- Forums
- :
- Core Technology - Magento 2
- :
- Magento 2.x Programming Questions
- :
- Re: Magento 2.3 : Load new custom items into Shopp...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Magento 2.3 : Load new custom items into Shopping Cart when an button is clicked
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Magento 2.3 : Load new custom items into Shopping Cart when an button is clicked
I am making my own module for this button. If this **button is clicked I want to get products with an AJAX request from a REST API** (I already get my products, this is no problem) and then I want to load this products into the cart. This is were I have the main problem. I also want that the mini-enter code herecart gets updated. Is there a way to do this? I am very desperate.
This is my AJAX request (Yes I know that I currently not store the data I get back, I will add this when I have the solution for the problem I mentioned before):
~~~
jQuery("#getCart").on("click", function(){
jQuery.ajax({
url:"http://192.168.10.106:8080/api/cart/",
type:"GET", //First change type to method here
headers: {
'X-Requested-With': 'XMLHttpRequest',
'Accept': '*/*',
'Cache-Control':'no-cache',
},
contentType: "application/json; charset=utf-8",
data:
{
"_customerID": 1, //for tests
}
success:function(response) {
},
error:function(){
alert("An Error occurred. Try again later");
}
});
}
});
~~~
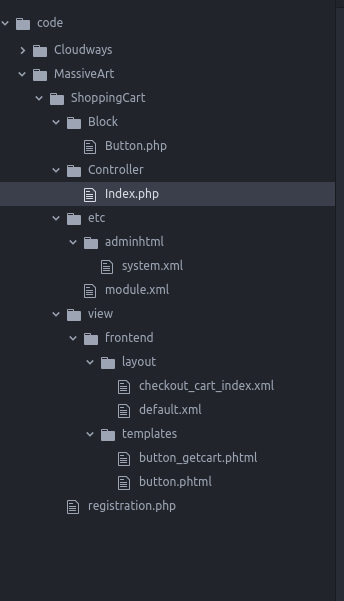
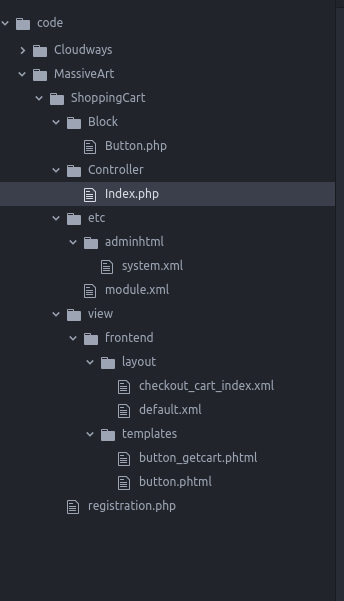
This AJAX is in my `view/frontend/templates/button_getcart.phtml file.`
Can someboy please help me? I really need a solution for this and I am new to Magento 2.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Magento 2.3 : Load new custom items into Shopping Cart when an button is clicked
Hello @felix_schönher ,
If I am wrong then please correct me, as much I understand is that you are able to get the product Ids in you ajax call. If this is the case then please create the controller to add product in cart as below:
<?php
namespace Vendor\Extension\Controller\Index;
use Magento\Framework\App\Action\Action;
use Magento\Framework\App\Action\Context;
use Magento\Framework\Data\Form\FormKey;
use Magento\Checkout\Model\Cart;
use Magento\Catalog\Model\Product;
class Post extends Action
{
protected $formKey;
protected $cart;
protected $product;
public function __construct(
Context $context,
FormKey $formKey,
Cart $cart,
Product $product) {
$this->formKey = $formKey;
$this->cart = $cart;
$this->product = $product;
parent::__construct($context);
}
public function execute()
{
$productId =10;
$params = array(
'form_key' => $this->formKey->getFormKey(),
'product' => $productId,
'qty' =>1
);
$product = $this->product->load($productId);
$this->cart->addProduct($product, $params);
$this->cart->save();
}
}Here I have used static productId , so please pass your product Ids which you get from ajax call.
I hope this will work for you. If you still face issue, please let me know.
If it helps you, please give us kudos and accept it as solution.
Regards.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Magento 2.3 : Load new custom items into Shopping Cart when an button is clicked
Hello @Sarvagya Pandey ,
Yes you are right, I now added this Controller. But how can i now integrate this Controller in my Template button.phtml file or how can i execute this code.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Magento 2.3 : Load new custom items into Shopping Cart when an button is clicked


- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Magento 2.3 : Load new custom items into Shopping Cart when an button is clicked
Hello @felix_schönher ,
Sorry but the images is not visible to me (may be it takes some time to approve), so could you please explain me by any other way, so that I can help you.
Regards.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Magento 2.3 : Load new custom items into Shopping Cart when an button is clicked
Hello @sarvagya _pande ,
As I said before, I now added this Controller. But how can i now integrate this Controller in my Template button.phtml file or how can i execute this code.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Magento 2.3 : Load new custom items into Shopping Cart when an button is clicked
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Magento 2.3 : Load new custom items into Shopping Cart when an button is clicked
Please refer the answer which I have posted here https://community.magento.com/t5/Magento-2-x-Programming/Magento-2-3-Load-new-custom-items-into-Shop...
I hope this will help you.
Regards.