- Forums
- :
- Core Technology - Magento 2
- :
- Magento 2.x Programming Questions
- :
- Styling Price on catalog pages
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Styling Price on catalog pages
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Styling Price on catalog pages
This has been driving me crazy trying to figure out a way to style the price. Basically I want to seperate the price into 4 variables. Currency - Dollars - Decimal - Cents so I can style them. I was able to do it as you can see here.
However I am having an issue with configurable products. I have pack sizes and the price does not change when I change the attribute. Here is the price for 840
and here is 12
Where is the price for configurable products being pulled from? It does not seem to come from Module_Catalog/view/base/templates/product/price/amount/default.phtml . I have erased all the data from the default.phtml and the special-price and regular-price block still populates. Does anyone have any idea where those blocks come from? To get this style I just used <span class="money-symbol"> <?php echo $block->getDisplayCurrencySymbol(); ?></span>
and split up
$block->getDisplayValue();
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Styling Price on catalog pages
You can get Configurable product price template from Magento ConfigurableProduct Module.
Your template path is, vendor/magento/module-configurable-product/view/base/templates/product/price/final_price.phtml
Magento 2 Blogs/Tutorial
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Styling Price on catalog pages
Thanks but I see what the problem is now but Im not sure how I can solve it and any suggestions would be great.
Right now to get the above functionality I have been parsing $block->getDisplayValue(); ?> like so
<span class="money-symbol"> <?php echo $block->getDisplayCurrencySymbol(); ?></span>
<?php $totalmoney = $block->getDisplayValue(); ?>
<?php if (strpos($totalmoney, '.') !== false) { $a=explode('.',$totalmoney, 2); ?> <span class="money"><?php echo $a[0]; ?></span><span class="decimal">.</span><span class="cents"><?php echo $a[1] ;?></span>
with a little CSS I get this
HTML renders like this on the frontend
<div class="price-box price-final_price" data-role="priceBox" data-product-id="14643">
<span class="special-price">
<span class="price-container price-final_price tax weee" itemprop="offers" itemscope="" itemtype="http://schema.org/Offer">
<span class="price-label">Special Price</span>
<span class="money">12</span><span class="decimal">.</span><span class="cents">96</span>
<meta itemprop="price" content="12.96">
<meta itemprop="priceCurrency" content="USD">
</span>
</span>
<span class="old-price">
<span class="price-container price-final_price tax weee">
<span class="price-label">Regular Price</span>
<span class="money-symbol"> $</span>
<span class="money">24</span><span class="decimal">.</span><span class="cents">00</span>
</span>
</span>
</div>The problem with this approach is that displayValue doesn't update when using configurable products. I selected 1200 products and the price remains the price for 12. H
<span class="special-price">
<span class="price-container price-final_price tax weee" itemprop="offers" itemscope="" itemtype="http://schema.org/Offer">
<span class="price-label">Special Price</span>
<!-- data price amount remains 76.09 while the span echos the correct price for the option chose -->
<span id="product-price-28085" data-price-amount="76.09" data-price-type="finalPrice" class="price-wrapper "><span class="price">$6,042.60</span></span>
<!-- My Code Parses the display value amount -->
<span class="money-symbol"> $</span>
<span class="money">76</span><span class="decimal">.</span><span class="cents">09</span>
<!-- End of Code Modification -->
<meta itemprop="price" content="76.09">
<meta itemprop="priceCurrency" content="USD">
</span>
</span>This is a very long winded question I know but I want to be able to manipulate this block of code
<span <?php if ($block->getPriceId()): ?> id="<?= /* @escapeNotVerified */ $block->getPriceId() ?>"<?php endif;?>
<?= ($block->getPriceDisplayLabel()) ? 'data-label="' . $block->getPriceDisplayLabel() . $block->getPriceDisplayInclExclTaxes() . '"' : '' ?>
data-price-amount="<?= /* @escapeNotVerified */ $block->getDisplayValue() ?>"
data-price-type="<?= /* @escapeNotVerified */ $block->getPriceType() ?>"
class="price-wrapper <?= /* @escapeNotVerified */ $block->getPriceWrapperCss() ?>">
<?= /* @escapeNotVerified */ $block->formatCurrency($block->getDisplayValue(), (bool)$block->getIncludeContainer()) ?>
</span>how do I get acess to this single line <span class="price">$6,042.60</span>
so i can break it down into different classes to style the price. I'm probably going about it entirely the wrong way. If someone could point me in the right direction it would be very helpful.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Styling Price on catalog pages
Yeah thanks for the reply but its not that. Its in price-box.js in the render price unit block section. When a price option is selcted the price is redrawn here. The problem is every strategy I have employed failed.
/*eslint-disable no-extra-parens*/
/**
* Render price unit block.
*/
reloadPrice: function reDrawPrices() {
var priceFormat = (this.options.priceConfig && this.options.priceConfig.priceFormat) || {},
priceTemplate = mageTemplate(this.options.priceTemplate);
_.each(this.cache.displayPrices, function (price, priceCode) {
price.final = _.reduce(price.adjustments, function (memo, amount) {
return memo + amount;
}, price.amount);
price.formatted = utils.formatPrice(price.final, priceFormat);
$('[data-price-type="' + priceCode + '"]', this.element).html(priceTemplate({
data: price
}));
}, this);
},
/*eslint-enable no-extra-parens*/
/**
* Overwrites initial (default) prices object.
