- Forums
- :
- Core Technology - Magento 2
- :
- Magento 2.x Programming Questions
- :
- Re: Dynamic rows in ui component form
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Dynamic rows in ui component form
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Dynamic rows in ui component form
Vivek Singh
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Dynamic rows in ui component form
Hi @Vivek Singh
By default there are no option for this. You can create custom component and template for this. Try following way:
<field name="monday_status">
<argument name="data" xsi:type="array">
<item name="options" xsi:type="object">NameSpace\ModuleName\Model\Timetable\Source\IsSpecial</item>
<item name="config" xsi:type="array">
<item name="component" xsi:type="string">NameSpace_ModuleName/js/form/element/is-special</item>
<item name="elementTmpl" xsi:type="string">NameSpace_ModuleName/form/element/is-special</item>
<item name="label" xsi:type="string" translate="true">Monday Status</item>
<item name="visible" xsi:type="boolean">true</item>
<item name="dataType" xsi:type="string">number</item>
<item name="formElement" xsi:type="string">select</item>
<item name="source" xsi:type="string">item</item>
<item name="dataScope" xsi:type="string">monday_status</item>
<item name="sortOrder" xsi:type="number">19</item>
<item name="validation" xsi:type="array">
<item name="required-entry" xsi:type="boolean">true</item>
</item>
</item>
</argument>
</field>NameSpace/ModuleName/view/adminhtml/web/js/form/element/is-special.js
define([
'jquery',
'Magento_Ui/js/form/element/select'
], function ($, Select) {
'use strict';
return Select.extend({
defaults: {
customName: '${ $.parentName }.${ $.index }_input'
},
/**
* Change currently selected option
*
* @param {String} id
*/
selectOption: function(id){
if(($("#"+id).val() == 0)||($("#"+id).val() == undefined)) {
$('div[data-index="monday_open_time"]').hide();
$('div[data-index="monday_close_time"]').hide();
$('div[data-index="monday_break_time"]').hide();
$('div[data-index="monday_offbreak_time"]').hide();
} else if($("#"+id).val() == 1) {
$('div[data-index="monday_open_time"]').show();
$('div[data-index="monday_close_time"]').show();
$('div[data-index="monday_break_time"]').show();
$('div[data-index="monday_offbreak_time"]').show();
}
},
});
});
NameSpace/ModuleName/view/adminhtml/web/template/form/element/is-special.html
<select class="admin__control-select" data-bind="
event:{ change: selectOption(uid)},
attr: {
name: inputName,
id: uid,
disabled: disabled,
'aria-describedby': noticeId
},
hasFocus: focused,
optgroup: options,
value: value,
optionsCaption: caption,
optionsValue: 'value',
optionsText: 'label'"
/>
Reference from Stack-overflow.
https://magento.stackexchange.com/questions/157575/magento-2-1-ui-component-hide-and-show-field-base...
I have already implemented the same.
I hope it will help you!
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Dynamic rows in ui component form
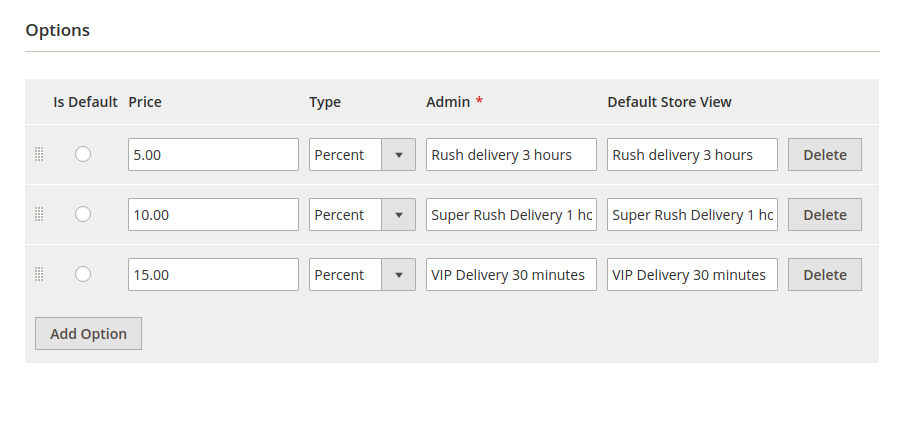
Hello @Vimal Kumar thanks for your help but my question is different form your answer actually i want to create options in ui component form. I am sharing screenshot to you that will clearly to understand. Please tell me how to achieve this in my custom ui component form as i am new in magento2 so i don't have idea about this.

