Community Forum Closure Announcement
This forum is now Read-Only. The Magento Community Forum is scheduled to close permanently on December 31, 2025. Please save any necessary information before this date. Join us on Slack for continued engagement!
- Forums
- :
- Core Technology - Magento 2
- :
- Magento 2.x Programming Questions
- :
- Issues lining up Row/Columns on my home page
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Issues lining up Row/Columns on my home page
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-31-2018
11:59 AM
01-31-2018
11:59 AM
Issues lining up Row/Columns on my home page
<!--Top Banner-->
<div class="homepage-bar" style="border: 1px solid #e1e1e1; border-radius: 5px; margin: 0 0 20px 0;">
<div class="row">
<div class="col-md-4" style="text-align: center; height: 60px; padding-top: 5px; padding-bottom: 5px;"><em class="porto-icon-truck" style="font-size: 36px;"></em>
<div class="text-area">
<h3>FREE SHIPPING!</h3>
<p>Free shipping on all orders over $99.</p>
</div>
</div>
<div class="col-md-4" style="text-align: center; height: 60px; padding-top: 5px; padding-bottom: 5px;"><em class="porto-icon-dollar"></em>
<div class="text-area">
<h3>LOW PRICE GUARANTEE</h3>
<p>Find a Lower Price? Let us know.</p>
</div>
</div>
<div class="col-md-4" style="text-align: center; height: 60px; padding-top: 5px; padding-bottom: 5px;"><em class="porto-icon-lifebuoy" style="font-size: 32px;"></em>
<div class="text-area">
<h3>ONLINE SUPPORT</h3>
<p>Response times of 24 hours or less.</p>
</div>
</div>
</div>
</div>
<!---Home page categories menu-->
<div class="row" style="margin: 0 -10px;">
<div class="col-md-3" style="padding: 0 10px;">
<div class="home-side-menu">
<h2 class="side-menu-title">CATEGORIES</h2>
{{block class="Smartwave\Megamenu\Block\Topmenu" name="sw.sidenav" template="Smartwave_Megamenu::sidemenu.phtml" ttl="3600"}}</div>
</div>
<!---Home Page Slider-->
<div class="container">
<div class="col-md-9" style="padding: 0 10px;">
<div id="banner-slider-demo-8" class="owl-carousel owl-middle-narrow owl-banner-carousel">
<div class="item" style="background: #f0f0f0; background-image: linear-gradient(#e8e8e8,#f0f0f0); position: relative;"><img src="{{media url="wysiwyg/smartwave/porto/homepage/DEQhome_slider/Mwoc_Ice_Banner.png"}}" alt="" />
<div class="slide1-content" style="width: 100%; height: 100%; position: absolute; left: 0; top: 0;">
<div class="container" style="height: 100%; position: relative;">
<div class="content-area" style="position: absolute; top: 5%; width: 100%; text-align: center;">
<p style="font-weight: 400; color: #0088cc; line-height: 1; font-size: 250%; text-align: left;"><strong> Save on Manotowoc Ice </strong><span style="font-size: large;"><a href="http://deqonline.com/shop-by-brand/manitowoc.html"> Shop Now ></a></span></p>
<p style="font-weight: 300; color: #fff; line-height: 1;"></p>
</div>
</div>
</div>
</div>
<div class="item" style="background: #f0f0f0; background-image: linear-gradient(#e8e8e8,#f0f0f0); position: relative;"><img src="{{media url="wysiwyg/smartwave/porto/homepage/DEQhome_slider/Turbo_Banner.png"}}" alt="" />