* @param {Object} prices
*/
setDefault: function setDefaultPrices(prices) {
this.cache.displayPrices = utils.deepClone(prices);
this.options.prices = utils.deepClone(prices);
},
/**
* Custom behavior on getting options:
* now widget able to deep merge of accepted configuration.
* @param {Object} options
* @return {mage.priceBox}
*/
_setOptions: function setOptions(options) {
$.extend(true, this.options, options);
if ('disabled' in options) {
this._setOption('disabled', options.disabled);
}
return this;
},
/**
* setDefaultsFromDataSet
*/
_setDefaultsFromDataSet: function _setDefaultsFromDataSet() {
var box = this.element,
priceHolders = $('[data-price-type]', box),
prices = this.options.prices;
this.options.productId = box.data('productId');
if (_.isEmpty(prices)) {
priceHolders.each(function (index, element) {
var type = $(element).data('priceType'),
amount = parseFloat($(element).data('priceAmount'));
if (type && !_.isNaN(amount)) {
prices[type] = {
amount: amount
};
}
});
}
},
/**
* setDefaultsFromPriceConfig
*/
_setDefaultsFromPriceConfig: function _setDefaultsFromPriceConfig() {
var config = this.options.priceConfig;
if (config && config.prices) {
this.options.prices = config.prices;
}
}
});
return $.mage.priceBox;
});
I tried to break the price.formatted variable into an array and wrap it into seperate span tags and reform it. This works but the problem is the output gets rendered in text not HTML.
/*eslint-disable no-extra-parens*/
/**
* Render price unit block.
*/
reloadPrice: function reDrawPrices() {
var priceFormat = (this.options.priceConfig && this.options.priceConfig.priceFormat) || {},
priceTemplate = mageTemplate(this.options.priceTemplate);
_.each(this.cache.displayPrices, function (price, priceCode) {
price.final = _.reduce(price.adjustments, function (memo, amount) {
return memo + amount;
}, price.amount);
price.formatted = utils.formatPrice(price.final, priceFormat);
var total = price.formatted;
var totalmoney = total.split(".");
totalmoney[2] = '<span class="money">'
totalmoney[3] = '</span>'
totalmoney[4] = '<span class="cents">'
price.formatted = totalmoney[2] + totalmoney[0] + totalmoney[3] + totalmoney[4] + totalmoney[1] + totalmoney[3]
$('[data-price-type="' + priceCode + '"]', this.element).html(priceTemplate({
data: price
}));
}, this);
},
/*eslint-enable no-extra-parens*/
/**
* Overwrites initial (default) prices object.
* @param {Object} prices
*/
setDefault: function setDefaultPrices(prices) {
this.cache.displayPrices = utils.deepClone(prices);
this.options.prices = utils.deepClone(prices);
},
/**
* Custom behavior on getting options:
* now widget able to deep merge of accepted configuration.
* @param {Object} options
* @return {mage.priceBox}
*/
_setOptions: function setOptions(options) {
$.extend(true, this.options, options);
if ('disabled' in options) {
this._setOption('disabled', options.disabled);
}
return this;
},
/**
* setDefaultsFromDataSet
*/
_setDefaultsFromDataSet: function _setDefaultsFromDataSet() {
var box = this.element,
priceHolders = $('[data-price-type]', box),
prices = this.options.prices;
this.options.productId = box.data('productId');
if (_.isEmpty(prices)) {
priceHolders.each(function (index, element) {
var type = $(element).data('priceType'),
amount = parseFloat($(element).data('priceAmount'));
if (type && !_.isNaN(amount)) {
prices[type] = {
amount: amount
};
}
});
}
},
/**
* setDefaultsFromPriceConfig
*/
_setDefaultsFromPriceConfig: function _setDefaultsFromPriceConfig() {
var config = this.options.priceConfig;
if (config && config.prices) {
this.options.prices = config.prices;
}
}
});
return $.mage.priceBox;
});
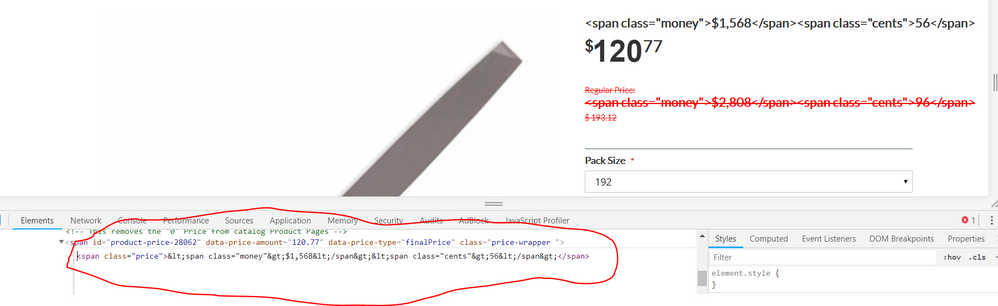
It renders out like this on the frontend
You see the html renders like this
<span class="price"><span class="money">$1,568</span><span class="cents">56</span></span>
I feel like this should work. I just have to figure out how to render this properly. Im having trouble understanding this piece of code
$('[data-price-type="' + priceCode + '"]', this.element).html(priceTemplate({
data: price
}));