- Forums
- :
- Core Technology - Magento 2
- :
- Magento 2.x Programming Questions
- :
- Login Missing From Header in Luma theme
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Login Missing From Header in Luma theme
SOLVED- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
I'm currently developing a theme off of Luma and it is missing the login link at the top header, it just has 'create an account'.
How can I add a login link to the right of 'create an account'?
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
okay i understand !! can you please confirm that you have move below element in your custom theme or not ?
<move element="authorization-link-login" destination="header-wrapper" after="minicart"/>
Basically , "authorization-link-login" is exact element for sign in link , so have you done any thing on this element in your custom theme ?
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Login Missing From Header in Luma theme
Well , its totally due to your custom theme , as when we are activating luma theme - sign in link is there on the header part.
so its depends on what customization you have done in your custom theme , have you overrided any template which is related to sign in link ? or header links ?
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Login Missing From Header in Luma theme
Not that I am aware of. The only template files I have in my own theme are:
Magento_Theme\layout\default.xml
Magento_Theme\layout\default_head_blocks.xml
I copied them from the Luma theme and moved some elements (like the mini cart around) in default.xml.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
okay i understand !! can you please confirm that you have move below element in your custom theme or not ?
<move element="authorization-link-login" destination="header-wrapper" after="minicart"/>
Basically , "authorization-link-login" is exact element for sign in link , so have you done any thing on this element in your custom theme ?
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Login Missing From Header in Luma theme
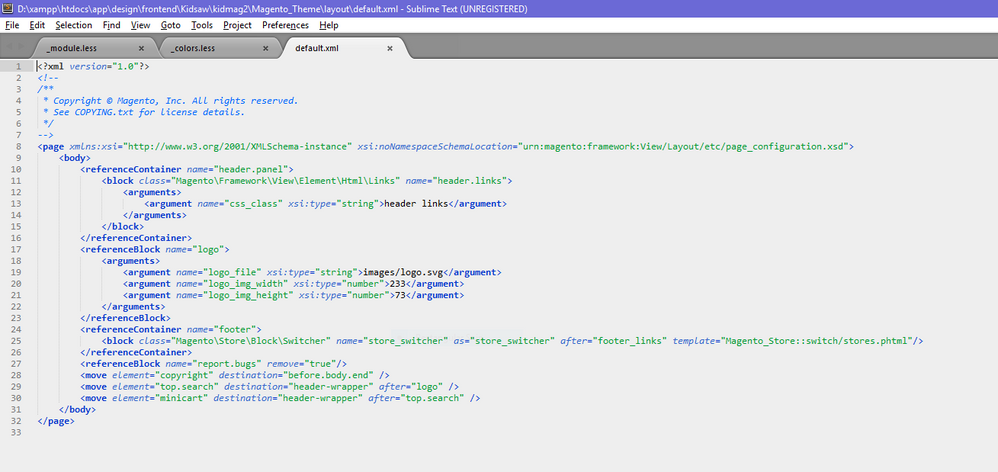
This is what my default.xml looks like:
All I have added is:
<move element="top.search" destination="header-wrapper" after="logo" />
<move element="minicart" destination="header-wrapper" after="top.search" />
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Login Missing From Header in Luma theme
Well , i have placed the same code you have posted in my custom theme and sign in link is showing at frontend.
The code you have posted is only for minicart and search bar position change , so i don't think this is the issue , can you please check if you override css or something else which hides the link at your end ?
or else do Inspect element/view source on the browser and check whether sign in link is showing at inspect element or not ?
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Login Missing From Header in Luma theme
The sign in link reference doesn't show up when I inspect element.
I do have minor custom CSS applied but nothing to do with the above. I have .less files too but all I've done is change the colour of elements.
I have just tried renaming default.xml and default_head_blocks.xml in my custom theme to see if it would appear but it still didn't.
Also, I changed from my custom theme back to Luma to see if it would appear and it did, so something must be causing issues in my custom theme ![]()
--------------
Ok, something really weird has just happened... after renaming the default.xml and default_head_blocks.xml and then flushing the cache / view_preprocessed / pub/static folders it has now appeared...
I have continuously been clearing the above folders due to styling.. so why would it just reappear now, could it of been an encoding issue?
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Login Missing From Header in Luma theme
OK, I have nailed down the problem but how can I fix this?
If I apply settings in the admin backend to my custom theme via this method (e.g upload a logo and set the dimensions):
Content > Design > Configuration
The login link disappears, so it must be conflicting with my default.xml somehow?
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Login Missing From Header in Luma theme
yes that is correct , you have issue with your custom theme.
could you please confirm that , you have taken parent theme as LUMA ? in your custom theme.xml file ?
your custom theme , theme.xml file code needs to be like below :
<!--
/**
* Copyright © Magento, Inc. All rights reserved.
* See COPYING.txt for license details.
*/
-->
<theme xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Config/etc/theme.xsd">
<title>custom theme</title>
<parent>Magento/luma</parent>
<media>
<preview_image>media/preview.jpg</preview_image>
</media>
</theme>So as a parent theme you must needed LUMA , you might have mention Blank so please confirm ?
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Login Missing From Header in Luma theme
Here is whats in my theme.xml
<theme xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Config/etc/theme.xsd">
<title>Kidsaw</title>
<parent>Magento/backend</parent>
<media>
<preview_image>media/preview.jpg</preview_image>
</media>
</theme>I have just changed Magento/Backend to Magento/luma
I might of had this incorrectly set from the get go, but it seems weird how it only took away the 'Sign in' link and the website still functioned as normal.
Does the website still 'fallback' if nothing is set?