<div class="slide2-content" style="position: absolute; top: 5%; left: 20%; text-align: center;">
<div class="container" style="height: 100%; position: relative;">
<div class="content-area" style="position: absolute; top: 5%; width: 100%; text-align: center;">
<p style="font-weight: 400; color: #0088cc; line-height: 1; font-size: 250%; text-align: left;"><strong> The Best Prices on Turbo Air. </strong><span style="font-size: large;"><a>Shop Now ></a></span></p>
<p style="font-weight: 300; color: #fff; line-height: 1;"></p>
</div>
</div>
</div>
</div>
<div class="item" style="background: #f0f0f0; background-image: linear-gradient(#e8e8e8,#f0f0f0); position: relative;"><img src="{{media url="wysiwyg/smartwave/porto/homepage/DEQhome_slider/Norlake_Banner.png"}}" alt="" />
<div class="slide3-content" style="position: absolute; top: 45%; left: 55%; text-align: right;">
<h2 style="font-weight: 400; line-height: 1; color: #08c; font-size: 300%;"> HUGE <strong style="font-weight: 600;">SALE</strong></h2>
<span style="color: #777; font-weight: 300; line-height: 1; margin-bottom: 15px;">Get Industry Best Pricing!!</span> <a style="font-weight: 300;" href="http://deqonline.com/shop-by-brand/norlake.html">Shop now ></a></div>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript" xml="space">//
//
//
//
//
//
//
//
//
//
//
//
//
//
require([
'jquery',
'owl.carousel/owl.carousel.min'
], function ($) {
var owl_8 = $("#banner-slider-demo-8").owlCarousel({
items: 1,
autoplay: true,
autoplayTimeout: 5000,
autoplayHoverPause: true,
dots: false,
navRewind: true,
animateIn: 'fadeIn',
animateOut: 'fadeOut',
loop: true,
nav: true,
navText: ["<em class='porto-icon-chevron-left'></em>","<em class='porto-icon-chevron-right'></em>"]
});
});
//
//
//
//
//
//
//
//
//
//
//
//
//
// </script>
<!--Side slider home page-->
<div class="row" style="margin: 0 -10px;">
<div class="col-md-3" style="padding: 0 10px;">
<div id="ads-slider-demo-9" class="owl-carousel">
<div class="item" style="text-align: center;"><img style="display: inline-block;" alt="" /><img src="{{media url="wysiwyg/smartwave/porto/homepage/DEQhome_slider/save_log_in.png"}}" alt="" /></div>
<div class="item" style="text-align: center;"><img style="display: inline-block;" alt="" /><img src="{{media url="wysiwyg/smartwave/porto/homepage/DEQhome_slider/free_shipping.png"}}" alt="" /></div>
</div>
<script type="text/javascript" xml="space">//
//
//
//
//
//
//
//
//
//
//
//
//
//
//
require([
'jquery',
'owl.carousel/owl.carousel.min'
], function ($) {
$("#ads-slider-demo-9").owlCarousel({
items: 1,
autoplay: true,
autoplayTimeout: 5000,
autoplayHoverPause: true,
dots: true,
nav: false,
navRewind: true,
animateIn: 'fadeIn',
animateOut: 'fadeOut',
loop: true
});
});
//
//
//
//
//
//
//
//
//
//
//
//
//
//
// </script>
<!--Sign up for newsletter-->
<div class="block block-subscribe home-sidebar-block" style="margin-top: 40px; margin-bottom: 5px;">
<div class="block-title"><strong><span>Be the First to Know</span></strong></div>
<div class="block-content">
