- Forums
- :
- Core Technology - Magento 2
- :
- Magento 2.x PWA, Theming, Layout & Design Questions
- :
- Preview product information on catalogue
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Preview product information on catalogue
SOLVED- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I am fairly new to Magento 2 platform so excuse my lack of knowledge!
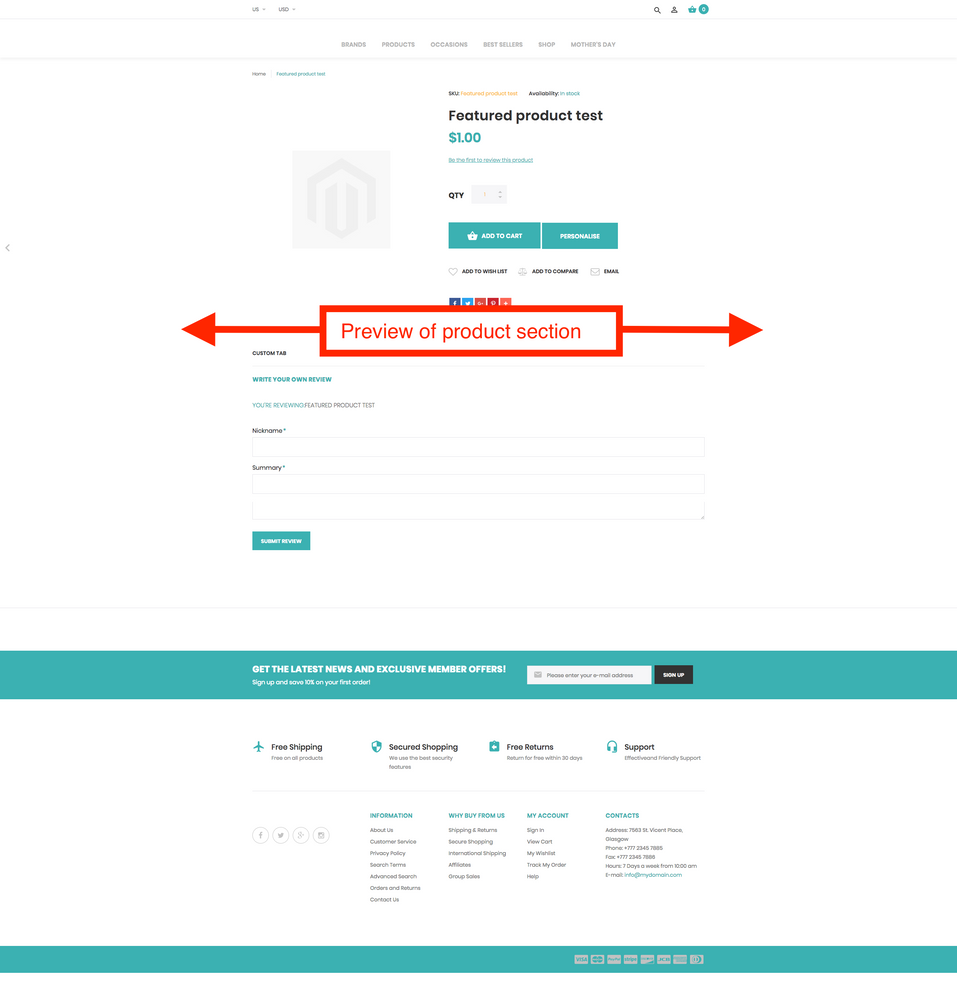
I am working on a project where I need to preview my products in its' own block on the product page. Ideally, this block would be between the product-info-main and product-info-detailed block. 
I understand I would need to create a template file and attach a block to the product page. I am a bit lost on how to go about doing this. I've been reading/studying Customizing layouts and it's been helpful for the time being. To speed up the learning process could someone point me in the right direction? Is there is an extension or plugin for this feature? the only one I could find is iCatalogue.
I am more than happy to send more information or pictures to clarify my goal. Let me know, thanks!
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey @tim_muangkeo,
To display the block over the tabs on a product page from your module you need to create MODULE_ROOT/view/frontend/layout/catalog_product_view.xml file with the following content:
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceContainer name="content">
<block class="Magento\Framework\View\Element\Template" name="your.block.name" template="Your_Module::preview.phtml" after="product.info.media" before="product.info.details"/>
</referenceContainer>
</body>
</page>
Consider specifying appropriate block class and template references in the code snippet.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey @tim_muangkeo,
To display the block over the tabs on a product page from your module you need to create MODULE_ROOT/view/frontend/layout/catalog_product_view.xml file with the following content:
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceContainer name="content">
<block class="Magento\Framework\View\Element\Template" name="your.block.name" template="Your_Module::preview.phtml" after="product.info.media" before="product.info.details"/>
</referenceContainer>
</body>
</page>
Consider specifying appropriate block class and template references in the code snippet.