- Forums
- :
- Core Technology - Magento 2
- :
- Magento 2.x Programming Questions
- :
- Display all categories not working
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Display all categories not working
SOLVED- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello,
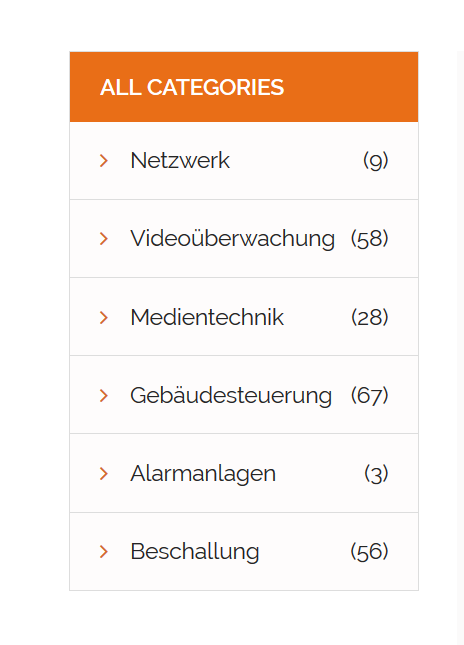
I have a sidebar where it should display all categories, for fast naviagtion. They are for default collapse and user should be able to open it.
Here is the Code:
div class="category_panel">
<h3>All Categories</h3>
<ul>
<?php foreach ($categories as $category) : ?>
<li><a href="#<?php echo $category->getId(); ?>" data-toggle="collapse"><?php echo $category->getName(); ?><span>(<?php echo $category->getProductCollection()->count()?>)</span></a>
<?php $catId = $category->getId(); // Parent Category ID
$subcategory = $objectManager->create('Magento\Catalog\Model\Category')->load($catId);
$subcats = $subcategory->getChildrenCategories();
$categoryHelper = $this->getCategoryHelper();
?>
<ul id="<?php echo $category->getId(); ?>" class="collapse">
<?php foreach ($subcats as $subcat) { ?>
<li><a href="<?php echo $subcat->getUrl(); ?>"><?php echo $subcat->getName(); ?><span>(<?php echo $category->getProductCollection()->count()?>)</span></a></li>
<?php } ?>
</ul>
<?php endforeach; ?>
</li>
</ul>
</div>The Problems:
- The URL of the links are wrong. He show for any categorie "https://company.com/de/gebaudesteuerung#34" (which is the site of the current categorie and folllowed by the real ID of the target category)
Category "Netzwerk" has "https://company.com/de/gebaudesteuerung.html#16" (16 is the ID of the category "Netzwerk")
Category "Video" has "https://company.com/de/gebaudesteuerung.html#17" (17 is the ID of the category "Video"
... - It´s not possible to open the collapsed categorie (maybe because of zero sub)
- He display zero products
Did someone see the problem? Thank you!
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@hanhoe
to get the all categories and subcategories use the below code:
<?php
$objectManager = \Magento\Framework\App\ObjectManager::getInstance();
$category = $objectManager->get('Magento\Framework\Registry')->registry('current_category');
$subcats = $category->getChildrenCategories();
?>
<div class="product details product-item-details">
<?php
foreach ($subcats as $subcat) {
if ($subcat->getIsActive()) {
$sub_category = $objectManager->create('Magento\Catalog\Model\Category')->load($subcat->getId());
$subcat_url = $subcat->getUrl(); ?>
<span class="product-image">
<a href="<?php echo $subcat_url; ?>">
<img src="<?php echo $sub_category->getImageUrl() ?>" height="300px" width="240px">
</a>
</span>
<span class="product-item-name">
<a href="<?php echo $subcat_url?>" class="product-item-link"><?php echo $subcat->getName(); ?></a>
</span>
<?php
}
} ?>
</div>
Implement your collapse code into it.
