- Forums
- :
- Core Technology - Magento 2
- :
- Magento 2.x Programming Questions
- :
- Re: Magento 2 wishlist
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Magento 2 wishlist
SOLVED- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello @roja_p
You can use \Magento\Wishlist\Helper\Data to check if a product is already on the wishlist.
/** @var \Magento\Wishlist\Helper\Data $wishlistHelper **/
$wishlistHelper->getWishlistItemCollection()
->addFieldToFilter('product_id', $_product->getId());Remember to inject this class in your construction.
https://www.manishmittal.com/
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello @roja_p,
Here is an example of the wishlist is already added. If item is already in wishlist then it will be displayed as an added icon on the wishlist.
<?php
$objectManager = \Magento\Framework\App\ObjectManager::getInstance();
$_in_wishlist = false;
foreach ($this->helper('Magento\Wishlist\Helper\Data')->getWishlistItemCollection() as $_wishlist_item){
if($_product->getId() == $_wishlist_item->getProduct()->getId()){
$_in_wishlist = true;
}
}
$customerSession = $objectManager->get('Magento\Customer\Model\Session');
if($customerSession->isLoggedIn()) {
if($_in_wishlist){
?>
<a href="#" data-post="#" data-action="already-in-wishlist"><span class="wish-list lineheight48"><img data-alt-src="<?php echo $block->getViewFileUrl('images/icons/body-shop-icons_wishlist_filled.svg'); ?>" width="38" src='<?php echo $this->getViewFileUrl('images/icons/icon-wishlist-black.svg'); ?>' alt="Wish list"></span></a><?php }else{?>
<a href="#" data-post='<?php echo $this->helper('Magento\Wishlist\Helper\Data')->getAddParams($_product) ?>' class="action towishlist" data-action="add-to-wishlist"><span class="wish-list lineheight48"><img data-alt-src="<?php echo $block->getViewFileUrl('images/icons/body-shop-icons_wishlist_filled.svg'); ?>" width="38" src='<?php echo $this->getViewFileUrl('images/icons/icon-wishlist.svg'); ?>' alt="Wish list"></span></a><?php } ?>
<?php
}else{ ?>
<a href="#" data-post='<?php echo $this->helper('Magento\Wishlist\Helper\Data')->getAddParams($_product) ?>' class="action towishlist" data-action="add-to-wishlist"><span class="wish-list lineheight48"><img data-alt-src="<?php echo $block->getViewFileUrl('images/icons/body-shop-icons_wishlist_filled.svg'); ?>" width="38" src='<?php echo $this->getViewFileUrl('images/icons/icon-wishlist.svg'); ?>' alt="Wish list"></span></a>
<?php
}
?>--
If my answer is useful, please Accept as Solution & give Kudos
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello @roja_p
You can use \Magento\Wishlist\Helper\Data to check if a product is already on the wishlist.
/** @var \Magento\Wishlist\Helper\Data $wishlistHelper **/
$wishlistHelper->getWishlistItemCollection()
->addFieldToFilter('product_id', $_product->getId());Remember to inject this class in your construction.
https://www.manishmittal.com/
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Magento 2 wishlist
thanks for u r reply, but default behavoiur of magento has wishlist products has count the no of times to add products in wishlist. i would like to restrict that increment when customer add the product to wishlist on sencond time.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Magento 2 wishlist
Yes you can using this function, you have to customize it according to your requirments ![]()
https://www.manishmittal.com/
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello @roja_p,
Here is an example of the wishlist is already added. If item is already in wishlist then it will be displayed as an added icon on the wishlist.
<?php
$objectManager = \Magento\Framework\App\ObjectManager::getInstance();
$_in_wishlist = false;
foreach ($this->helper('Magento\Wishlist\Helper\Data')->getWishlistItemCollection() as $_wishlist_item){
if($_product->getId() == $_wishlist_item->getProduct()->getId()){
$_in_wishlist = true;
}
}
$customerSession = $objectManager->get('Magento\Customer\Model\Session');
if($customerSession->isLoggedIn()) {
if($_in_wishlist){
?>
<a href="#" data-post="#" data-action="already-in-wishlist"><span class="wish-list lineheight48"><img data-alt-src="<?php echo $block->getViewFileUrl('images/icons/body-shop-icons_wishlist_filled.svg'); ?>" width="38" src='<?php echo $this->getViewFileUrl('images/icons/icon-wishlist-black.svg'); ?>' alt="Wish list"></span></a><?php }else{?>
<a href="#" data-post='<?php echo $this->helper('Magento\Wishlist\Helper\Data')->getAddParams($_product) ?>' class="action towishlist" data-action="add-to-wishlist"><span class="wish-list lineheight48"><img data-alt-src="<?php echo $block->getViewFileUrl('images/icons/body-shop-icons_wishlist_filled.svg'); ?>" width="38" src='<?php echo $this->getViewFileUrl('images/icons/icon-wishlist.svg'); ?>' alt="Wish list"></span></a><?php } ?>
<?php
}else{ ?>
<a href="#" data-post='<?php echo $this->helper('Magento\Wishlist\Helper\Data')->getAddParams($_product) ?>' class="action towishlist" data-action="add-to-wishlist"><span class="wish-list lineheight48"><img data-alt-src="<?php echo $block->getViewFileUrl('images/icons/body-shop-icons_wishlist_filled.svg'); ?>" width="38" src='<?php echo $this->getViewFileUrl('images/icons/icon-wishlist.svg'); ?>' alt="Wish list"></span></a>
<?php
}
?>--
If my answer is useful, please Accept as Solution & give Kudos
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Magento 2 wishlist
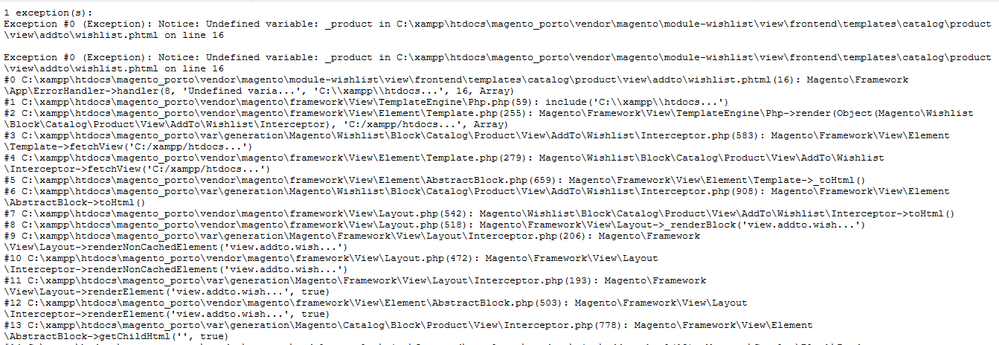
i tried as u shown above code in wishlist.phtml which has in vendor folder when i select the wishlist icon its saved in whishlist but second time when i selected its shown as below error please tell me how can i solve that




- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Magento 2 wishlist
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Magento 2 wishlist
It is work with caching magento website or not
ko if: wishlist().counter to do this but it work once only
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Magento 2 wishlist
I want to do this with knockout js anyone help me to do this