<p>Keep up on our always evolving product features and technology.<br />Enter your e-mail and subscribe to our newsletter.</p>
<form id="newsletter-validate-detail-1" class="form subscribe" action="https://deqonline.com/newsletter/subscriber/new/" method="post" novalidate="" data-mage-init="{"validation": {"errorClass": "mage-error"}}">
<div class="field newsletter"><label class="label" for="footer_newsletter"><span>Sign Up for Our Newsletter:</span></label>
<div class="control"><input id="footer_newsletter" name="email" type="email" placeholder="Email Address" data-validate="{required:true, 'validate-email':true}" /> <button class="action subscribe primary" title="Subscribe" type="submit"> <span>Go!</span> </button></div>
</div>
<div class="control"></div>
<div class="control"></div>
</form></div>
</div>
</div>
<!--Middle Ads-->
<div class="container">
<div class="row" style="margin: 0 -10px;">
<div class="col-md-9" style="padding: 0 10px;">
<div class="single-images" style="padding-top: 15px;">
<div class="row" style="margin-left: -10px; margin-right: -10px;">
<div class="col-sm-4" style="padding-left: 10px; padding-right: 10px; padding-bottom: 15px;"><a class="image-link" href="#"> <img src="{{media url="wysiwyg/smartwave/porto/homepage/DEQhome_slider/Small_Hobart.png"}}" alt="Shop Hobart" width="270" height="225" /> </a>
<div class="content type1" style="position: absolute; top: 33%; left: 10%; text-align: right;"><a style="font-weight: 500;" href="#">Shop Hobart now ></a></div>
</div>
<div class="col-sm-4" style="padding-left: 10px; padding-right: 10px; padding-bottom: 15px;">
<script type="text/javascript" xml="space" data-pp-pubid="41a3db14c7" data-pp-placementtype="336x280">//
//
//
//
//
//
//
//
//
//
//
//
//
(function (d, t) {
"use strict"; var s = d.getElementsByTagName(t)[0], n = d.createElement(t); n.src="//paypal.adtag.where.com/merchant.js";
s.parentNode.insertBefore(n, s); }(document, "script"));
//
//
//
//
//
//
//
//
//
//
//
//
// </script>
</div>
<div class="col-sm-4" style="padding-left: 10px; padding-right: 10px; padding-bottom: 15px;"><a class="image-link" href="#"> <img src="{{media url="wysiwyg/smartwave/porto/homepage/DEQhome_slider/Small_Vulcan.png"}}" alt="Shop Vulcan" width="270" height="225" /></a></div>
<div class="col-sm-4" style="padding-left: 10px; padding-right: 10px; padding-bottom: 15px;"></div>
<div class="col-sm-4" style="padding-left: 10px; padding-right: 10px; padding-bottom: 15px;">
<div class="content type1" style="position: absolute; top: 25%; left: 30%; text-align: right;"><a style="font-weight: 500;" href="#">Shop Vulcan now ></a></div>
</div>
</div>
</div>
</div>
<!--Featured Products-->
<div class="container">
<div class="col-md-9" style="padding: 0 10px;">
<h2 class="filterproduct-title"><span class="content"><strong>FEATURED RESTAURANT EQUIPMENT</strong></span></h2>
<div id="featured_product" class="owl-top-narrow">{{block class="Smartwave\Filterproducts\Block\Home\FeaturedList" name="featured_product" product_count="10" aspect_ratio="0" image_width="212" image_height="263" template="owl_list.phtml"}}</div>
