- Forums
- :
- Core Technology - Magento 2
- :
- Magento 2.x Programming Questions
- :
- Re: Magento 2 how to add custom button in SEO sect...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Magento 2 how to add custom button in SEO section.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Magento 2 how to add custom button in SEO section.
Hello,
is there a way to add custom button above each input in SEO section in product edit ?
I tried lot of variants like :
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceBlock name="product_form">
<block class="Magento\Backend\Block\Widget\Button" name="custom_button" template="Stehlik_ChatGPT::button.phtml" before="meta_description"/>
</referenceBlock>
</body>
</page>But nothing seems to work.
Can somebody help me with this please? I'm new with Magento 2.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Magento 2 how to add custom button in SEO section.
To remove the custom button code from the SEO section of the product edit page in Magento 2, locate the layout XML file where you added the button, open the file, and remove the block of code associated with the button. After saving the XML file, clear the Magento cache, and the custom button should no longer appear in the SEO section on the product edit page.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Magento 2 how to add custom button in SEO section.
But my problem is, that I can't add buttons there. In category edit, I was able to add custom buttons in SEO section, but I'm not able to add these buttons in SEO section in product edit.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Magento 2 how to add custom button in SEO section.
It looks like you've made a good start with your XML layout attempt. However, to make this work, you might want to consider creating a custom module for your Magento installation. This way, you can neatly organize your changes and ensure they won't get overridden during updates.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Magento 2 how to add custom button in SEO section.
Inside your custom module, you can create a layout XML file to extend the product edit page. This is where you'd specify the block class and template for your custom button. It's a bit of coding, but don't worry; once you get the hang of Magento's structure, it'll become more intuitive. I'd recommend checking out Magento 2's module development documentation and forums. There are often code examples and discussions that can guide you through this process step by step. If you're thinking about boosting your site's SEO beyond this customization, you might want to give a free SEO crawler a shot. These tools can provide you with a detailed technical audit of your site, helping you identify areas for improvement.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Magento 2 how to add custom button in SEO section.
Hi @stehliktce7054,
Step 1: First, we need to create a product_form.xml file inside the extension at the following path.
app\code\Vendor\Extension\view\adminhtml\ui_component
Then add the code as follows
<?xml version="1.0" encoding="UTF-8"?>
<form xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Ui:etc/ui_configuration.xsd">
<fieldset name="search-engine-optimization" sortOrder="30">
<container name="custom_buttons_container" sortOrder="135">
<htmlContent name="html_content">
<argument name="block" xsi:type="object">Vendor\Extension\Block\Adminhtml\Product\Edit\Productbutton</argument>
</htmlContent>
</container>
</fieldset>
</form>Step 2: After that, we need to create a Productbutton.php file inside the extension at the following path.
app\code\Vendor\Extension\Block\Adminhtml\Product\Edit
Then add the following code:
<?php
namespace Vendor\Extension\Block\Adminhtml\Product\Edit;
class Productbutton extends \Magento\Backend\Block\Template
{
protected $_template = 'Vendor_Extension::product/button.phtml';
public function __construct(
\Magento\Backend\Block\Template\Context $context,
array $data = []
) {
parent::__construct($context, $data);
}
public function getButtonHtml()
{
$button = $this->getLayout()->createBlock('Magento\Backend\Block\Widget\Button')->setData(['id' => 'custom_button', 'label' => __('Button Label'),'class'=>'action- scalable save primary']);
return $button->toHtml();
}
}Step 3: After that, we need to create a button.phtml file inside the extension at the following path.
app\code\Vendor\Extension\view\adminhtml\templates\product
And add the following code-snippet:
<div class="admin__field" data-bind="css: $data.additionalClasses, attr: {'data-index': index}, visible: visible">
<div class="admin__field-control" style="text-align: center; padding: 5px 0px;">
<?php
echo $block->getButtonHtml();
?>
</div>
</div>Step 4: Once all files are created in your extension, you need to run Magento upgrade and deploy commands in your server.