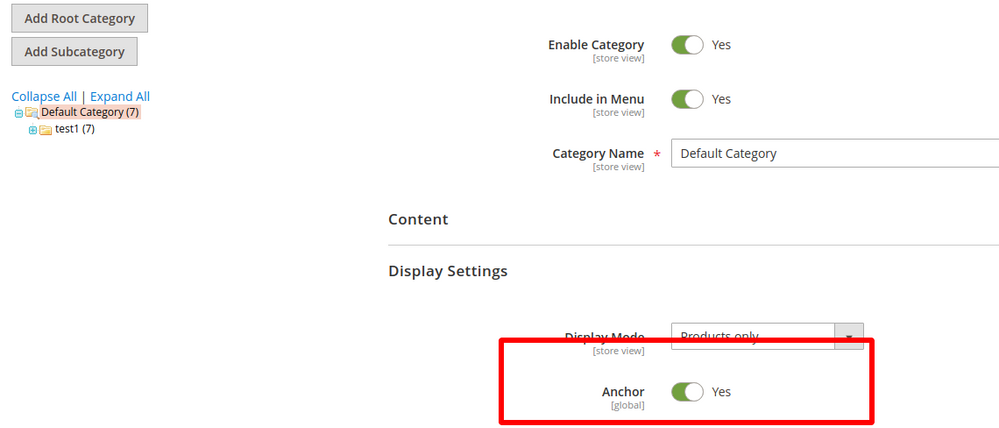
for the correct category url make sure that you have "Anchor"=>"YES" in your category display setting in admin panel. PFA for the reference.
I hope it will help you!
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@hanhoe
to get the all categories and subcategories use the below code:
<?php
$objectManager = \Magento\Framework\App\ObjectManager::getInstance();
$category = $objectManager->get('Magento\Framework\Registry')->registry('current_category');
$subcats = $category->getChildrenCategories();
?>
<div class="product details product-item-details">
<?php
foreach ($subcats as $subcat) {
if ($subcat->getIsActive()) {
$sub_category = $objectManager->create('Magento\Catalog\Model\Category')->load($subcat->getId());
$subcat_url = $subcat->getUrl(); ?>
<span class="product-image">
<a href="<?php echo $subcat_url; ?>">
<img src="<?php echo $sub_category->getImageUrl() ?>" height="300px" width="240px">
</a>
</span>
<span class="product-item-name">
<a href="<?php echo $subcat_url?>" class="product-item-link"><?php echo $subcat->getName(); ?></a>
</span>
<?php
}
} ?>
</div>
Implement your collapse code into it.
for the correct category url make sure that you have "Anchor"=>"YES" in your category display setting in admin panel. PFA for the reference.
I hope it will help you!
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Display all categories not working
Hi @Vimal Kumar
Thank you for your code. I have now this version:
<?php
$objectManager = \Magento\Framework\App\ObjectManager::getInstance();
$categoryFactory = $objectManager->create('Magento\Catalog\Model\ResourceModel\Category\CollectionFactory');
$categories = $categoryFactory->create()
->addAttributeToSelect('*')
->addAttributeToFilter('is_active',1)
->addAttributeToFilter('parent_id',2)
->setOrder('position', 'ASC');
?>
<div class="category_panel" data-action="navigation">
<h3>All Categories</h3>
<ul id="category_panel_menu" data-mage-init='{"menu":{"responsive":true, "expanded":false, "position":{"my":"left top","at":"left+10 top+30"}}}'>
<?php foreach ($categories as $category) : ?>
<li class="ui-menu-item"><a href="<?php echo $category->getUrl(); ?>" data-toggle="collapse"><?php echo $category->getName(); ?><span>(<?php echo $category->getProductCollection()->count()?>)</span></a>
<?php $catId = $category->getId(); // Parent Category ID
$subcategory = $objectManager->create('Magento\Catalog\Model\Category')->load($category->getId());
$subcats = $subcategory->getChildrenCategories();
$categoryHelper = $this->getCategoryHelper();
?>
<ul id="<?php echo $category->getId(); ?>">
<?php foreach ($subcats as $subcat) { ?>
<li><a href="<?php echo $subcat->getUrl(); ?>" class="collapse"><?php echo $subcat->getName(); ?><span>(<?php echo $subcat->getProductCollection()->count()?>)</span></a></li>
<?php } ?>
</ul>
<?php endforeach; ?>
</li>
</ul>
</div>
So far it is working ... when I has a "mouse-over", the tree is expanded and I can select a subcategory.
But: I want to click on the <li> icon ... and not open the tree with mouse over.
It looks like this: When I click on the orange > the tree should open
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Display all categories not working
Hi@hanhoe,
Good to hear that above solution is working.
Please have a look into browser console, may be some css class is applying to open <li> on mouse-over.