- Forums
- :
- Core Technology - Magento 2
- :
- Magento 2.x PWA, Theming, Layout & Design Questions
- :
- Re: How to remove items from the bottom toolbar ?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
How to remove items from the bottom toolbar ?
SOLVED- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I can not find how to remove items from the bottom toolbar. Which file is affected ?
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You can rewrite vendor/magento/module-catalog/Block/Product/ProductList/Toolbar.php file and add you own template instead of
protected $_template = 'Magento_Catalog::product/list/toolbar.phtml';
Then you can remove sort by or limit section from phtml or add any new section as per your requirement.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Someone gave me this solution in CSS and it works:
.toolbar-bottom .toolbar-sorter,.toolbar-bottom .limiter,.toolbar-bottom .toolbar-products .toolbar-amount {display: none;}
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How to remove items from the bottom toolbar ?
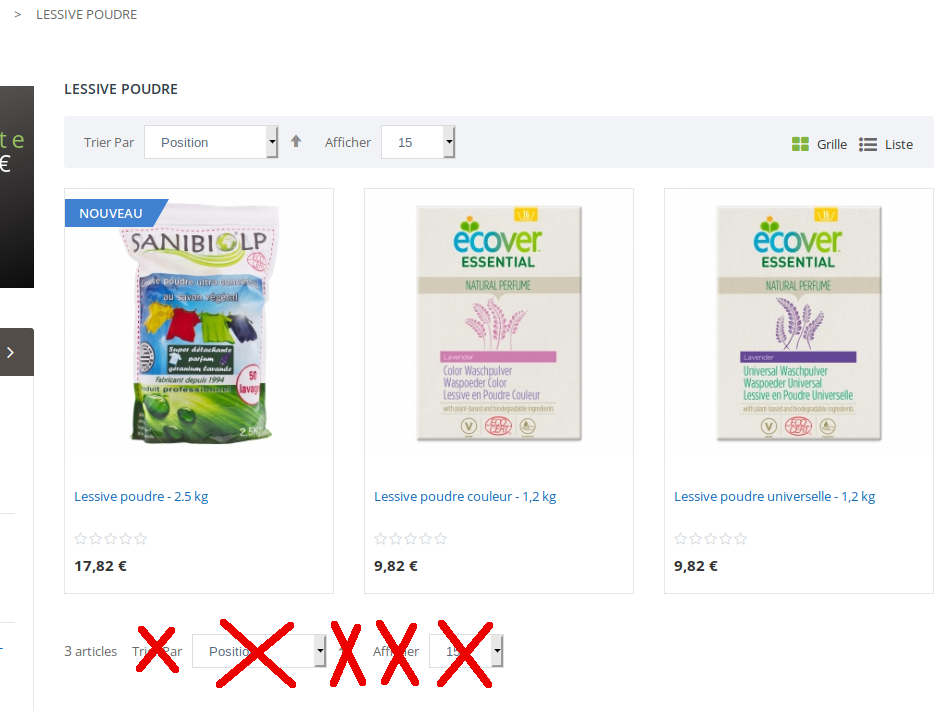
Can you tell me what you want to remove or can show me the screenshot? So that I can help you in a better way.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How to remove items from the bottom toolbar ?
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You can rewrite vendor/magento/module-catalog/Block/Product/ProductList/Toolbar.php file and add you own template instead of
protected $_template = 'Magento_Catalog::product/list/toolbar.phtml';
Then you can remove sort by or limit section from phtml or add any new section as per your requirement.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How to remove items from the bottom toolbar ?
Both at top and bottom toolbar have same css class. so we can hide last div by jquery.
$('.toolbar-products div:last-child').css("display","none");