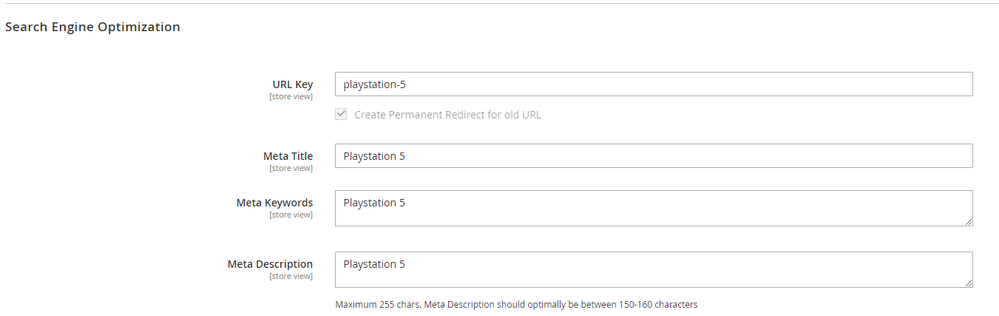
Output:
You can see that the custom button is added to your product page in Magento 2 backend.
We are providing Magento SEO services. Browse us for more details.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Magento 2 how to add custom button in SEO section.
Hello,
Adding a custom button above each input in the SEO section of the product edit page in Magento 2 can be achieved through layout XML modifications. Your attempt with the layout XML seems correct, but it might require some adjustments to work as expected.
Here's a revised version of your layout XML:
```xml
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceBlock name="product_form">
<block class="Magento\Backend\Block\Widget\Button" name="custom_button" template="Stehlik_ChatGPT::button.phtml" before="advanced_url"/>
</referenceBlock>
</body>
</page>
```
In this version:
- I've changed `before="meta_description"` to `before="advanced_url"`. This places the custom button before the "URL Key" field in the SEO section.
- Ensure that your custom button template file `button.phtml` is correctly located in your module's view directory (`Stehlik_ChatGPT::button.phtml`).
After making these adjustments, refresh your Magento cache and check if the custom button appears as intended above each input in the SEO section of the product edit page.
If you continue to encounter issues, double-check the layout XML syntax and verify that your custom button template is correctly set up.
I hope this helps! Let me know if you need further assistance.
Best regards,
didee
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Magento 2 how to add custom button in SEO section.
To add a custom button to the SEO section in Magento 2, you'll need to create a module and extend the Magento backend UI. Here’s a step-by-step outline of how to achieve this:
Create a Magento Module: Start by creating a custom Magento module if you haven't already. This involves creating the necessary files and folders in your Magento installation under app/code.
Define a UI Component: Magento 2's admin interface largely relies on UI components defined in XML files. You'll need to define a new UI component for your button. This involves creating a new XML file under view/adminhtml/ui_component.
Add Custom Button: Within your UI component XML file, define your custom button. Here’s a simplified example:
Adjust the url parameter to point to the controller/action that should handle the button click.
Create Controller/Action: Implement the controller and action that will handle the button click logic. This typically involves creating a new PHP file under your module's Controller/Adminhtml directory.
Modify ACL and Menu (if needed): Ensure that the ACL (Access Control List) and admin menu configurations are updated if your button requires specific permissions or should appear in a certain section of the admin panel.
Clear Cache and Test: After implementing these changes, clear the Magento cache using command-line tools (bin/magento cache:clean) and test your custom button in the Magento admin panel under the SEO section or wherever applicable.
By following these steps, you can effectively add a custom button to the SEO section in Magento 2, enhancing the functionality of the admin interface to suit your best specific
needs. Remember to adhere to Magento's best practices and coding standards throughout the process.![]()
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Magento 2 how to add custom button in SEO section.
To add a custom button to the SEO section in Magento 2, you'll need to create a module and extend the Magento backend UI. Here's a simple guide to help you do this:
Create a Magento Module: Start by setting up a custom Magento module if you don't have one already. This involves creating the necessary files and directories in the app/code folder of your Magento installation.
Define a UI Component: Magento 2’s admin interface is heavily reliant on UI components defined through XML files. You'll need to create a new UI component for your button by adding an XML file under view/adminhtml/ui_component.
Add the Custom Button: In the UI component XML file, define your custom button. Here's a basic example:
Replace the url parameter with the path to the controller action that will handle the button click.
Create Controller/Action: Implement the controller and action that will handle the button's functionality. This usually involves creating a PHP file in the Controller/Adminhtml directory of your module.
Modify ACL and Menu (if needed): If your button requires specific permissions or needs to be displayed in a particular section of the admin panel, update the ACL (Access Control List) and menu configurations accordingly.
Clear Cache and Test: After making these changes, clear the Magento cache with bin/magento cache:clean and then test your custom button in the admin panel's SEO section or wherever you've placed it.
By following these steps, you can successfully add a custom button to the SEO section in Magento 2, tailoring the admin interface to meet your specific needs. Make sure to follow Magento’s best practices and coding standards during the process.![]()