- Forums
- :
- Core Technology - Magento 2
- :
- Magento 2.x PWA, Theming, Layout & Design Questions
- :
- Show grouped product thumbnails on grouped product...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Show grouped product thumbnails on grouped product page
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Show grouped product thumbnails on grouped product page
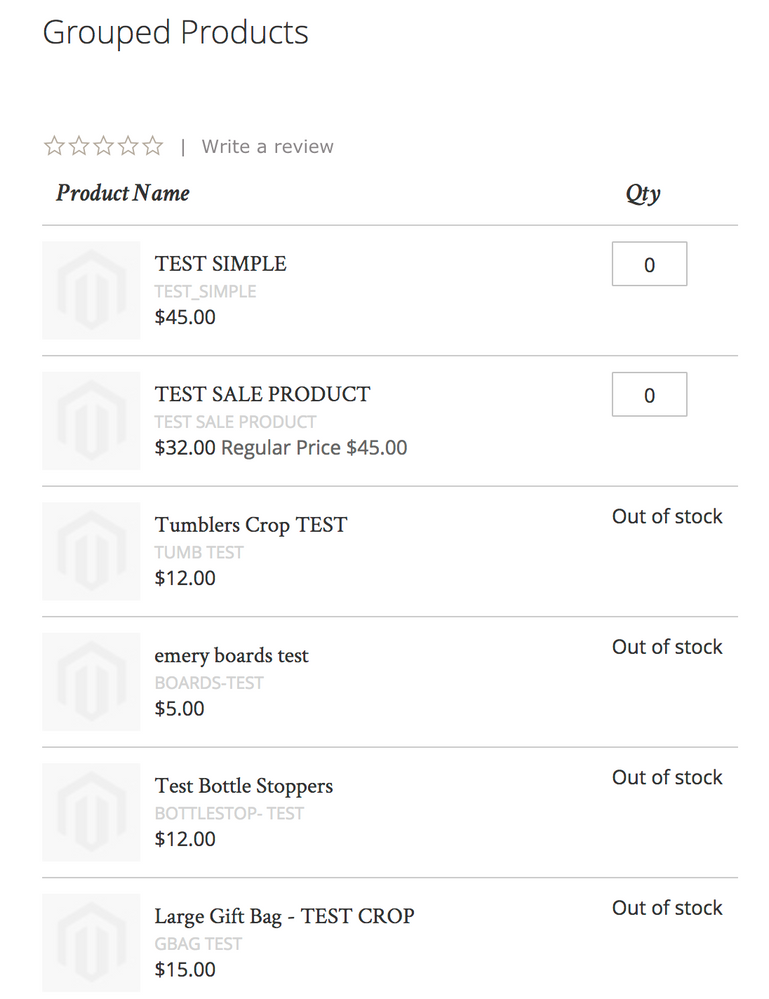
I've been trying to get thumbnails for grouped products to display in the block where they are listed out. I've been able to get the default placeholder to show up and well as the main grouped product image but not the thumbnails for the individual products themselves.
I know there has to be a way to do this, I just haven't found it yet. Can anyone point me in the right direction?
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Show grouped product thumbnails on grouped product page
Just go to Backend panel,
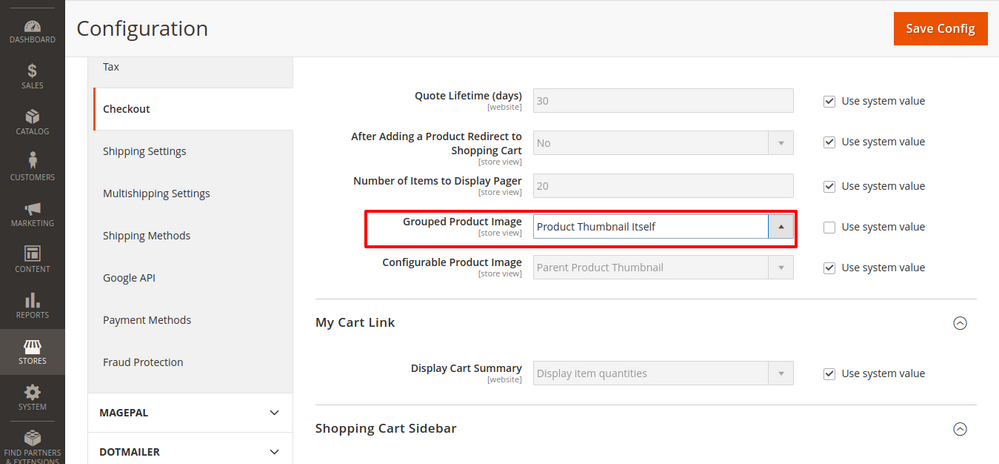
Stores -> Configuration -> Sales -> Checkout -> GROUPED PRPDUCT IMAGE -> Product thumbnail itself

Clear Cache.
