I'm developing a Custom Payment Method And this Module have 3 payment methods, each have a particular setting, but I also have setting common for all methods (general).
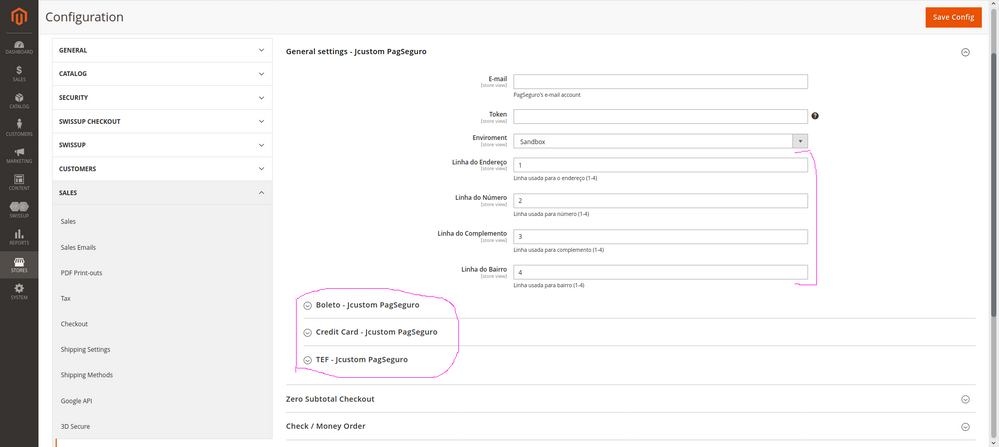
I'm trying to have working payment settings menu like that:
 https://i.stack.imgur.com/1Q2ZM.png
https://i.stack.imgur.com/1Q2ZM.png
IDK WHY Always that I upload the image it doesn't show.. the link works...
to have this visual I'm using in etc/adminhtml/system.xml a structure like that:
<system>
<section id="payment">...
<group id="general"...
[FIELDS HERE]
<group id="boleto"... (sub group)
<group id="creditcard"... (sub group)
<group id="tef"... (sub group)
<section...
Then, to have default value config,
etc/frontend/config.xml like that:
<config...
<default...
<payment
<general...
<address_street>1</address_street>
<address_number>2</address_number>
<address_complement>3</address_complement>
<address_neighborhood>4</address_neighborhood>
<boleto_pagseguro> boleto_pagseguro's Fields...(sub group setting)
<creditcard... creditcard's fields... (sub group setting)
<tef... tef's fields... (sub group setting)
</general
...
If I save everything flush cache I have in backend a result like the image. The default settings is being loaded from config.xml, I can also access it in my DataHelper class with no problem, but in frontend I got the error: Payment model name is not provided in config...
well, I want the general config in Payment session but general is not an Payment method to I set a model to it. If I add the tag: <model>ExistentModelClass</model> (in my case <model>BoletoFacade</model> ) It works... I got no errors
But it doesn't seems right (a hack way) to fix the problem, Is there a way to have this menu (General) showing in payment and linking with default config value without adding this unnecessary model tag?