- Forums
- :
- Core Technology - Magento 2
- :
- Magento 2.x PWA, Theming, Layout & Design Questions
- :
- Re: Instagram Feed Porto Theme Display issue
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Instagram Feed Porto Theme Display issue
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Instagram Feed Porto Theme Display issue
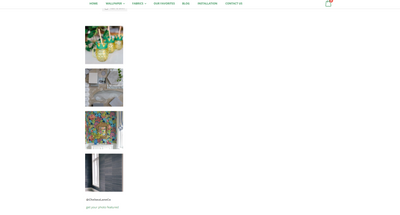
Hello, I configured my instagram feed on my Magento 2 homepage using the Porto theme.
However, the feed is displaying vertically instead of horizontally. This is not how I wish to have this feed displayed. Is there any way to changed the display settings for my instagram feed? See screenshot.
Thanks in advance
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Instagram Feed Porto Theme Display issue
Either you need to ask theme developer for that or you need write custom css for that.
Let me know if you need css for that, for that you need to share url.
If it will help you then give kudoes or mark as solution.
Problem solved? Click Kudos & Accept as Solution!
Sunil Patel
Magento 2 Certified Professional Developer & Frontend Developer
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Instagram Feed Porto Theme Display issue
Just set instagram widget js code using https://lightwidget.com/ site and set row as 1.
Just check reference from site https://beautifuldawndesigns.net/horizontal-instagram-widget-tutorial/
Magento 2 Blogs/Tutorial
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Instagram Feed Porto Theme Display issue
Hello, @Sunil Patel
URL is chelsealaneco.com
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Instagram Feed Porto Theme Display issue
Hello, @IroncladDigital !
You should try this feed for your purposes: https://elfsight.com/instagram-feed-instashow/#preview(link to the demo). It gives you lots of layout settings, and full control over each element. You can place photos from your Instagram as you wish.
You might not even need to add your own styles! But if you still want to, you can always customize any element using your own styles. You just need to make necessary changes to your main styles file, they will be used for the feed as well.
Check the installation guide here: https://elfsight.com/help/how-to-add-instagram-widget-to-magento/.
I hope it was helpful!
If you have any questions, I'm here to answer.