- Forums
- :
- Core Technology - Magento 2
- :
- Magento 2.x Programming Questions
- :
- Magento2 block returns empty template ( Renderer l...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Magento2 block returns empty template ( Renderer list for block “cart\grid_0” is not defined error)
SOLVED- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I am trying to make an Ajax call. The page is calling a function "UpdatePost" in Checkout/Cart, and it updates the cart and reloads. I wold like to return total prices on the page.
This code returns only an empty content ["content"=>""]. When I rewrite the form.phtml without PHP code, it loads the page without problem.
Do you have any suggestions to make it work?
I have received Renderer list for block "cart\grid_0" is not defined error.
$resultJson = $this->resultFactory->create(ResultFactory::TYPE_JSON);
$block = $this->_view->getLayout();
->createBlock('Vendor\Module\Block\Rewrite\Checkout\Cart\Grid')
->setTemplate('Vendor_Module::cart/form.phtml');
$data = ['content' => $block->toHtml()];
$resultJson->setData($data);
return $resultJson;
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello @tvgarden
use Magento\Framework\Controller\ResultFactory;
...........
class UpdatePost extends \Magento\Checkout\Controller\Cart\UpdatePost
{
// ajax code
$response2 = $this->resultFactory->create(ResultFactory::TYPE_PAGE); $layout = $response2->addHandle('checkout_cart_index')->getLayout(); $response['cartcontent'] = $this->_view->getLayout()->getBlock('checkout.cart.form')->toHtml(); $response['checkout_method'] = $this->_view->getLayout()->getBlock('checkout.cart.methods.bottom')->toHtml(); $response['page_messages'] = $this->_view->getLayout()->getBlock('checkout.cart.validationmessages')->toHtml(); $response['content'] = $layout->renderNonCachedElement('checkout.cart.empty'); $cartQuote= $this->cart->getQuote()->setTotalsCollectedFlag(false)->collectTotals(); $response['subtotaldata'] = $this->_objectManager->create('Magento\Checkout\Model\DefaultConfigProvider')->getConfig();
............
}
phtml code or js code
$.ajax({
........
success: function(data) {
var totalsData=data.subtotaldata.totalsData;
quote.setTotals(totalsData);
if(data.cartcontent && Number(totalsData.subtotal)>0){
$('.cart-container form#form-validate').replaceWith(data.cartcontent);
$('.cart-sidebar .checkout-methods-items').replaceWith(data.checkout_method);
if ($(".messages")[0]){
$('.messages').replaceWith(data.page_messages);
} else {
$(data.page_messages).insertAfter(".page-title-wrapper");
}
jQuery('.cart-sidebar').trigger('contentUpdated');
}else if(!Number(totalsData.subtotal)){
$('.checkout-cart-index .column.main').html(data.content);
}
jQuery('[data-block="minicart"]').trigger('contentLoading');
})
Problem solved? Click Kudos & Accept as Solution!
Sunil Patel
Magento 2 Certified Professional Developer & Frontend Developer
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello @tvgarden
use Magento\Framework\Controller\ResultFactory;
...........
class UpdatePost extends \Magento\Checkout\Controller\Cart\UpdatePost
{
// ajax code
$response2 = $this->resultFactory->create(ResultFactory::TYPE_PAGE); $layout = $response2->addHandle('checkout_cart_index')->getLayout(); $response['cartcontent'] = $this->_view->getLayout()->getBlock('checkout.cart.form')->toHtml(); $response['checkout_method'] = $this->_view->getLayout()->getBlock('checkout.cart.methods.bottom')->toHtml(); $response['page_messages'] = $this->_view->getLayout()->getBlock('checkout.cart.validationmessages')->toHtml(); $response['content'] = $layout->renderNonCachedElement('checkout.cart.empty'); $cartQuote= $this->cart->getQuote()->setTotalsCollectedFlag(false)->collectTotals(); $response['subtotaldata'] = $this->_objectManager->create('Magento\Checkout\Model\DefaultConfigProvider')->getConfig();
............
}
phtml code or js code
$.ajax({
........
success: function(data) {
var totalsData=data.subtotaldata.totalsData;
quote.setTotals(totalsData);
if(data.cartcontent && Number(totalsData.subtotal)>0){
$('.cart-container form#form-validate').replaceWith(data.cartcontent);
$('.cart-sidebar .checkout-methods-items').replaceWith(data.checkout_method);
if ($(".messages")[0]){
$('.messages').replaceWith(data.page_messages);
} else {
$(data.page_messages).insertAfter(".page-title-wrapper");
}
jQuery('.cart-sidebar').trigger('contentUpdated');
}else if(!Number(totalsData.subtotal)){
$('.checkout-cart-index .column.main').html(data.content);
}
jQuery('[data-block="minicart"]').trigger('contentLoading');
})
Problem solved? Click Kudos & Accept as Solution!
