- Forums
- :
- Core Technology - Magento 2
- :
- Magento 2.x Programming Questions
- :
- Re: Magento2 Default dropdown value
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Magento2 Default dropdown value
SOLVED- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
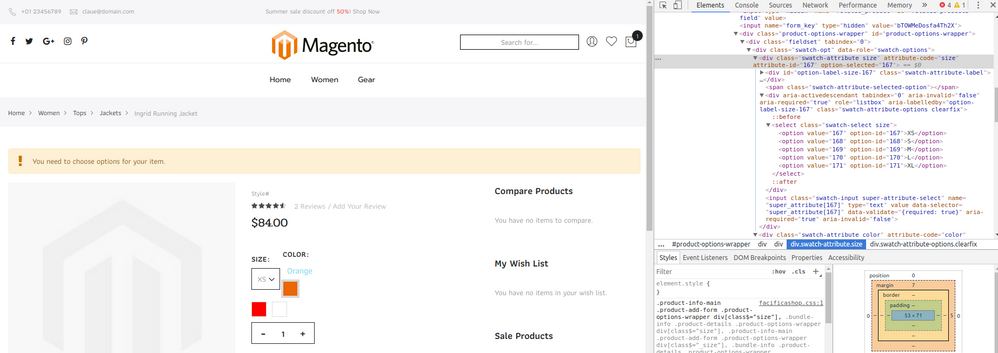
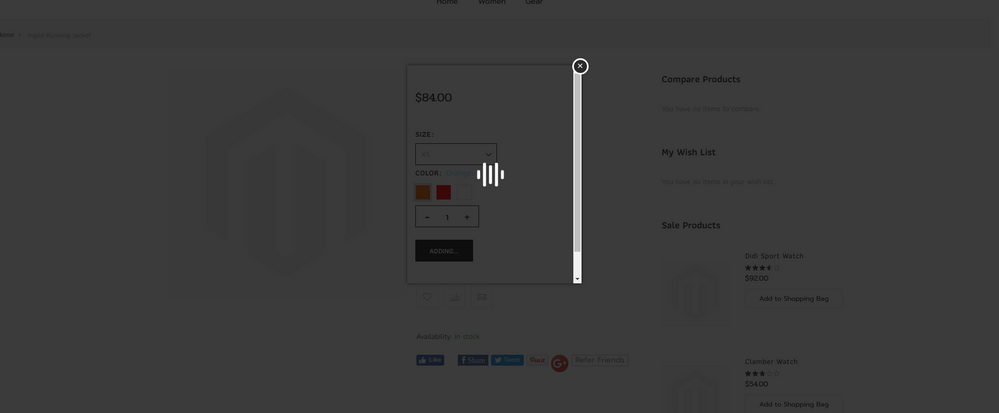
I changed size attribute from text swatch to drop down and i want to set up default value instead of "Choose a option.." Is there any way to do that ?
Example
Size has 3 values: XS, S, L and i want to set default value is XS
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes, you can do it using only override js file into your theme or module level,
For Only Dropdown Select box for product,
You need to override configurable.js file,
app/design/frontend/Vendorname/themenamme/Magento_ConfigurableProduct/web/js/configurable.js
replace the _fillSelect function with below js code,
_fillSelect: function (element) {
var attributeId = element.id.replace(/[a-z]*/, ''),
options = this._getAttributeOptions(attributeId),
prevConfig,
index = 1,
allowedProducts,
i,
j;
this._clearSelect(element);
element.options[0] = new Option('', '');
element.options[0].innerHTML = this.options.spConfig.chooseText;
prevConfig = false;
if (element.prevSetting) {
prevConfig = element.prevSetting.options[element.prevSetting.selectedIndex];
}
if (options) {
for (i = 0; i < options.length; i++) {
allowedProducts = [];
if (prevConfig) {
for (j = 0; j < options[i].products.length; j++) {
// prevConfig.config can be undefined
if (prevConfig.config &&
prevConfig.config.allowedProducts &&
prevConfig.config.allowedProducts.indexOf(options[i].products[j]) > -1) {
allowedProducts.push(options[i].products[j]);
}
}
} else {
allowedProducts = options[i].products.slice(0);
}
if (allowedProducts.length > 0) {
options[i].allowedProducts = allowedProducts;
element.options[index] = new Option(this._getOptionLabel(options[i]), options[i].id);
if (typeof options[i].price !== 'undefined') {
element.options[index].setAttribute('price', options[i].prices);
}
element.options[index].config = options[i];
index++;
}
//extra code for select first option
if (i == 0) {
this.options.values[attributeId] = options[i].id;
}
}
if (window.location.href.indexOf('#') !== -1) {this._parseQueryParams(window.location.href.substr(window.location.href.indexOf('#') + 1));}
}
},
For Product with Dropdown and other super attribute is a swatch,
Now do below procedure for it,
Override swatch-renderer.js file in your theme from Magento_Swatches module,
app/design/frontend/Vendorname/theme/Magento_Swatches/web/js/swatch-renderer.js
Set _init() function under SwatchRenderer widget,
_init: function () {
if (_.isEmpty(this.options.jsonConfig.images)) {
this.options.useAjax = true;
// creates debounced variant of _LoadProductMedia()
// to use it in events handlers instead of _LoadProductMedia()
