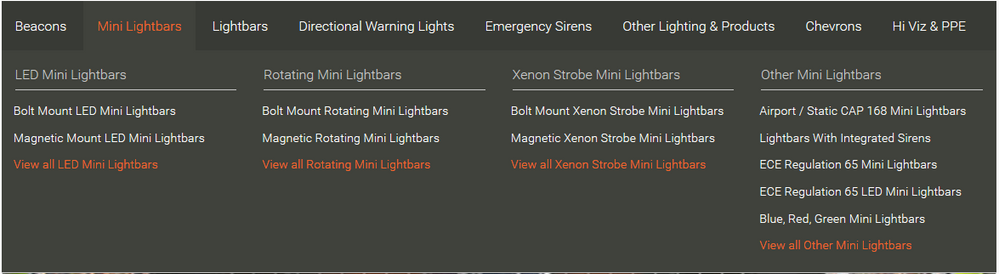
I want to change the main menu slightly so that, on desktop.. when a user hovers over a top level item that is a parent, the submenu item displays, but also the submenu's item are displayed too.  As displayed below.
As displayed below.
I'm not sure what the best approach would be to do this. I don't think it's going to be possible to use css, because the jquery ui menu widget adds display:none; to submenus items when the mouse leaves a parent.
I'm considering overwriting /lib/web/mage/menu.js in my theme but not sure if that would be the most efficient route.
Can somebody point me in the right direction?