- Forums
- :
- Core Technology - Magento 2
- :
- Magento 2.x PWA, Theming, Layout & Design Questions
- :
- Re: Per Product CSS
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Per Product CSS
SOLVED- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Is there a way built into Magento 2 to add CSS specific to a product?
Or is there a way to turn off a specific element on a product page? (i.e. the 'Add to Cart' button for a product that is only sold in store)
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes & Yes.
You can't really add a specific CSS for a particular product but Magento does allow you to apply a different design for different products, CMS blocks and pages. To apply a unique design to a particular product, do the following:
- Login to Magento
- Navigate to Products - Catalog - Add new Product
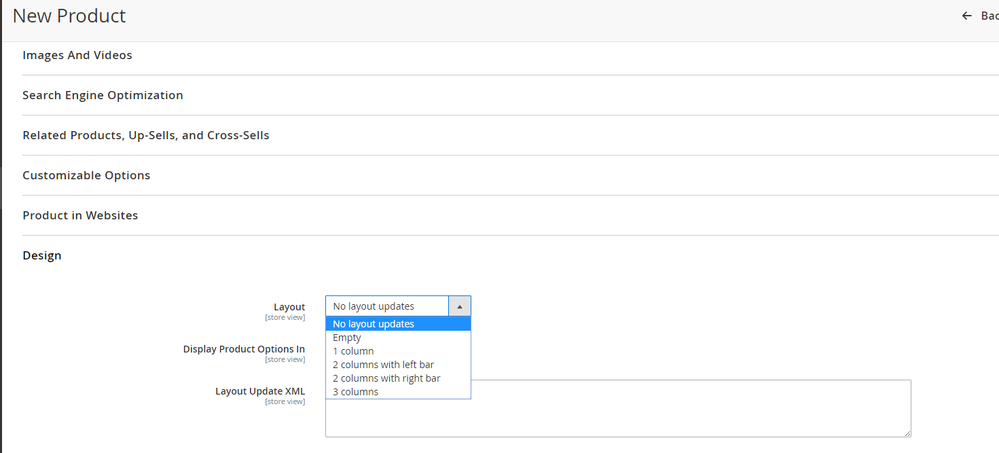
- On the next page, you can select the custom layout from the drop down. Screenshot below:
- You can also remove specific elements of the product from the same section. Just put the appropriate XML in the Layout Update XML section. i.e. to remove Add to Cart for a particular product, just copy paste the following into the text area.
<!--Remove Add to cart FOR SIMPLE PRODUCT--> <referenceBlock name="product.info.addtocart" remove="true" />
Please accept my answer as a solution if I was able to help.
If this response was helpful to you, consider giving kudos to this post
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes & Yes.
You can't really add a specific CSS for a particular product but Magento does allow you to apply a different design for different products, CMS blocks and pages. To apply a unique design to a particular product, do the following:
- Login to Magento
- Navigate to Products - Catalog - Add new Product
- On the next page, you can select the custom layout from the drop down. Screenshot below:
- You can also remove specific elements of the product from the same section. Just put the appropriate XML in the Layout Update XML section. i.e. to remove Add to Cart for a particular product, just copy paste the following into the text area.
<!--Remove Add to cart FOR SIMPLE PRODUCT--> <referenceBlock name="product.info.addtocart" remove="true" />
Please accept my answer as a solution if I was able to help.
If this response was helpful to you, consider giving kudos to this post
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Per Product CSS
@ShoaibRehman89 Do you happen to know what the XML is for the Configurable Product Buy button?
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Per Product CSS
Sure, here you go but mind it that it will also remove the configurable options:
<!--Removed Add to cart for Configurable products--> <referenceBlock name="product.info.addtocart.additional" remove="true" />
If this response was helpful to you, consider giving kudos to this post