Sunil Patel
Magento 2 Certified Professional Developer & Frontend Developer
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Magento2 block returns empty template ( Renderer list for block “cart\grid_0” is not defined err
Hello.
Thanks for your code, however I might need some more support on how to return the response.
At the moment it's not returning anything from php, so ajax can not replace the values.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Magento2 block returns empty template ( Renderer list for block “cart\grid_0” is not defined err
Hello, thanks for your reply.
However I might need some more help on how to return the values.
At the moment the PHP code is not returning anything and ajax can not update values.
$this->_updateShoppingCart();
$response2 = $this->resultFactory->create(ResultFactory::TYPE_PAGE);
$layout = $response2->addHandle('checkout_cart_index')->getLayout();
$response['cartcontent'] = $this->_view->getLayout()->getBlock('checkout.cart.form')->toHtml();
$response['checkout_method'] = $this->_view->getLayout()->getBlock('checkout.cart.methods.bottom')->toHtml();
$response['page_messages'] = $this->_view->getLayout()->getBlock('checkout.cart.validationmessages')->toHtml();
$response['content'] = $layout->renderNonCachedElement('checkout.cart.empty');
$cartQuote= $this->cart->getQuote()->setTotalsCollectedFlag(false)->collectTotals();
$response['subtotaldata'] = $this->_objectManager->create('Magento\Checkout\Model\DefaultConfigProvider')->getConfig();
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Magento2 block returns empty template ( Renderer list for block “cart\grid_0” is not defined err
Hello,
please add below code to get ajax response.
$this->_response->representJson(json_encode($response));
If work then mark as solution
Problem solved? Click Kudos & Accept as Solution!
Sunil Patel
Magento 2 Certified Professional Developer & Frontend Developer
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Magento2 block returns empty template ( Renderer list for block “cart\grid_0” is not defined err
Thanks very much, in my code this worked fine to return the json:
$resultJson = $this->resultFactory->create(ResultFactory::TYPE_JSON); $resultJson->setData($response); return $resultJson;

- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Magento2 block returns empty template ( Renderer list for block “cart\grid_0” is not defined err
Hello,
jQuery('[data-block="minicart"]').trigger('contentLoading');
you need to run above code to update sidebar.
Problem solved? Click Kudos & Accept as Solution!
Sunil Patel
Magento 2 Certified Professional Developer & Frontend Developer
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Magento2 block returns empty template ( Renderer list for block “cart\grid_0” is not defined err
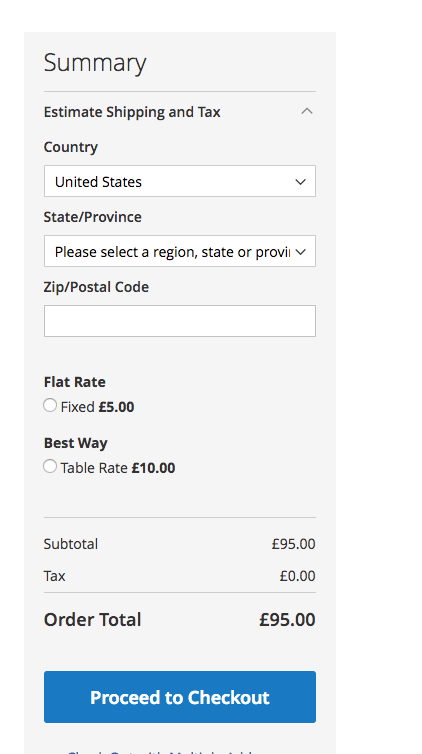
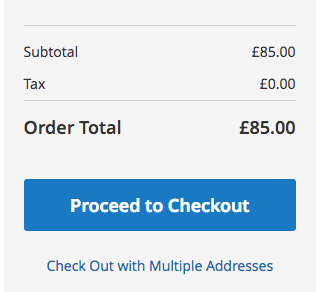
Hi thanks for that, yes I also need to update the minicart, but I was talking about cart-summery on the right hand side of the page.
Please see the image attached.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Magento2 block returns empty template ( Renderer list for block “cart\grid_0” is not defined err
Hello @tvgarden
I am able to see that image, seems like image broken.
If you want to update cart summary as well then add below code
In controller file:-
$response['subtotaldata'] = $this->_objectManager->create('Magento\Checkout\Model\DefaultConfigProvider')->getConfig();
In Js file
<script>
require([
'jquery',
'Magento_Checkout/js/model/quote',
'mage/storage'
], function($,quote,storage){
$.ajax({
......................
............
success: function(data) {
var totalsData=data.subtotaldata.totalsData;
quote.setTotals(totalsData);
jQuery('.cart-sidebar').trigger('contentUpdated');
}
})
});
Problem solved? Click Kudos & Accept as Solution!
Sunil Patel
Magento 2 Certified Professional Developer & Frontend Developer
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Magento2 block returns empty template ( Renderer list for block “cart\grid_0” is not defined err
Thanks it works like a charm!