this._debouncedLoadProductMedia = _.debounce(this._LoadProductMedia.bind(this), 500);
}
if (this.options.jsonConfig !== '' && this.options.jsonSwatchConfig !== '') {
// store unsorted attributes
this.options.jsonConfig.mappedAttributes = _.clone(this.options.jsonConfig.attributes);
this._sortAttributes();
this._RenderControls();
//this is additional code for select first attribute value
if (this.options.jsonConfig.attributes.length > 0) {
var selectswatch = this.element.find('.' + this.options.classes.attributeClass + ' .' + this.options.classes.attributeOptionsWrapper);
$.each(selectswatch, function (index, item) {
var swatchOption = $(item).find('div.swatch-option').first();
if (swatchOption.length && !$(item).find('div.swatch-option').hasClass('selected')) {
swatchOption.trigger('click');
} else {
if($(item).find('select').length > 0) {
$(item).find('select').val($("option:eq(1)").val()).trigger('change');
}
}
});
}
this._setPreSelectedGallery();
$(this.element).trigger('swatch.initialized');
} else {
console.log('SwatchRenderer: No input data received');
}
this.options.tierPriceTemplate = $(this.options.tierPriceTemplateSelector).html();
},
Clear cache and check in your frontend.
Magento 2 Blogs/Tutorial
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have made changes in swatch-renderer.js file with below line,
$(item).find('select').val($("option:eq(1)").val()).trigger('change');
please update above line in _init() function and let me know if you have any issue.
Magento 2 Blogs/Tutorial
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Magento2 Default dropdown value
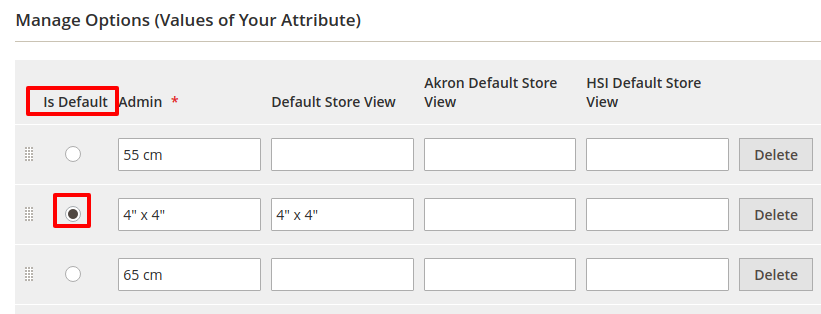
To set default size option for all product, Go to Admin->Stores->Attributes->Product
Now search and edit size attribute. Here you can set default option in Manage Options section.
If you want to select default options for product wise then you need to use third-party modules.
If Issue Solved, Click Kudos/Accept As solutions.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Magento2 Default dropdown value
It cannot be done form back office for dropdown options. You can do it by overriding core file of magento.
Default magento file:
Location when overridden in theme:
Override configurable.js within the Configurable Products Module. The following code can be placed at around line 370 of configurable.js:
if (i == 0) { this.options.values[attributeId] = options[i].id; }Don't forgot to deploy code again to make this change work. You can do it using following commands.
php bin/magento cache:flush
php bin/magento setup:upgrade
php bin/magento setup:static-content:deploy -f
If Issue Solved, Click Kudos/Accept As solutions.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Magento2 Default dropdown value
Thank you for your help @Prince Patel, but what i want is: each product will have different size values and i want to set default value is the first size drop down value. Is there any way to do that without third-party module ?
