- Forums
- :
- Core Technology - Magento 2
- :
- Magento 2.x Programming Questions
- :
- Re: Move Search Bar - Mag 2.2.3
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Move Search Bar - Mag 2.2.3
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Move Search Bar - Mag 2.2.3
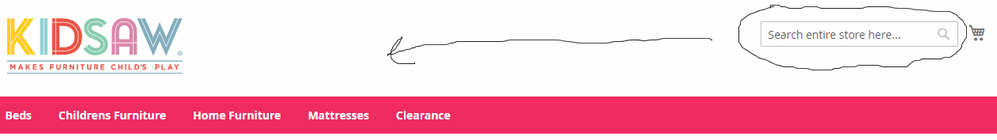
I'm trying to move the search bar next to the logo on our website but not having any luck.
My theme is based on magento luma.
I have the below code
<move element="block.search" destination="header.wrapper" after="logo" />
inside of
mytheme/theme/layout/default.xml
but the changes aren't being reflected.
I've inspected the code and tried different block names but changes still aren't being reflected.
For example
<move element="block.block.search" destination="header.content" after="logo" />
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Move Search Bar - Mag 2.2.3
try below code to move search-box after logo :
<move element="top.search" destination="header.wrapper" after="logo"/>
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Move Search Bar - Mag 2.2.3
That is what I currently have in my default.xml but the change isn't being reflected..
I have flushed the cache, pub/static and view_processed folders but it still hasn't moved?
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Move Search Bar - Mag 2.2.3
I think your file location is not correct , kindly put your file on below location.
app/design/frontend/Your_Vendor_Name/Your_Theme_Name/Magento_Theme/layout/default.xml
then clear the cache and check for the same
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Move Search Bar - Mag 2.2.3
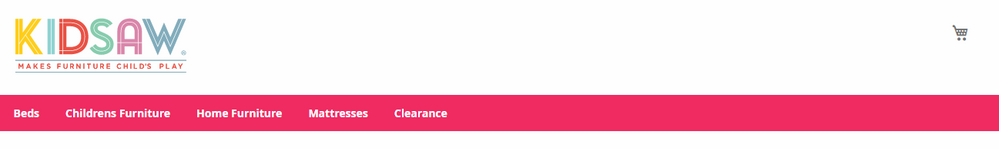
Thanks, that has kind of worked.. but now the search bar has just completely disappeared?
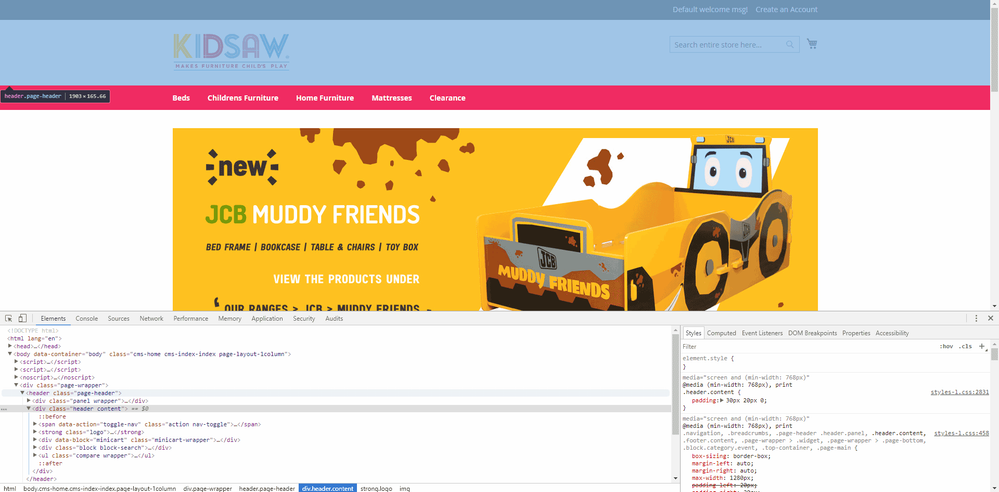
When I right click the page and inspect, the search bar class isn't showing in the code?
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Move Search Bar - Mag 2.2.3
if you just wanted to move searchbox beside the logo , you need to change its css.
there is one class called - block-search
you need to override this in your css and instead of float : right , you need to write float : left in it.
that will move your searchbox to exact beside the logo.