- Forums
- :
- Core Technology - Magento 2
- :
- Magento 2.x Programming Questions
- :
- Re: Adding javascript to cms page
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Adding javascript to cms page
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Adding javascript to cms page
Hi,
We are new to Magento2 and have a question with regards adding javascript to a CMS page.
We have followed the example provided here
https://www.youtube.com/watch?v=9TQdz9i_o9M
We added this code
<script type="text/x-magento-init" xml="space">// <![CDATA[
//
{ "*": { "js/hello-world": {"a":1, "b":2}}}>
//
// ]]></script>
To the content of our home page.
When we refresh the page we get this error in the console
Uncaught SyntaxError: Unexpected token / in JSON at position 0
We didn't add the //'s and the CDATA to the code but it looks like they are causing the problem.
You can see this at https://www.southernrecords.co.uk
Any help would really be appreciated
Thanks
Rich
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Adding javascript to cms page
Do you really have hello-world.js file somewhere?
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Adding javascript to cms page
Hi KarlaSa
Thanks for your reply
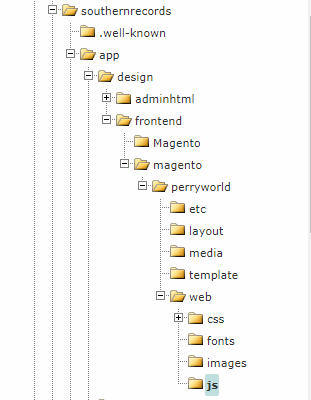
We do have the file hello-world.js in the js folder (see below)
As per the video in youtube - and the file contains the following
define (["jquery","underscore"],
function($, _) {
console.log($)
alert('hello to you sir')
return function(config, element) {
//console.log(config)
//console.log(element)
}
})It appears that the error is caused by the code added to the cms home page
Thanks for your help
Rich