Vivek Singh
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Dynamic rows in ui component form
Add this code in your custom ui component from inside
<container name="emi_options"> <argument name="data" xsi:type="array"> <item name="config" xsi:type="array"> <item name="component" xsi:type="string">Magento_Ui/js/dynamic-rows/dynamic-rows</item> <item name="template" xsi:type="string">ui/dynamic-rows/templates/default</item> <item name="componentType" xsi:type="string">dynamicRows</item> <item name="recordTemplate" xsi:type="string">record</item> <item name="addButtonLabel" xsi:type="string">Add Row</item> <item name="deleteProperty" xsi:type="boolean">false</item> </item> </argument> <container name="record"> <argument name="data" xsi:type="array"> <item name="config" xsi:type="array"> <item name="label" xsi:type="string" translate="true">Dynamic Rows</item> <item name="component" xsi:type="string" translate="true">Magento_Ui/js/dynamic-rows/record </item> <item name="isTemplate" xsi:type="boolean">true</item> <item name="is_collection" xsi:type="boolean">true</item> <item name="showFallbackReset" xsi:type="boolean">false</item> </item> </argument> <field name="emi_tenure"> <argument name="data" xsi:type="array"> <item name="config" xsi:type="array"> <item name="dataType" xsi:type="string">text</item> <item name="label" xsi:type="string" translate="true">EMI Tenure(Month)</item> <item name="formElement" xsi:type="string">input</item> <item name="dataScope" xsi:type="string">emi_tenure</item> <item name="showFallbackReset" xsi:type="boolean">false</item> <item name="validation" xsi:type="array"> <item name="required-entry" xsi:type="boolean">true</item> </item> <item name="sortOrder" xsi:type="string">10</item> </item> </argument> </field> <field name="interest_rate"> <argument name="data" xsi:type="array"> <item name="config" xsi:type="array"> <item name="dataType" xsi:type="string">text</item> <item name="formElement" xsi:type="string">input</item> <item name="label" xsi:type="string" translate="true">Interest Rate(%)</item> <item name="dataScope" xsi:type="string">interest_rate</item> <item name="disabled" xsi:type="boolean">false</item> <item name="validation" xsi:type="array"> <item name="required-entry" xsi:type="boolean">true</item> </item> <item name="sortOrder" xsi:type="string">30</item> </item> </argument> </field> <actionDelete> <argument name="data" xsi:type="array"> <item name="config" xsi:type="array"> <item name="componentType" xsi:type="string">actionDelete</item> <item name="dataType" xsi:type="string">text</item> <item name="fit" xsi:type="boolean">false</item> <item name="label" xsi:type="string">Actions</item> <item name="additionalClasses" xsi:type="string">data-grid-actions-cell</item> <item name="template" xsi:type="string">Magento_Backend/dynamic-rows/cells/action-delete </item> </item> </argument> </actionDelete> </container> </container>
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Dynamic rows in ui component form
Another way to get data using UI component.
If you want get dafault value from another module using UI component.
Add this field in your
custom_form.xml file
<field name="your_field_id">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="disabled" xsi:type="boolean">true</item>
<item name="class" xsi:type="string">{Vendorname}\{Modulename}\Ui\Component\Form\Element\Input</item>
<item name="dataType" xsi:type="string">text</item>
<item name="label" translate="true" xsi:type="string">Name label</item>
<item name="formElement" xsi:type="string">input</item>
<item name="source" xsi:type="string">[source_here]</item>
<item name="required" xsi:type="boolean">true</item>
<item name="dataScope" xsi:type="string">your_field_id</item>
</item>
</argument>
</field>Create file In
File DataProvider.php
<?php
namespace {Vendorname}\{Modulename}\Ui\Component\Form\Element;
class DataProvider extends \Magento\Ui\Component\Form\Element\Input
{
/**
* Prepare component configuration
*
* @return void
*/
public function prepare()
{
parent::prepare();
$customValue = {Get Custom value};
$config = $this->getData('config');
if(isset($config['dataScope']) && $config['dataScope']=='your_field_id'){
$config['default']= $customValue;
$this->setData('config', (array)$config);
}
}
}
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Dynamic rows in ui component form
@Rishi Ranjan How can I fetch saved value into the fields?
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Dynamic rows in ui component form
Hello, I tried your solution and it's working well. Can you tell me how I can the result of it (possibly in JSON) to save it in database please?
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Dynamic rows in ui component form
Lastest code your find at https://devdocs.magento.com/guides/v2.4/ui_comp_guide/components/ui-dynamicrows.html