- Forums
- :
- Core Technology - Magento 2
- :
- Magento 2.x Programming Questions
- :
- Re: How to move element product.info.extrahint
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
How to move element product.info.extrahint
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How to move element product.info.extrahint
Hello,
In the product page, I'm trying to move product-social-links div before the button Add to cart. So I have added the line <move element="product.info.extrahint" destination="product.info.form.content" before="product.info.addtocart"/> in my theme layout file catalog_product_view.xml. This element product.info.extrahint don't move ! If I try to move in other container or block then the element disappears. Is someone has an idea about this ?
I'am using magento 2.2.6.
Best regards,
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How to move element product.info.extrahint
Hello,
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<move element="product.info.extrahint" destination="product.info.main" after="product.info"/>
</body>
</page>
just change after or before layout block name.
If works then mark as solution
Problem solved? Click Kudos & Accept as Solution!
Sunil Patel
Magento 2 Certified Professional Developer & Frontend Developer
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How to move element product.info.extrahint
Hello,
Thanks for your reply but the element not moving, I'am using a theme which inherit from luma.
Luma catalog_product_view.xml :
<page layout="1column" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<move element="page.main.title" destination="product.info.main" before="-"/>
<move element="product.info.stock.sku" destination="product.info.price" after="product.price.final"/>
<move element="product.info.review" destination="product.info.main" before="product.info.price"/>
</body>
</page>
My Theme catalog_product_view.xml :
<page layout="2columns-left" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<move element="product.info.description" destination="page.main.title" />
<move element="product.info.downloadable.options" destination="content" after="product.info.media"/>
<move element="product.info.extrahint" destination="product.info.main" after="product.info"/>
<referenceContainer name="product.info.price" remove="true"/>
<referenceBlock name="product.info.overview" remove="true"/>
</body>
</page>
I really don't understant why the element is not moving.
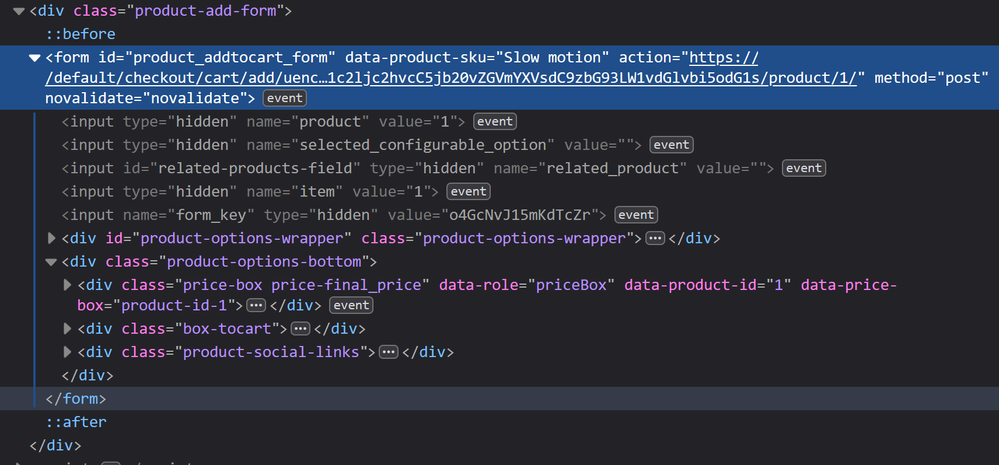
I cleared the cache, I just want to move product-social-links div before price-box div.
Have you an idea about why the element is not moving ?
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How to move element product.info.extrahint
the same issue
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How to move element product.info.extrahint
I got the solution
If works then mark as solution
Problem solved? Click Kudos & Accept as Solution!