- Forums
- :
- Core Technology - Magento 2
- :
- Magento 2.x Programming Questions
- :
- Re: Magento 2.3: add login link before minicart
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Magento 2.3: add login link before minicart
SOLVED- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
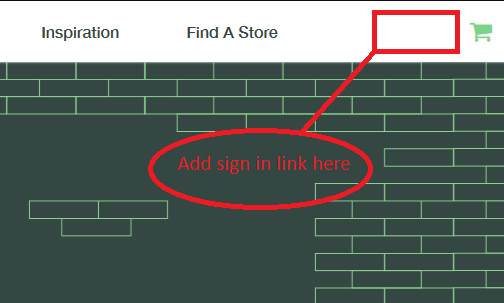
I want to add a login link before mini-cart icon in red box area. I am using a custom theme for magento 2.3. Any solution?
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @PankajS_Magento ,
To get the login before the minicart icon, you need to update the layout, template and css style.
Open the app/design/frontend/YourTheme/theme/Magento_Theme/layout/default.xml add following code in the file.
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<move element="authorization-link" destination = "header-wrapper" before="minicart" />
</body>
</page>Now you need to modify the phtml file and css otherwise it won't look appropriate, as in the current phtml file the link is in the <li></li> tags, so need to update it according to your theme.
The phtml file path is
<magento_install_directory>/vendor/magento/module-customer/view/frontend/templates/account/link/authorization.phtml
Update the css and clear the cache.
If you find this helpful, please Accept as solution and provide Kudos.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The solution is working for default Magento setup. You may have some customization that's why it's not working. If it's possible you can share the code to check this.
Thanks.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Magento 2.3: add login link before minicart
Need to customize layout.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @PankajS_Magento ,
To get the login before the minicart icon, you need to update the layout, template and css style.
Open the app/design/frontend/YourTheme/theme/Magento_Theme/layout/default.xml add following code in the file.
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<move element="authorization-link" destination = "header-wrapper" before="minicart" />
</body>
</page>Now you need to modify the phtml file and css otherwise it won't look appropriate, as in the current phtml file the link is in the <li></li> tags, so need to update it according to your theme.
The phtml file path is
<magento_install_directory>/vendor/magento/module-customer/view/frontend/templates/account/link/authorization.phtml
Update the css and clear the cache.
If you find this helpful, please Accept as solution and provide Kudos.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Magento 2.3: add login link before minicart
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The solution is working for default Magento setup. You may have some customization that's why it's not working. If it's possible you can share the code to check this.
Thanks.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Magento 2.3: add login link before minicart
<?php
/**
* Copyright © Magento, Inc. All rights reserved.
* See COPYING.txt for license details.
*/
// @codingStandardsIgnoreFile
/** @var \Magento\Customer\Block\Account\AuthorizationLink $block */
$dataPostParam = '';
if ($block->isLoggedIn()) {
$dataPostParam = sprintf(" data-post='%s'", $block->getPostParams());
}
?>
<li class="authorization-link" data-label="<?= $block->escapeHtml(__('or')) ?>">
<a <?= /* @noEscape */ $block->getLinkAttributes() ?><?= /* @noEscape */ $dataPostParam ?>>
<?= $block->escapeHtml($block->getLabel()) ?>
</a>
</li>This my authorization.phtml.
Could you please tell me how to edit it.
I use default magento luma theme 2.3.1
default.xml is in here?
vendor/magento/theme-frontend-luma/Magento_Theme/layout/default.xml
/app/design/frontend/Magento/NO MORE FOLDER HERE.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Magento 2.3: add login link before minicart
I want to do:
logo nav mini-cart and sign-in signup in the header in one row is possible