for the page is check css class in body tag, Magento creates a css class for thea which is reffernce for the xml layout file, For example in prodect detail page you will find a catalot-product-view class just change dash with the underscore and this will a name of layout xml file catalog_product_view.xml and this file you can serach in your project(vendor dir for core files and in theme and custome module dir)
- vendor/magento (ex: vendor/magento/module-catalog/view/frontend/layout
- app/code/ (ex: app/code/vendor/module-name/view/frontend/layout
- app/design/frontend (ex: app/design/frontend/vendor/theme/Magento_Catalog/layout
Only applied theme's file will be used for the website you can check which theme is applied for the website/store in admin
- Content >> Design >> Configuration
2. You need to check in all possible places (explained above)
3. This is short descripiton which you can see under the add to cart button , you can check in admin as I shared screenshot in previous reply.
4. These are commands provided by magento, You can run cmmands from root dir in cli.
To run over server you need to connect via ssh.
You can enable this setting via admin as well (step given in the following URL)
https://devdocs.magento.com/guides/v2.4/frontend-dev-guide/themes/debug-theme.html
Find helpful ? Consider Giving Kudos to this post.
Problem solved? ClickAccept as Solution!
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Custom layout update on product page
Dear @Kapil_Thakur first of all thank you for all the information provided. I hope I'm not off topic but I have another question. It's about the translation of my Magento 2.4 website. Inline translation doesn't work (I've tried numerous options but it just doesn't seem to work). With Magento 1 I proceeded to carry out the translation by editing a CSV file. Could you tell me which is and where I find in the root of my site the CSV language file to modify? I would be really grateful to you. Thank you so much
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Custom layout update on product page
@euroshop Glad to hear that answers were helpful.
and try to create new question if your query is out of context of original question ![]()
Magento 2 provides language packeges to modify content and translate into language other languages. You can check different ways to apply translation. Magento translate only those phrases which are writtern according to the syntax
.php & .phtml
__('string')
.js
$.mage.__('string')
.xml
<group id="general" translate="label" type="text" sortOrder="120" showInDefault="1" showInWebsite="1" showInStore="1"> and <field id="showmethod" translate="label" type="select" sortOrder="280" showInDefault="1" showInWebsite="1" showInStore="0"> and <argument name="header" xsi:type="string" translate="true">Report Date</argument> and <item name="label" xsi:type="string" translate="true">CSV</item>
Fot better understanding I will assume that you need to translate
- English to French (for different store view)
- English to English (To update or change the content)
- Magento provides the facility to create translation file (.csv) in installed themes, you need to create i18n dir inside the theme dir.
- dfdf
__/app
|__/design
|__/frontend
|__/<Vendor>
|__/<theme>
|__/i18n
|-- en_US.csv
|-- fr_FR.csvNow you can write translations in files in key=>value pair like:
fr_FR.csv
"Add to Wishlist","Ajouter à la liste de souhaits" "Additional Product Info","Informations supplémentaires sur le produit" "Address","Adresse" "Address %1 of %2","Adresse %1 de %2"
en_US.csv
"Add to Wishlist","Add to Watch Later List" "Additional Product Info","Additional Information" "Address","Contact Detail
- If you are working in you own custom module you can create translator file in module as well
__/app |__/code | |__/Vendor | |__/ModuleName | | |__/i18n | | |-- fr_FR.csv
You can collect all translation phrases using following command, First create a i18n dir insdie vendor/module and then run following commandbin/magento i18n:collect-phrases app/code/Vendor/Module/ -o app/code/Vendor/Module/i18n/en_US_raw.csv
This command will collect all phrases form vendor/module and create en_US_raw.csv under i18n dir. you can update this file for use. - You can install language packege as well provided by third party using composer
(https://www.mageplaza.com/blog/how-to-install-language-pack.html)
Find helpful ? Consider Giving Kudos to this post.
Problem solved? ClickAccept as Solution!
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Custom layout update on product page
@Kapil_Thakur about translation:
I'm tryng to translate informations about customer.
Here you can see the folder where I am:
I'm modifying the file:
vendor/magento/module-customer/i18n/en_US.csv
as you can see here:
is it the right way to proceed?
Realy really really thanks!
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Custom layout update on product page
@euroshop First rule of working on any framework is never ever make changes in core files
*files inside the vendor/ directory are core files.
If you want to make changes in a module then check for the current installed theme on you wesite.
To find your currnet active theme
https://magento.stackexchange.com/questions/224287/magento-2-what-is-the-current-theme/224288
Then access your code and go inside theme directory
app/design/frontend/<<vendor name>>/<<theme name>>
- check if there is a dir "i18n"
- create csv file accroding to language pack (en_US.csv, fr_FR.csv)
- make changes in the file
- execute following commands
php bin/magento rm -rf var/view_preprocessed pub/static/frontend/ php bin/magenot cache:clear php bin/magento setup:static-content:deploy (use -f if working on developer mode)
Find helpful ? Consider Giving Kudos to this post.
Problem solved? ClickAccept as Solution!