- Forums
- :
- Core Technology - Magento 2
- :
- Magento 2.x PWA, Theming, Layout & Design Questions
- :
- Need help with logo positioning
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Need help with logo positioning
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Need help with logo positioning
Hi,
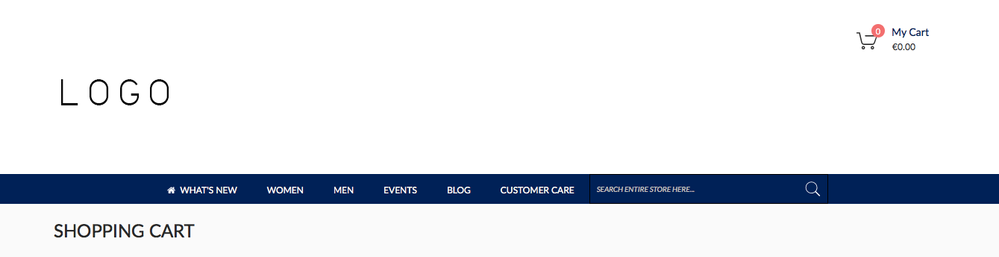
I am very new to magento 2 theming, so please be kind. I need help with the right code for moving the logo from this position
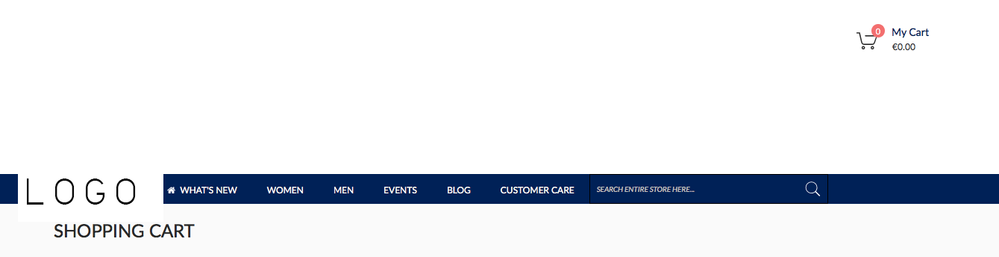
to this position.
the theme is responsive. I have no idea how to accomplish this.
thanks in advance!
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Need help with logo positioning
@Bene You can manage position using the CSS. Please let me know your URL and I will give you proper CSS for set position.
Thanks
Vishal
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Need help with logo positioning
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Need help with logo positioning
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Need help with logo positioning
As I see in your website styles-l.css is having CSS element which is using padding header.page-header .header-wrapper-content > .header.content
padding: 40px 10px 43px;
If you adjust those padding then your logo position will change accordingly.
Still need help you can ask me or message me.
if issue solved,Click Kudos & Accept as Solution
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Need help with logo positioning
Hi @vishalsanwar86,
I tried adjusting the padding, it doesn't work.
I also added this code in the default.xml file:
<move element="logo" destination="navigation.sections" before="header-main-menu" />
the logo disappears completely.
what am I doing wrong?
best regards,
Bene
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Need help with logo positioning
Hello @Bene
For this issue you can try :
Add move element to default.xml like this -
<move element="logo" destination="store.menu" before="-" />
And also add css for class 'logo' as mentioned below:
<strong class="logo" style="display: block;">
</strong>
Please try this and if its work for you Kudos and accept it as a solution.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Need help with logo positioning
Hi, @nisha_jangid,
Thanks for the help. The logo disappears behind the menu bar and breaks the entire header section. I want the logo on top of the menu bar because its height is more than that of the menu bar.
thanks!
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Need help with logo positioning
I see you used logo.svg and jquery, may be they provide problem . I sent you PM
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Need help with logo positioning
It still doesn't work. Can it be detailed?