- Forums
- :
- Core Technology - Magento 2
- :
- Magento 2.x Programming Questions
- :
- Re: Adjust Element inline padding-bottom
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Adjust Element inline padding-bottom
SOLVED- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello,
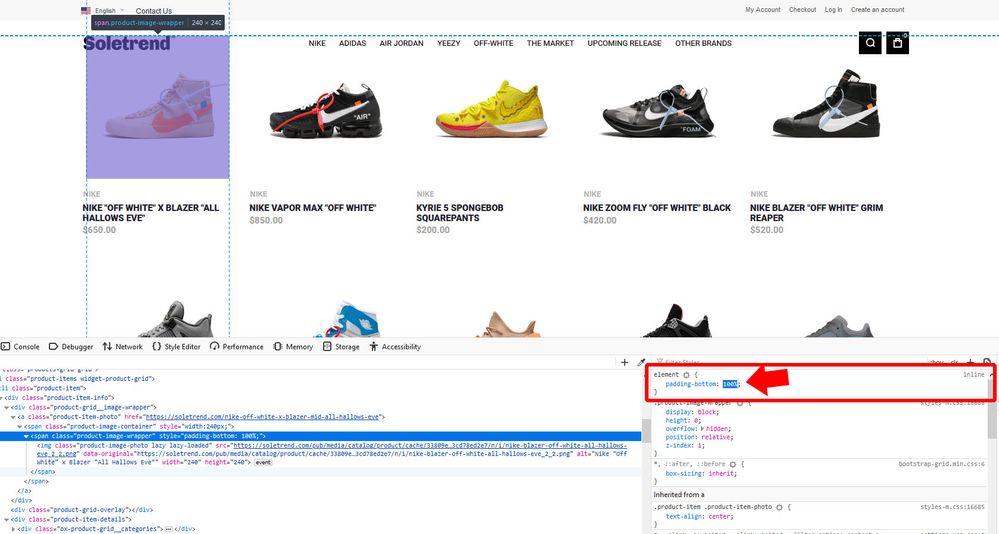
I'm having a hard time trying to figure out where the padding-bottom is located. When i inspect the code it comes as "inline" assuming its somewhere in the backend. I'm trying to adjust the percentage from 100% to 65%.
Any assistance is greatly appreciated.
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello @charlesny09
In your default style.css or styles-m.css file, try placing the below code.
.product-image-wrapper
{
padding-bottom:65% !important;
}
Check this http://prntscr.com/pyiaa5
flush and clear the cache and also run deploy command if needed after adding the code above.
200+ Premium Magento 2 Extensions Need help? Hire Magento Developer
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Adjust Element inline padding-bottom
Hi @charlesny09
Please share the link of the screenshot as it is visible only once moderator approved it.
Thanks!
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Adjust Element inline padding-bottom
It’s on the homepage just scroll midway and you’ll see it
Thanks!
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Adjust Element inline padding-bottom
Hi @charlesny09,
It looks like, padding bottom in inline added into the phtml file.
You can find phtml template file using template hints. You can refer below link.
https://docs.magento.com/m2/ce/user_guide/system/template-path-hints.html
https://devdocs.magento.com/guides/v2.3/frontend-dev-guide/themes/debug-theme.html
Edit template file and check once.
I hope it will help you!
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Adjust Element inline padding-bottom
Hi @charlesny09
Instead of changing this inline you can create a new css and add in the layout file and add the changes there.
I have recently did it and it is working fine.
For creating new css file you can use the below link.
https://magento.stackexchange.com/questions/108685/how-to-add-a-custom-css-file-in-magento-2
Thanks!
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello @charlesny09
In your default style.css or styles-m.css file, try placing the below code.
.product-image-wrapper
{
padding-bottom:65% !important;
}
Check this http://prntscr.com/pyiaa5
flush and clear the cache and also run deploy command if needed after adding the code above.
200+ Premium Magento 2 Extensions Need help? Hire Magento Developer
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Adjust Element inline padding-bottom
worked like a charm! Thank you all for your helpful input