<div class="owl-top-narrow"></div>
<div class="owl-top-narrow"></div>
<div class="owl-top-narrow"></div>
<script type="text/javascript" xml="space">//
//
//
//
//
//
//
//
//
//
//
//
require([
'jquery',
'owl.carousel/owl.carousel.min'
], function ($) {
$("#featured_product .owl-carousel").owlCarousel({
autoplay: true,
autoplayTimeout: 5000,
autoplayHoverPause: true,
loop: true,
navRewind: true,
margin: 10,
nav: true,
navText: ["<em class='porto-icon-left-open-huge'></em>","<em class='porto-icon-right-open-huge'></em>"],
dots: false,
responsive: {
0: {
items:2
},
768: {
items:3
},
992: {
items:3
},
1200: {
items:4
}
}
});
});
//
//
//
//
//
//
//
//
//
//
//
// </script>
<!--Why Shop With Us-->
<div class="shop-features" style="background-color: #fff; margin-top: 8px;">
<h2 class="shop-features-title"><span>WHY SHOP WITH US?</span></h2>
<div class="row">
<div class="col-sm-4"><em class="porto-icon-star"></em>
<h3>EXPERT SERVICE</h3>
<p>Consult our specialists for help with an order, customization, or design advice.</p>
<a href="http://deqonline.com/contact">Get in Touch ></a></div>
<div class="col-sm-4"><em class="porto-icon-reply"></em>
<h3>RETURNS & EXCHANGES</h3>
<p>We stand behind our goods and services and want you to be satisfied with them.</p>
<a href="http://deqonline.com/contact">Returns Policy ></a></div>
<div class="col-sm-4"><em class="porto-icon-paper-plane"></em>
<h3>INTERNATIONAL SHIPPING</h3>
<p>International shipping available on most products.</p>
<p>Please call 888.778.4815 to request a quote.</p>
<p></p>
<p></p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- From the Blog-->
<div class="container">
<div class="row">
<div class="col-md-3">
<h2 class="filterproduct-title" style="margin-top: 5px; margin-bottom: 5px;"><span class="content"><strong>FROM THE BLOG</strong></span></h2>
<p><span class="content"><strong>{{widget type="Magento\Cms\Block\Widget\Block" template="widget/static_block/default.phtml" block_id="20"}}<br /></strong></span></p>
</div>
</div>
</div>
</div>
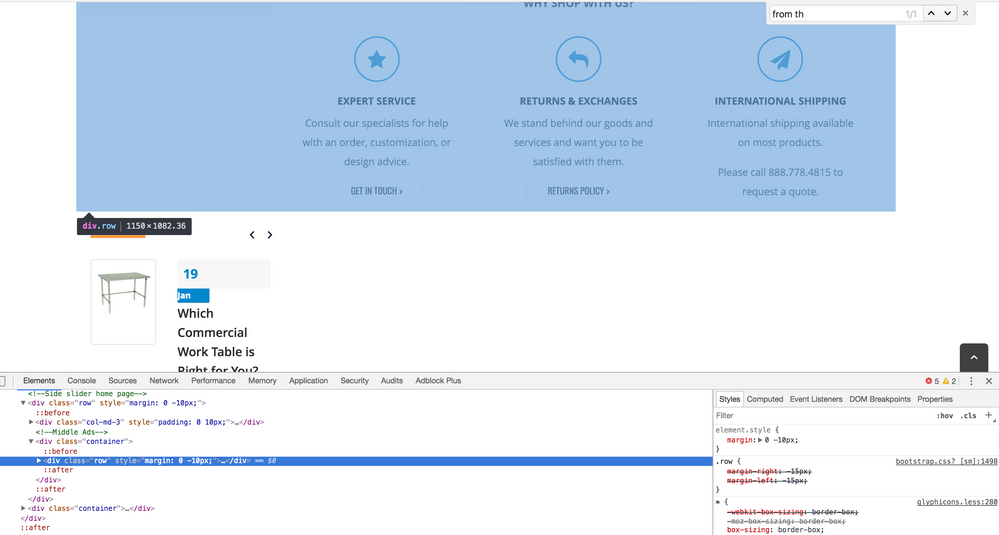
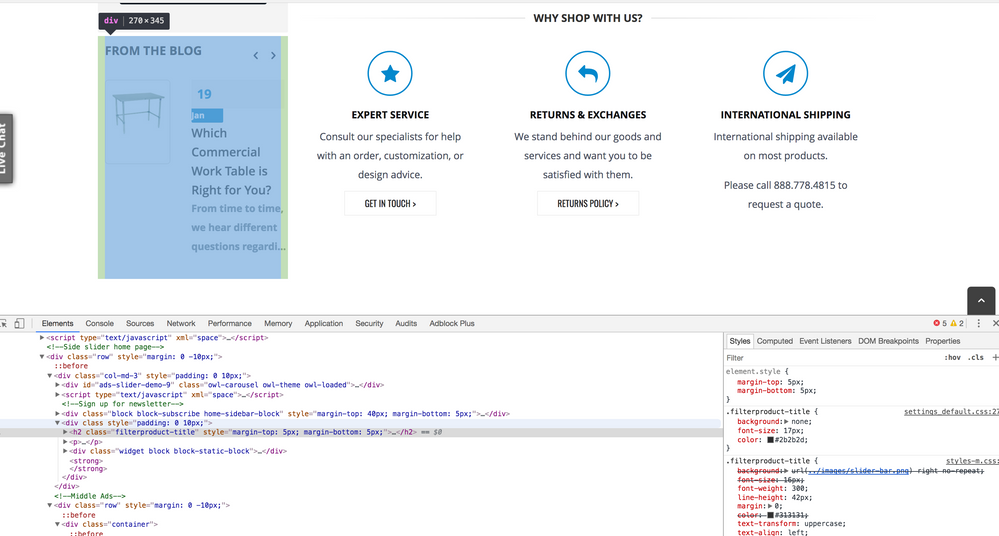
</div>This is the code for my page. I'm having issues with my "From the Blog" section lining up properly. The url to the site is http://deqonline.com/store/
Labels:
3 REPLIES 3
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-31-2018
11:52 PM
01-31-2018
11:52 PM
Re: Issues lining up Row/Columns on my home page
Your "from the blog" section is in a container that's outside of the "row" that the why shop with us is in. If you want those two to be aligned, you'll need to put the from the blog within that row.
----
If you've found one of my answers useful, please give "Kudos" or "Accept as Solution" as appropriate. Thanks!
If you've found one of my answers useful, please give "Kudos" or "Accept as Solution" as appropriate. Thanks!
Reply
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-01-2018
05:09 AM
02-01-2018
05:09 AM
Re: Issues lining up Row/Columns on my home page
So should the row begin with 'Middle Ads' and go through the 'From the Blog' section?
