- Forums
- :
- Core Technology - Magento 2
- :
- Magento 2.x Programming Questions
- :
- How to add an Image Ontop of a Product Category Li...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
How to add an Image Ontop of a Product Category List Grid (M2 Luma Responsive)
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How to add an Image Ontop of a Product Category List Grid (M2 Luma Responsive)
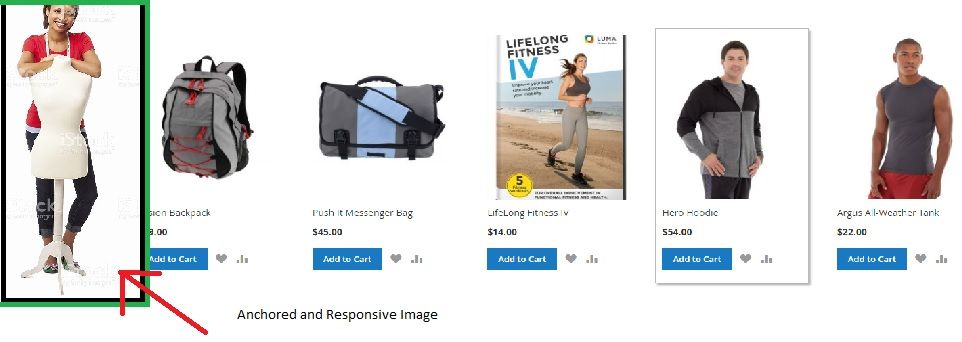
I want to have an image positioned in a way that it overlaps just slightly with a product category grid list similar to below (sorry for bad ms paint job -- on wife's laptop)
I was hoping someone could give me some "high level" advice, tips, or even link a more thorough tutorial on how to accomplish this. Would I create a new product category grid list template? Would I be able to do this by simply editing in the text area where you insert the widget? Also and perhaps this changes the question, I might also be interested in using a product slider and trying this although I have not yet tested the slider. Please point me in the right direction, and thanks for your assistance!
I am new to Magento but have some front end developing experience
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How to add an Image Ontop of a Product Category List Grid (M2 Luma Responsive)
Do you use the built-in category image for anything in Magento? You could repurpose this functionality which is normally shown at the top of a category. Instead, you could make it display to the left of the product grid. What are you going to do about the space beneath the image, is it going to act as if the first row of the product grid has one less product in? If that's the case then, yes, I believe you're going to need to make changes to the catalog/list.phtml template.
If you've found one of my answers useful, please give "Kudos" or "Accept as Solution" as appropriate. Thanks!