- Forums
- :
- Core Technology - Magento 2
- :
- Magento 2.x Programming Questions
- :
- Magento2 Product custom options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Magento2 Product custom options
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Magento2 Product custom options
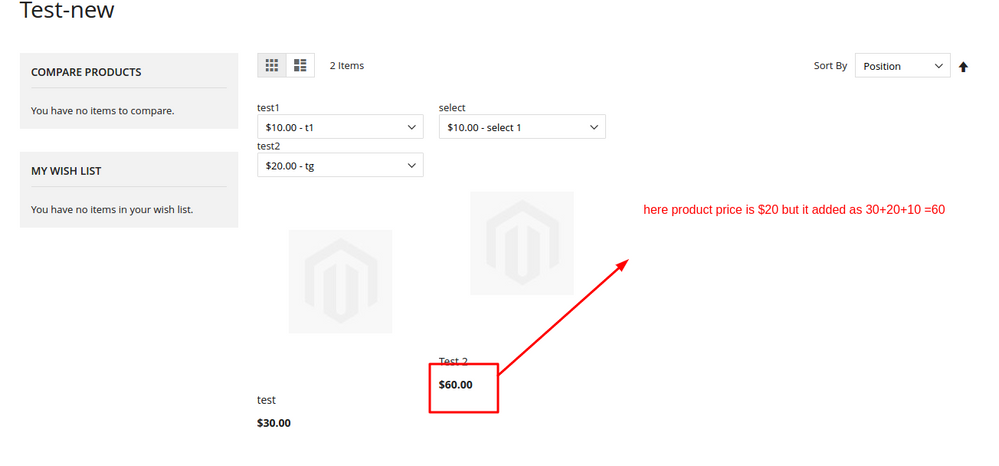
I have added product custom options on Magento2 product listing page successfully. It is working for single product very but when It shows with multiple product it will add the price of previous product. Please check the below screen-cast link.
below is my code that I have wrote in list.phtml file
==================
<?php
$product = $objectManager->get('Magento\Catalog\Model\Product')->load($_product->getId());
$customOptions = $objectManager->get('Magento\Catalog\Model\Product\Option')->getProductOptionCollection($product);
$oldPrice = $product->getPrice();
$basePrice = $product->getPrice();
$finalPrice = $product->getFinalPrice();
?>
<form id='product_addtocart_form_<?php echo $product->getId(); ?>' class="option">
<?php foreach($customOptions as $option): ?>
<div class="field">
<label class="label" for="select_<?php echo $option->getId(); ?>"><span><?php echo $option->getTitle() ?></span></label>
<?php $values = $option->getValues(); ?>
<div class="control">
<select id="select_<?php echo $option->getId() ?>" name="options[<?php echo $option->getId() ?>]" class="product-custom-option-<?php echo $product->getId() ?> admin__control-select" data-selector="options[<?php echo $option->getId() ?>]">
<?php foreach($values as $value): ?>
<option value="<?php echo $value->getData('option_type_id') ?>" price="<?php echo $value->getData('default_price') ?>"><?php echo $value->getTitle() ?></option>
<?php endforeach; ?>
</select>
</div>
</div>
<?php $i++; ?>
<?php endforeach; ?>
</form>
<script type="text/x-magento-init">
{
"#product_addtocart_form_<?php echo $product->getId() ?>": {
"priceOptions": {
"productId" : "<?php echo $product->getId() ?>",
"optionConfig": <?php echo $block->getLayout()->createBlock('Magento\Catalog\Block\Product\View\Options')->setProduct($product)->getJsonConfig();?>,
"controlContainer": "#product_addtocart_form_<?php echo $product->getId() ?> .field",
"priceHolderSelector": "#p-box-<?php echo $product->getId() ?> [data-role=priceBox]",
"optionsSelector": ".product-custom-option-<?php echo $product->getId() ?>"
}
}
}
</script>
<script>
require([
'jquery',
'Magento_Catalog/js/price-box'
], function($){
var priceBoxes_<?php echo $product->getId() ?> = $('#p-box-<?php echo $product->getId() ?> [data-role=priceBox]');
priceBoxes_<?php echo $product->getId() ?> = priceBoxes_<?php echo $product->getId() ?>.filter(function(index, elem){
return !$(elem).find('.price-from').length;
});
priceBoxes_<?php echo $product->getId() ?>.priceBox({'priceConfig': {"productId":"<?php echo $product->getId() ?>","priceFormat":{"pattern":"$%s","precision":2,"requiredPrecision":2,"decimalSymbol":".","groupSymbol":",","groupLength":3,"integerRequired":1},"prices":{"oldPrice":{"amount":<?php echo $oldPrice ?>,"adjustments":[]},"basePrice":{"amount":<?php echo $basePrice ?>,"adjustments":[]},"finalPrice":{"amount":<?php echo $finalPrice ?>,"adjustments":[]}},"idSuffix":"_clone","tierPrices":[],"calculationAlgorithm":"TOTAL_BASE_CALCULATION"}});
});
</script>