<!--Middle Ads-->
<div class="row" style="margin: 0 -10px;">
<div class="container">
<div class="col-md-9" style="padding: 0 10px;">
<div class="single-images" style="padding-top: 15px;">
<div class="row" style="margin-left: -10px; margin-right: -10px;">
<div class="col-sm-4" style="padding-left: 10px; padding-right: 10px; padding-bottom: 15px;"><a class="image-link" href="#"> <img src="{{media url="wysiwyg/smartwave/porto/homepage/DEQhome_slider/Small_Hobart.png"}}" alt="Shop Hobart" width="270" height="225" /> </a>
<div class="content type1" style="position: absolute; top: 33%; left: 10%; text-align: right;"><a style="font-weight: 500;" href="#">Shop Hobart now ></a></div>
</div>
<div class="col-sm-4" style="padding-left: 10px; padding-right: 10px; padding-bottom: 15px;">
<script type="text/javascript" xml="space" data-pp-pubid="41a3db14c7" data-pp-placementtype="336x280">//
//
//
//
//
//
//
//
//
//
//
//
//
//
(function (d, t) {
"use strict"; var s = d.getElementsByTagName(t)[0], n = d.createElement(t); n.src="//paypal.adtag.where.com/merchant.js";
s.parentNode.insertBefore(n, s); }(document, "script"));
//
//
//
//
//
//
//
//
//
//
//
//
//
// </script>
</div>
<div class="col-sm-4" style="padding-left: 10px; padding-right: 10px; padding-bottom: 15px;"><a class="image-link" href="#"> <img src="{{media url="wysiwyg/smartwave/porto/homepage/DEQhome_slider/Small_Vulcan.png"}}" alt="Shop Vulcan" width="270" height="225" /></a></div>
<div class="col-sm-4" style="padding-left: 10px; padding-right: 10px; padding-bottom: 15px;"></div>
<div class="col-sm-4" style="padding-left: 10px; padding-right: 10px; padding-bottom: 15px;">
<div class="content type1" style="position: absolute; top: 25%; left: 30%; text-align: right;"><a style="font-weight: 500;" href="#">Shop Vulcan now ></a></div>
</div>
</div>
</div>
</div>
<!--Featured Products-->
<div class="container">
<div class="col-md-9" style="padding: 0 10px;">
<h2 class="filterproduct-title"><span class="content"><strong>FEATURED RESTAURANT EQUIPMENT</strong></span></h2>
<div id="featured_product" class="owl-top-narrow">{{block class="Smartwave\Filterproducts\Block\Home\FeaturedList" name="featured_product" product_count="10" aspect_ratio="0" image_width="212" image_height="263" template="owl_list.phtml"}}</div>
<div class="owl-top-narrow"></div>
<div class="owl-top-narrow"></div>
<div class="owl-top-narrow"></div>
<script type="text/javascript" xml="space">//
//
//
//
//
//
//
//
//
//
//
//
//
require([
'jquery',
'owl.carousel/owl.carousel.min'
], function ($) {
$("#featured_product .owl-carousel").owlCarousel({
autoplay: true,
autoplayTimeout: 5000,
autoplayHoverPause: true,
loop: true,
navRewind: true,
margin: 10,
nav: true,
navText: ["<em class='porto-icon-left-open-huge'></em>","<em class='porto-icon-right-open-huge'></em>"],
dots: false,
responsive: {
0: {
items:2
},
768: {
items:3
},
992: {
items:3
},
1200: {
items:4
}
}
});
});
//
//
//
//
//
//
//
//
//
//
//
//
// </script>
<!--Why Shop With Us-->
<div class="shop-features" style="background-color: #fff; margin-top: 8px;">
<h2 class="shop-features-title"><span>WHY SHOP WITH US?</span></h2>
<div class="row">
<div class="col-sm-4"><em class="porto-icon-star"></em>
<h3>EXPERT SERVICE</h3>
<p>Consult our specialists for help with an order, customization, or design advice.</p>
<a href="http://deqonline.com/contact">Get in Touch ></a></div>
<div class="col-sm-4"><em class="porto-icon-reply"></em>
<h3>RETURNS & EXCHANGES</h3>
<p>We stand behind our goods and services and want you to be satisfied with them.</p>
<a href="http://deqonline.com/contact">Returns Policy ></a></div>
<div class="col-sm-4"><em class="porto-icon-paper-plane"></em>
<h3>INTERNATIONAL SHIPPING</h3>
<p>International shipping available on most products.</p>
<p>Please call 888.778.4815 to request a quote.</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!--From the Blog-->
<div class="container">
<div class="col-md-3" style="padding: 0 10px;">
<h2 class="filterproduct-title" style="margin-top: 5px; margin-bottom: 5px;"><span class="content"><strong>FROM THE BLOG</strong></span></h2>
<p><span class="content"><strong>{{widget type="Magento\Cms\Block\Widget\Block" template="widget/static_block/default.phtml" block_id="20"}}<br /></strong></span></p>
</div>
</div>
</div>
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-02-2018
01:55 AM
02-02-2018
01:55 AM
Re: Issues lining up Row/Columns on my home page
It's a bit of a strange way to do the homepage as I would have tried to keep the page separated into two columns from the start. The easiest way I can see to achieve is to remove the class on the blog section and put the HTML content straight after the home-sidebar-block
----
If you've found one of my answers useful, please give "Kudos" or "Accept as Solution" as appropriate. Thanks!
If you've found one of my answers useful, please give "Kudos" or "Accept as Solution" as appropriate. Thanks!
© 2019 Magento, Inc. All rights reserved.