Magento 2 Blogs/Tutorial
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Show grouped product thumbnails on grouped product page
That's what my configuration is set to. I am needing to add thumbnails to the product page itself. The image is a screenshot of the grouped product page I am working on - where the default placeholder image lives is where the appropriate product thumbnails need to appear.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Show grouped product thumbnails on grouped product page
Have you check all the child product have own thumbnails or not? if child product doesn't contains thumbnail then it will not display for your grouped product.
Magento 2 Blogs/Tutorial
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Show grouped product thumbnails on grouped product page
Yes, of course. There are two that do not which I did intentionally so I can more easily see if any of my module/theme modifications are working.
I've still not been able to solve this.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Show grouped product thumbnails on grouped product page
Hi Adam
Were you able to fix the problem of showing thumbnail images on Grouped product pages. As I am having the same issue.
Cheers
Rob
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Show grouped product thumbnails on grouped product page
app\design\frontend\[VENDOR NAME]\[THEME NAME]\Magento_GroupedProduct\templates\product\view\type\grouped.phtml
-------------------------------------------------------------------------------------
<?php $block->setPreconfiguredValue(); ?>
<?php $_product = $block->getProduct(); ?>
<?php $_associatedProducts = $block->getAssociatedProducts(); ?>
<?php $_hasAssociatedProducts = count($_associatedProducts) > 0; ?>
<?php $OM = \Magento\Framework\App\ObjectManager::getInstance(); ?>
<?php $productRepository = $OM->get('\Magento\Catalog\Model\ProductRepository'); ?>
<div class="table-wrapper grouped">
<table class="table data grouped" id="super-product-table">
<caption class="table-caption"><?= /* @escapeNotVerified */ __('Grouped product items') ?></caption>
<thead>
<tr>
<th>Image</th>
<th class="col item" scope="col"><?= /* @escapeNotVerified */ __('Product Name') ?></th>
<?php if ($_product->isSaleable()): ?>
<th class="col qty" scope="col"><?= /* @escapeNotVerified */ __('Qty') ?></th>
<?php endif; ?>
</tr>
</thead>
<?php if ($_hasAssociatedProducts): ?>
<?php foreach ($_associatedProducts as $_item): ?>
<?php $childProduct = $productRepository->get($_item->getSku()); ?>
<tbody>
<tr>
<td><img src="<?= $block->getUrl('pub/media/catalog').'product'.$childProduct->getImage() ?>"/></td>
<td data-th="<?= $block->escapeHtml(__('Product Name')) ?>" class="col item">
<strong class="product-item-name"><?= $block->escapeHtml($_item->getName()) ?></strong>
<div class="sku"><?= $_item->getSku() ?></div>
<?php if ($block->getCanShowProductPrice($_product)): ?>
<?php if ($block->getCanShowProductPrice($_item)): ?>
<?= /* @escapeNotVerified */ $block->getProductPrice($_item) ?>
<?php endif; ?>
<?php endif; ?>
</td>
<?php if ($_product->isSaleable()): ?>
<td data-th="<?= $block->escapeHtml(__('Qty')) ?>" class="col qty">
<?php if ($_item->isSaleable()) : ?>
<div class="control qty">
<input type="number"
name="super_group[<?= /* @escapeNotVerified */ $_item->getId() ?>]"
data-selector="super_group[<?= /* @escapeNotVerified */ $_item->getId() ?>]"
value="<?= /* @escapeNotVerified */ $_item->getQty() * 1 ?>"
title="<?= /* @escapeNotVerified */ __('Qty') ?>"
class="input-text qty"
data-validate="{'validate-grouped-qty':'#super-product-table'}"
data-errors-message-box="#validation-message-box"/>
</div>
<?php else: ?>
<div class="stock unavailable" title="<?= /* @escapeNotVerified */ __('Availability') ?>">
<span><?= /* @escapeNotVerified */ __('Out of stock') ?></span>
</div>
<?php endif; ?>
</td>
<?php endif; ?>
</tr>
<?php if ($block->getCanShowProductPrice($_product)
&& $block->getCanShowProductPrice($_item)
&& trim($block->getProductPriceHtml(
$_item,
\Magento\Catalog\Pricing\Price\TierPrice:![]() RICE_CODE
RICE_CODE
))): ?>
<tr class="row-tier-price">
<td colspan="2">
<?= $block->getProductPriceHtml(
$_item,
\Magento\Catalog\Pricing\Price\TierPrice:![]() RICE_CODE
RICE_CODE
) ?>
</td>
</tr>
<?php endif; ?>
</tbody>
<?php endforeach; ?>
<?php else: ?>
<tbody>
<tr>
<td class="unavailable"
colspan="<?php if ($_product->isSaleable()): ?>4<?php else : ?>3<?php endif; ?>">
<?= /* @escapeNotVerified */ __('No options of this product are available.') ?>
</td>
</tr>
</tbody>
<?php endif; ?>
</table>
</div>
<div id="validation-message-box"></div>