- Forums
- :
- Core Technology - Magento 2
- :
- Magento 2.x PWA, Theming, Layout & Design Questions
- :
- Re: How to limit the length of minicart items
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
How to limit the length of minicart items
SOLVED- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello,
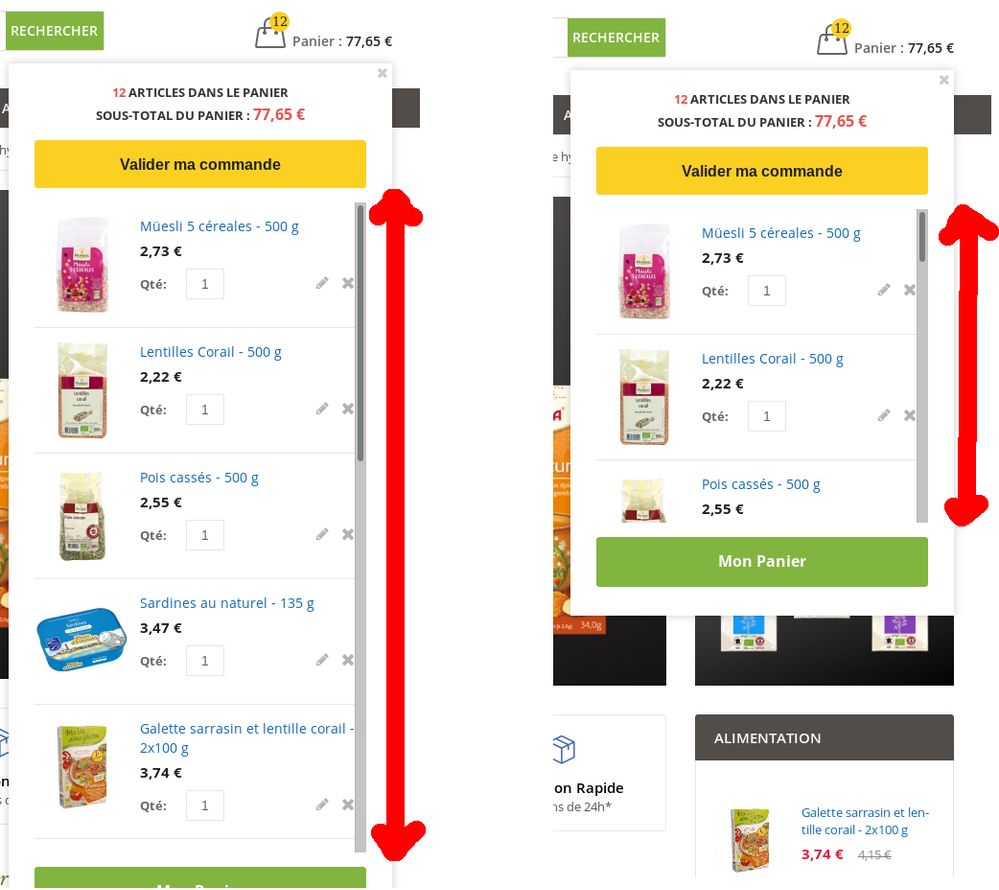
It's much too long, I would like to reduce it:
When I look at the firefox inspector it's line :
<div data-action="scroll" class="minicart-items-wrapper overflowed" style="height: 678px;">
But I can not find the file to edit it.
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello thomas_rolland,
If you need to limit the length of minicart you don't need to change it from code end. You can control the number of item in sidebar from admin.
In admin section go to Stores->Configuration->Sales->Checkout->Shopping Cart Sidebar->Number of Items to Display Scrollbar , here you can set the number of items visible in scroll and then flush the cache. This will control the height of your minicart.
If you want to control the height of
<div data-action="scroll" class="minicart-items-wrapper overflowed" style="height: 678px;">
the please look at the function _calcHeight() of vendor/magento/module-checkout/view/frontend/web/js/sidebar.js:
/**
* Calculate height of minicart list
*
* @private
*/
_calcHeight: function () {
var self = this,
height = 0,
counter = this.options.minicart.maxItemsVisible,
target = $(this.options.minicart.list),
outerHeight;
self.scrollHeight = 0;
target.children().each(function () {
if ($(this).find('.options').length > 0) {
$(this).collapsible();
}
outerHeight = $(this).outerHeight();
if (counter-- > 0) {
height += outerHeight;
}
self.scrollHeight += outerHeight;
});
target.parent().height(height);
}You can manage the height from above function in your theme.
Hope it will help you. Happy coding ![]()
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello thomas_rolland,
If you need to limit the length of minicart you don't need to change it from code end. You can control the number of item in sidebar from admin.
In admin section go to Stores->Configuration->Sales->Checkout->Shopping Cart Sidebar->Number of Items to Display Scrollbar , here you can set the number of items visible in scroll and then flush the cache. This will control the height of your minicart.
If you want to control the height of
<div data-action="scroll" class="minicart-items-wrapper overflowed" style="height: 678px;">
the please look at the function _calcHeight() of vendor/magento/module-checkout/view/frontend/web/js/sidebar.js:
/**
* Calculate height of minicart list
*
* @private
*/
_calcHeight: function () {
var self = this,
height = 0,
counter = this.options.minicart.maxItemsVisible,
target = $(this.options.minicart.list),
outerHeight;
self.scrollHeight = 0;
target.children().each(function () {
if ($(this).find('.options').length > 0) {
$(this).collapsible();
}
outerHeight = $(this).outerHeight();
if (counter-- > 0) {
height += outerHeight;
}
self.scrollHeight += outerHeight;
});
target.parent().height(height);
}You can manage the height from above function in your theme.
Hope it will help you. Happy coding ![]()
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How to limit the length of minicart items
Thank you, good answer.