Hi,
I have made search bar visible on mobile in our Luma customized theme using below CSS styles
.block-search .minisearch input#search{position:static;}
.block-search .minisearch .label{display:none;}
https://ibb.co/Krw8j2g
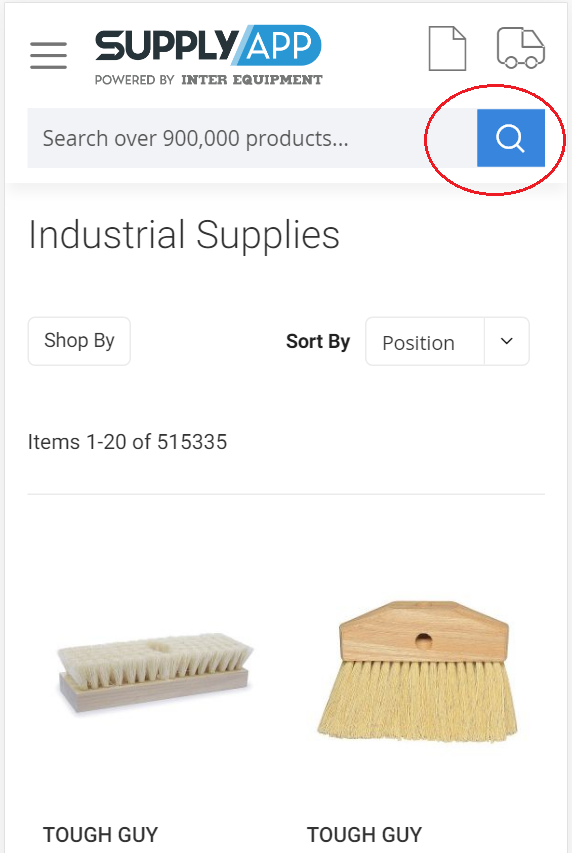
Now I want to display clickable search button with search icon as per below screenshot.

https://ibb.co/zNYRxhD
How can I achieve this?