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Magento2 Default dropdown value
As @popatkaran said there is no any default functionality to set the first option. If you want to select the first option for all product, Follow @popatkaran answers. It will help you.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes, you can do it using only override js file into your theme or module level,
For Only Dropdown Select box for product,
You need to override configurable.js file,
app/design/frontend/Vendorname/themenamme/Magento_ConfigurableProduct/web/js/configurable.js
replace the _fillSelect function with below js code,
_fillSelect: function (element) {
var attributeId = element.id.replace(/[a-z]*/, ''),
options = this._getAttributeOptions(attributeId),
prevConfig,
index = 1,
allowedProducts,
i,
j;
this._clearSelect(element);
element.options[0] = new Option('', '');
element.options[0].innerHTML = this.options.spConfig.chooseText;
prevConfig = false;
if (element.prevSetting) {
prevConfig = element.prevSetting.options[element.prevSetting.selectedIndex];
}
if (options) {
for (i = 0; i < options.length; i++) {
allowedProducts = [];
if (prevConfig) {
for (j = 0; j < options[i].products.length; j++) {
// prevConfig.config can be undefined
if (prevConfig.config &&
prevConfig.config.allowedProducts &&
prevConfig.config.allowedProducts.indexOf(options[i].products[j]) > -1) {
allowedProducts.push(options[i].products[j]);
}
}
} else {
allowedProducts = options[i].products.slice(0);
}
if (allowedProducts.length > 0) {
options[i].allowedProducts = allowedProducts;
element.options[index] = new Option(this._getOptionLabel(options[i]), options[i].id);
if (typeof options[i].price !== 'undefined') {
element.options[index].setAttribute('price', options[i].prices);
}
element.options[index].config = options[i];
index++;
}
//extra code for select first option
if (i == 0) {
this.options.values[attributeId] = options[i].id;
}
}
if (window.location.href.indexOf('#') !== -1) {this._parseQueryParams(window.location.href.substr(window.location.href.indexOf('#') + 1));}
}
},
For Product with Dropdown and other super attribute is a swatch,
Now do below procedure for it,
Override swatch-renderer.js file in your theme from Magento_Swatches module,
app/design/frontend/Vendorname/theme/Magento_Swatches/web/js/swatch-renderer.js
Set _init() function under SwatchRenderer widget,
_init: function () {
if (_.isEmpty(this.options.jsonConfig.images)) {
this.options.useAjax = true;
// creates debounced variant of _LoadProductMedia()
// to use it in events handlers instead of _LoadProductMedia()
this._debouncedLoadProductMedia = _.debounce(this._LoadProductMedia.bind(this), 500);
}
if (this.options.jsonConfig !== '' && this.options.jsonSwatchConfig !== '') {
// store unsorted attributes
this.options.jsonConfig.mappedAttributes = _.clone(this.options.jsonConfig.attributes);
this._sortAttributes();
this._RenderControls();
//this is additional code for select first attribute value
if (this.options.jsonConfig.attributes.length > 0) {
var selectswatch = this.element.find('.' + this.options.classes.attributeClass + ' .' + this.options.classes.attributeOptionsWrapper);
$.each(selectswatch, function (index, item) {
var swatchOption = $(item).find('div.swatch-option').first();
if (swatchOption.length && !$(item).find('div.swatch-option').hasClass('selected')) {
swatchOption.trigger('click');
} else {
if($(item).find('select').length > 0) {
$(item).find('select').val($("option:eq(1)").val()).trigger('change');
}
}
});
}
this._setPreSelectedGallery();
$(this.element).trigger('swatch.initialized');
} else {
console.log('SwatchRenderer: No input data received');
}
this.options.tierPriceTemplate = $(this.options.tierPriceTemplateSelector).html();
},
Clear cache and check in your frontend.
Magento 2 Blogs/Tutorial
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Magento2 Default dropdown value
When i click add button, magento doesn't save my product with default swatch like color and size. Is there something wrong ?
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Magento2 Default dropdown value
with only color, magento save my product normally but not with both default size and default color
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have made changes in swatch-renderer.js file with below line,
$(item).find('select').val($("option:eq(1)").val()).trigger('change');
please update above line in _init() function and let me know if you have any issue.
Magento 2 Blogs/Tutorial
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Magento2 Default dropdown value
Great !! Thank you very much